Botões personalizados
Nos artigos Crie botões personalizados para o seu Blogger e Crie botões personalizados no Wordpress mostramos algumas formas para você criar botões personalizados e inserí-los em blogs desenvolvidos no Blogger ou no Wordpress.
Botões são elementos de layout que servem para indicar e incentivar os leitores de um blog ao clique, ou seja, levam os seus visitantes a executarem um evento de interação. Por isso, é muito importante que os botões sejam atrativos, fiquem bem localizados e que combinem com o layout do site onde serão incluídos.
Mas se você quer fazer algo mais rápido, bateu uma preguiça ou é iniciante no mundo CSS, vamos apresentar nesta postagem um aplicativo gratuito e bem bacana para você criar seus próprios botões em CSS com apenas alguns cliques. Veja a seguir:
Utilizando o Gerador de botões
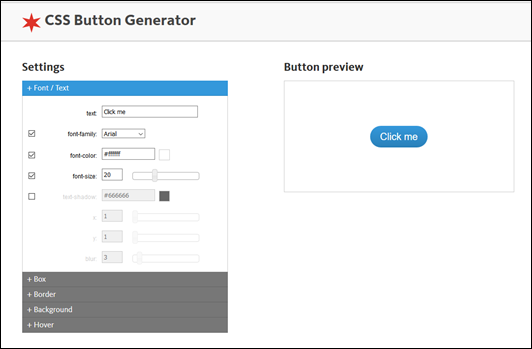
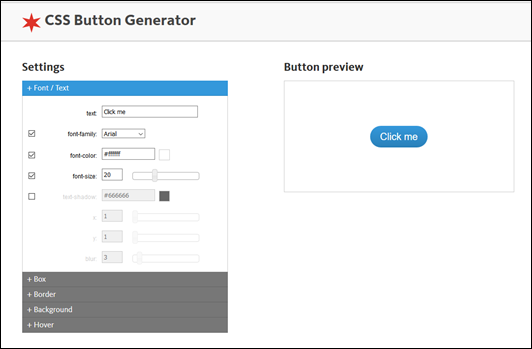
 Acesse o site: http://css3buttongenerator.com/
Acesse o site: http://css3buttongenerator.com/

1) Defina a font-family (Arial, Georgia ou Couries New), font-color (cor da fonte), font-size (tamanho da fonte) e font-shadow (sombreamento da fonte).

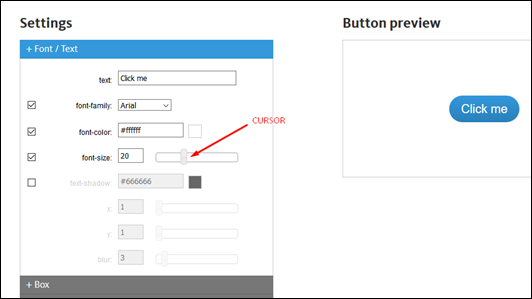
Para definir a font-family mantenha a caixa de seleção acionada e escolha entre as fontes disponíveis (Arial, Georgia ou Couries New).
Para definir a font-color, digite o código da cor ou clique no botão ao lado para definir a cor da fonte do botão.

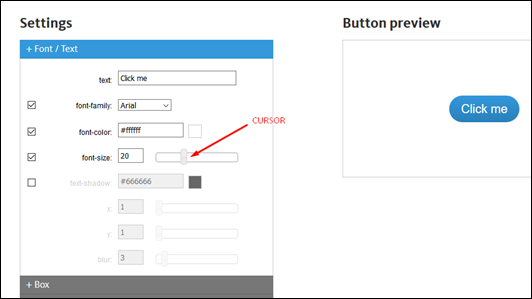
Para definir o tamanho da fonte, digite o valor em px ou deslize o cursor ao lado.

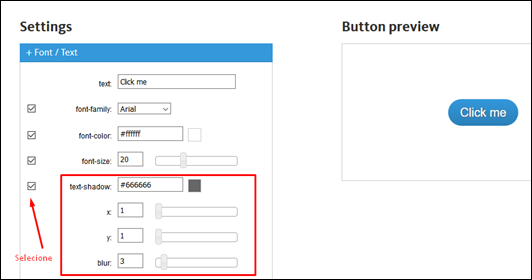
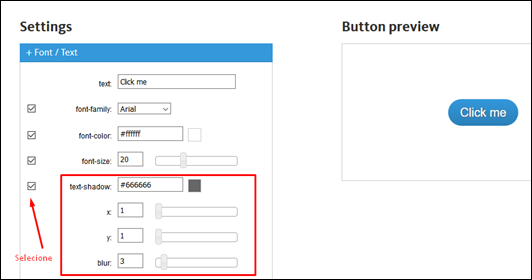
Para criar sombreamento da fonte, marque a caixa de seleção font-shadow. Defina a cor da fonte e os parâmetros x, y e blur deslizando os cursores. Você poderá testar vários tipos de sombreamento e caso não encontrar o que deseja poderá desativar a caixa de seleção voltando ao padrão sem sombreamento.

