Bibliotecas de ícones tipo "font icons"
Existem várias bibliotecas de ícones disponíveis na internet. Pesquisando, encontramos 3 bibliotecas "font icons" fantásticas, gratuitas, customizáveis e que podem ser facilmente adicionadas no seu site ou blog. Estamos falando das modernas bibliotecas: Font Awsome, Bootstrap e Google Material Design.
Font icons: Bibliotecas que exibem ícones como se fossem caracteres comuns.
Neste artigo mostraremos como instalar a biblioteca de ícones Font Awsome em blogs nas plataformas Blogger, Wordpress.org, Joomla e sites em geral. A biblioteca Font Awsome conta atualmente com mais de 630 ícones divididos em várias categorias. Vale a pena conhecer!

Carregando a biblioteca Font Awsome no seu site
Para adicionar a biblioteca você deverá copiar e colar o código abaixo no seu site ou blog:
Código de instalação da biblioteca
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css">
Você deverá inserir o código acima individualmente em cada postagem (utilizando um editor HTML) ou em cada página onde se deseja exibir um ícone da biblioteca.
Entretanto, se você pretende utilizar ícones em todo o seu site, poderá adicionar a biblioteca Font Awsome diretamente no documento principal. Assim, o código carregará os "font icons" e todos os estilos CSS da biblioteca, possibilitando a exibição dos ícones customizáveis em qualquer parte do site.
Adicionando o código no documento principal do site
 Blogger
Blogger
O Blogger não permite que você cole o código de instalação na página HTML (em Modelo - Editar HTML). Portanto, teremos que inserir o código em um novo gadget tipo HTML/JavaScript .
Em Layout, clique em [+ Adicionar um Gadget].

Abra um gadget tipo HTML/JavaScript.

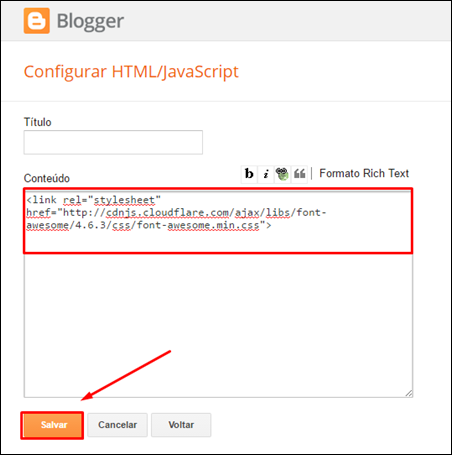
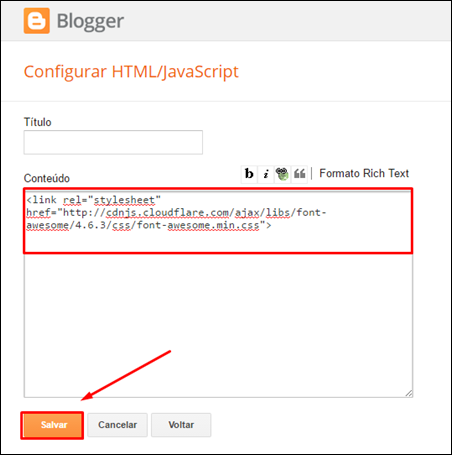
Cole o código de instalação em Conteúdo e clique no botão [Salvar].
Obs.:
- Não coloque título no gadget.
- O gadget poderá ficar posicionado em qualquer local do layout.
- Para desinstalar a biblioteca, basta excluir o gadget.

 Wordpress (wordpress.org)
Wordpress (wordpress.org)
No menu lateral do painel do Wordpress, selecione Aparência e clique em [Editor].

Na coluna direita procure o arquivo header.php. Clique no link [Cabeçalho do tema] para abrir o arquivo no editor.

Cole o código de instalação imediatamente antes da tag de fechamento </head>. Clique no botão [Atualizar Arquivo]. Para desinstalar a biblioteca, basta excluir a linha de código que foi incluído.

