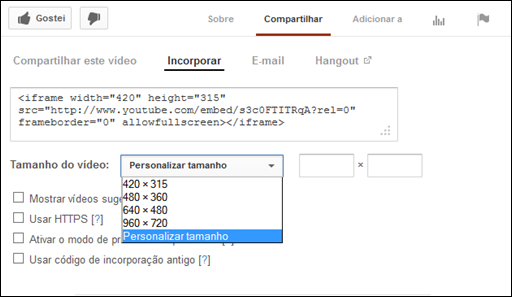
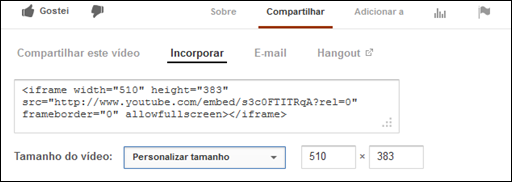
Como inserir vídeos do Youtube no blog mundodoblog.com.br Vídeos do YoutubePara quem não sabe ou tem dúvidas de como inserir vídeos do Youtube no blog, criamos um tutorial neste que vai ajudar você a resolver este problema. É bastante simples…Vamos começar acessando o site www.youtube.com Escolha o vídeo que deseja colocar no blog ou site. No menu abaixo, clique em [Compartilhar] Depois clique na guia [Incorporar] Defina o tamanho adequado para o seu vídeo de acordo com as opções (largura X altura). Caso desejar um tamanho diferente, selecione [Personalizar tamanho].  No nosso exemplo vamos definir um tamanho personalizado com 510px de largura. A altura de 383px foi definida automaticamente pelo Youtube, porém você pode alterar esta dimensão se desejar.  Selecione um das opções somente se for necessário. No nosso exemplo não utilizaremos nenhuma das opções destacadas… 
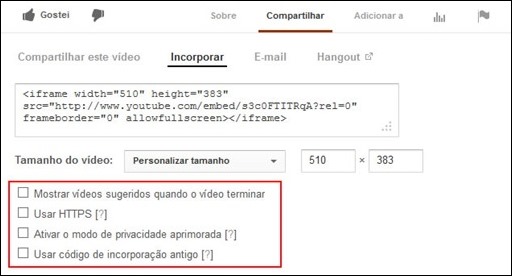
Opções que podem ser selecionadas:
Depois de tudo definido, basta selecionar e copiar o código que aparece destacado. Depois é só colar no site ou blog.Mostrar vídeos sugeridos: Como já está dito, após finalizar o vídeo são apresentados vídeos semelhantes. Selecionar HTTPS: O HTTPS (Hypertext Transfer Protocol Secure) protege as informações transferidas entre seu computador e um servidor da web. Os sites que usam HTTPS podem gerar um aviso de "conteúdo misto" caso um vídeo não esteja incorporado com HTTPS, já que nem todas as partes de uma página da web são seguras. É por isso que você seleciona a opção "Usar HTTPS" abaixo do código de incorporação. Privacidade aprimorada: Habilitar essa opção significa que o YouTube não armazenará informações sobre os visitantes da sua página da web a menos que eles reproduzam o vídeo. Usar código de incorporação antigo: Também existem dois estilos de códigos de incorporação disponíveis para vídeos do YouTube.
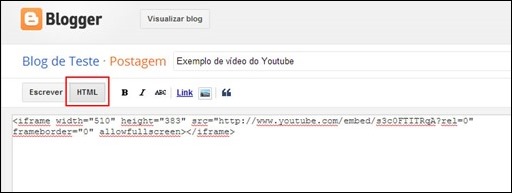
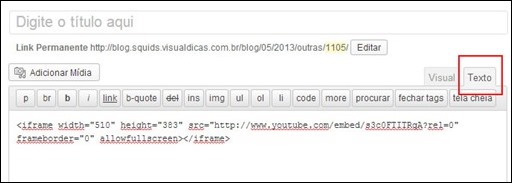
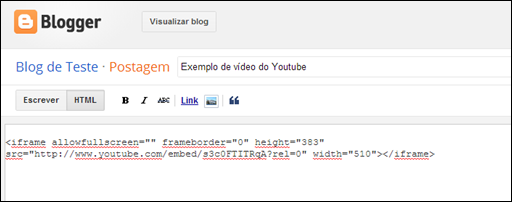
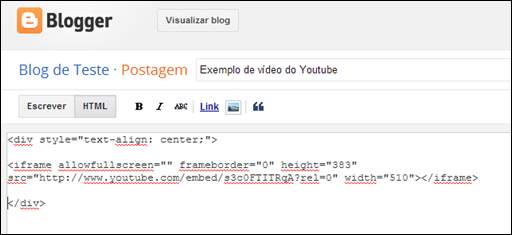
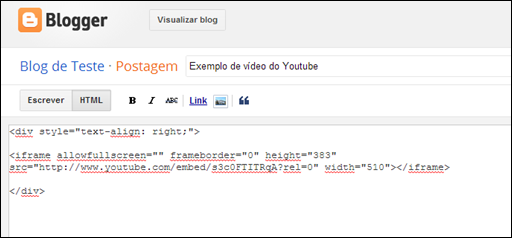
Utilize esta opção apenas se o vídeo não funcionar no seu site. Nos nossos testes, o vídeo funciona perfeitamente para o Blogger e o Wordpress, não havendo a necessidade de selecionar esta opção para estes CMS's. Para mais informações acessem o suporte do Youtube.  Colando o código no site ou blog (sidebar)Se você deseja colocar o vídeo no sidebar (coluna lateral do blog), insira o vídeo como um widget:Para o Blogger, leia: Como instalar um Widget no seu Blog -(Blogger) Para o Wordpress, leia: Como inserir Widgets no Wordpress sem a instalação de plugins Colando o código no site ou blog (postagens)Com o código copiado, você deve colar este código na página que deseja que o vídeo apareça. A inclusão do código na postagem deve ser feita no modo HTML.Colando o código HTML no Windows Live Writer Clique na guia [Código Fonte] e cole o código copiado.  Colando o código HTML no Blogger Clique no botão [HTML] e cole o código copiado.  Colando o código HTML no Wordpress Clique no botão [Texto] e cole o código copiado.  Posicionando o vídeo (horizontal)Á esquerda da página:Por padrão, o vídeo é sempre posicionado à esquerda da página. Veja o nosso exemplo no Blogger (HTML) utilizando o código copiado do YouTube.  Visualizando o vídeo à esquerda da página Centralizado na página: Para centralizar o vídeo, acrescente o código: <div style="text-align: center;"> [código copiado do Youtube]  Visualizando o vídeo centralizado. À direita da página: Acrescente o código <div style="text-align: right;"> [código copiado do Youtube]  Visualizando o vídeo à direita da página Bem, agora que você já sabe inserir vídeos no blog vamos curtir um pouco o nosso vídeo do Ameno Era |
quarta-feira, 15 de maio de 2013
Como inserir vídeos do Youtube no blog
Assinar:
Postar comentários (Atom)

Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.