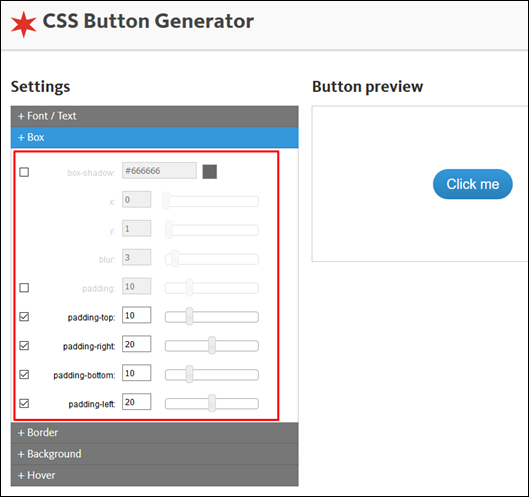
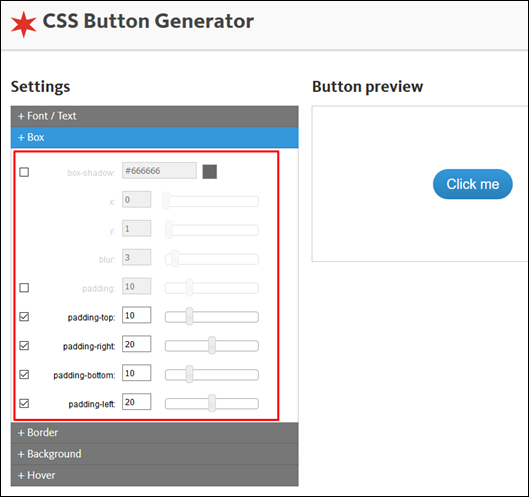
2) Defina dimensões da caixa do botão clicando na aba +Box.

Da mesma forma que os ajustes anteriores, defina o box-shadow (sombreamento da borda do botão), padding-top (espaçamento entre o texto e a borda superior do botão), padding-right (espaçamento entre a borda direita e o texto do botão), padding-bottom (entre a borda inferior e o texto do botão) e finalmente padding-left (entre a borda esquerda e o texto do botão).
Atenção: Se você selecionar a caixa padding você definirá o valor dos espaçamentos superior, direito, inferior e esquerdo todos iguais.

3) Na aba +border defina o border-radius (raios dos vértices da borda). Selecione a caixa border caso queira definir a cor, estilo e espessura da borda do botão. Com a caixa border desmarcada a borda do botão terá a mesma cor do fundo.

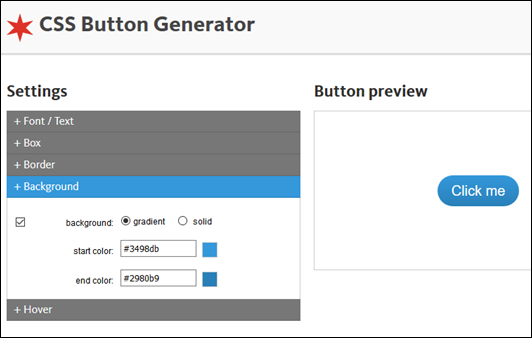
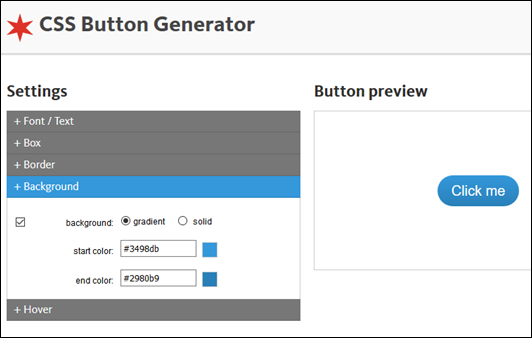
4) Na aba +Backgroud defina a cor de fundo do botão. Se você selecionar solid, a cor será uma única cor sem efeito gradiente (mistura de cores). Se você optar por gradiente, coloque de preferência a mesma cor com tons diferentes nos parâmetros em start color e end color.