 Joomla
Joomla
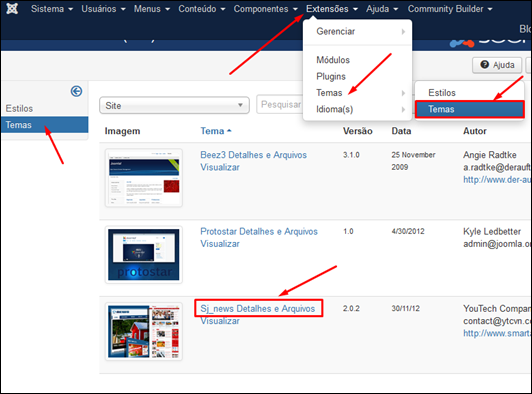
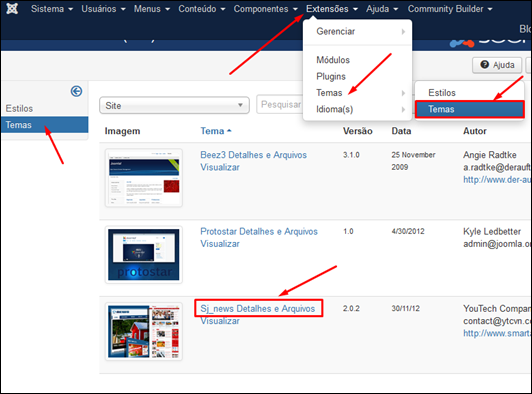
No painel do Joomla, acesse Extensões >> Temas >> Temas. Depois clique no link [Detalhes e Arquivos] do "template" que você está utilizando no seu site.

Clique em [index.php].

Cole o código de instalação imediatamente antes da tag de fechamento </head>. Clique no botão [Salvar]. Para desinstalar a biblioteca, basta excluir a linha de código que foi incluído.

 Sites em Geral
Sites em Geral
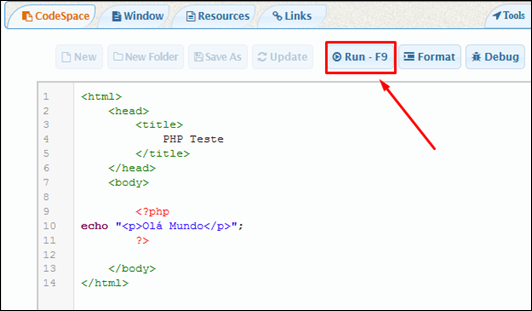
Para sites em geral, usando um IDE, basta colocar a linha do código de instalação dentro do bloco <head> </head> do arquivo principal index, ou em qualquer página onde você irá exibir os ícones da biblioteca.

Usando a biblioteca Font Awsome
Para exibir os ícones desejados, após ter inserido a linha de código para carregar a biblioteca Font Awsome, basta utilizar o bloco de tags <i></i> com as respectivas classes de cada ícone.
Para você encontrar a classe dos ícones, acesse o link http://fontawesome.io/icons/.

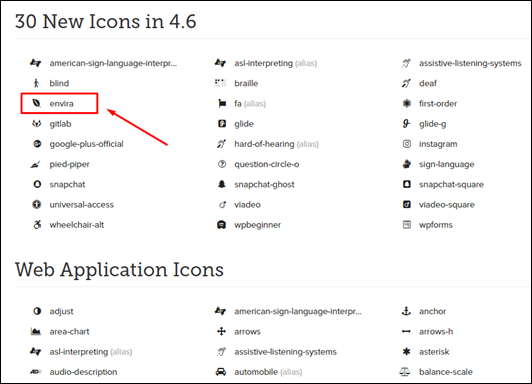
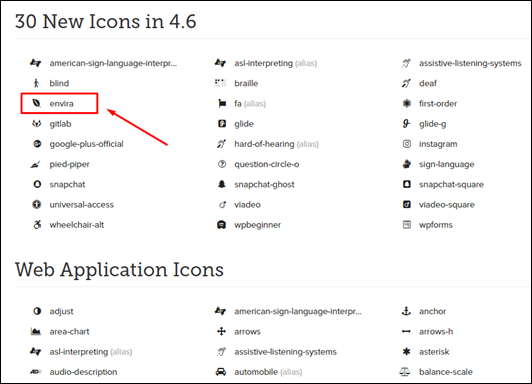
Clique sobre o ícone desejado. No exemplo abaixo, vamos escolher o ícone "envira".

No nosso exemplo, a classe do ícone será "fa-envira".

Acrescente o prefixo "fa" antes da classe do ícone, definido a classe CSS padrão do mesmo. Veja no nosso exemplo a seguir, o código para exibir o ícone "envira". Digite utilizando o editor HTML do seu blog.
<i class="fa fa-envira"> </i>
Veja abaixo como ficou o nosso exemplo.
Veja outros exemplos a seguir:
<i class="fa fa-cloud" style="font-size:24px;"></i>
<i class="fa fa-cloud" style="font-size:36px;"></i>
<i class="fa fa-cloud" style="font-size:48px;color:red;"></i>
<i class="fa fa-cloud" style="font-size:60px;color:lightblue;text-shadow:2px 2px 4px #000000;"></i> Observe que podemos customizar os ícones com estilos CSS (tamanho, cor, sombras, etc)
Uma dos recursos mais legais da biblioteca Font Awsome é variedade de classes CSS já prontas para customização dos ícones. Estas classes facilitam muito a vida dos programadores e web designers. Mas isto mostraremos no próximo artigo…

byALF