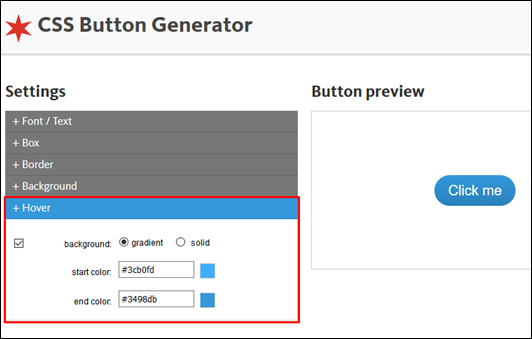
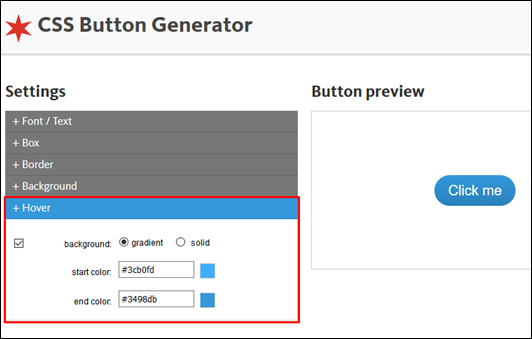
5) Na aba +Hover você irá definir os parâmetros da pseudo classe Hover, ou seja, promoverá uma mudança cor quando passar com cursor do mouse sobre o botão. Para isso escolha cores diferentes da que você utilizou na aba +Background.
Dica: Para facilitar, apenas inverta os valores star-color e end-color dos parâmetros que você utilizou na aba +Background.

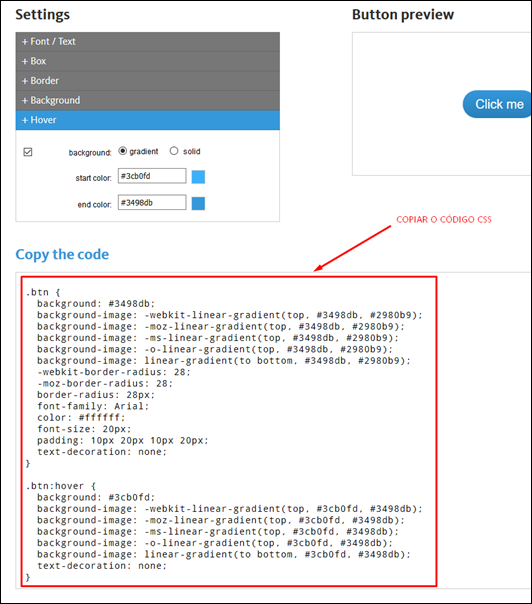
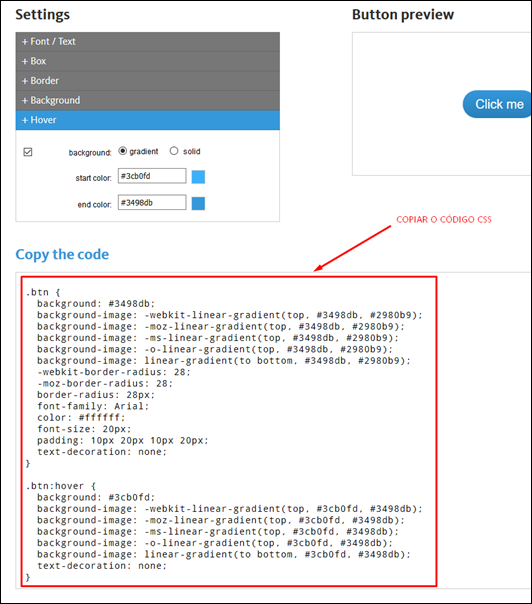
Pronto, agora é só copiar o código CSS e inserí-lo no blog.

Colocando o código CSS no blog
Se você estiver utilizando as plataformas CMS do Blogger ou Wordpress, siga os tutoriais abaixo:
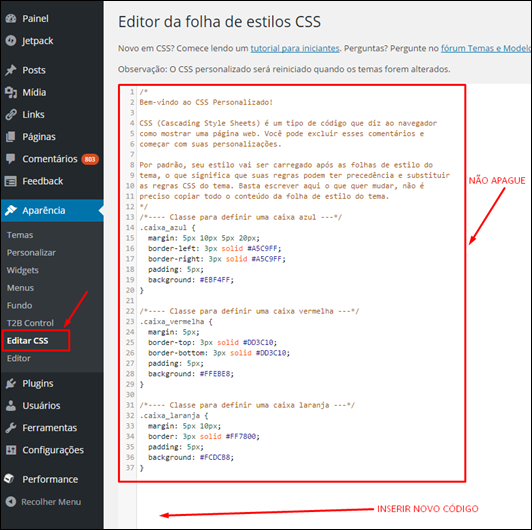
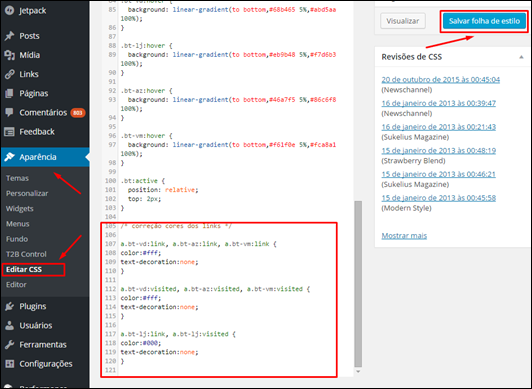
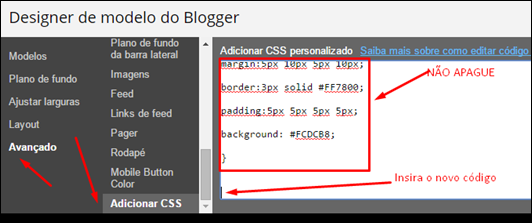
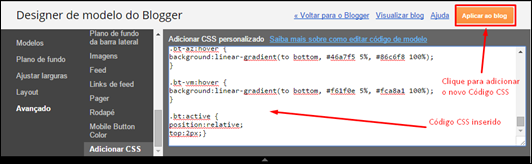
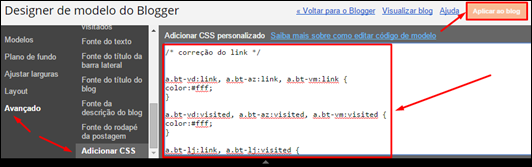
Como inserir códigos CSS no Blogger
Como usar CSS no Wordpress
Utilizando o código CSS nas suas postagens
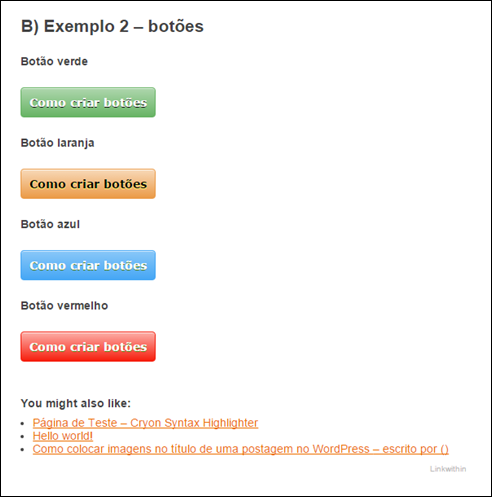
Para você definir um botão com o estilo criado no CSS Button Generator, basta colocar a classe btn em qualquer hyperlink HTML que você utilizar nas suas postagens, como mostramos no exemplo abaixo:
<a class="btn"
Se você tem dúvidas sobre como colocar códigos HTML nas postagens do blog, leia:
Como inserir códigos HTML nas postagens do Wordpress
Como inserir códigos HTML nas postagens do Blogger
Testando o botão
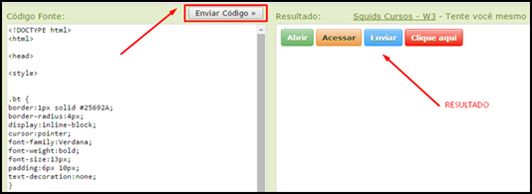
Para testar os botões antes de colocar no seu blog, acesse o Squids Editor no link: Tente você mesmo »
(Para visualizar os resultados clique no botão [Enviar código]).
Observe que em uma página HTML o código CSS deverá estar compreendido entre as tags <style> e </style>.

Criando botões 3D através de programação CSS
Para conhecer mais sobre como criar botões em CSS utilizando a programação, leia as postagens:
 Crie botões personalizados para o seu Blogger
Crie botões personalizados para o seu Blogger
 Crie botões personalizados no Wordpress
Crie botões personalizados no Wordpress
 Criando botões personalizados
Criando botões personalizados
Outros serviços de criação de botões
Conheça os melhores serviços geradores de botões da Web no nosso Portal: www.visualdicas.com.br

byALF