Visual Dicas |  |
| Como medir a velocidade do seu site Posted: 23 Feb 2014 03:57 PM PST Como está a performance do seu site ou blog?Como sabemos, todos usuários de sites e aplicativos, e até mesmo os mecanismos de busca, tipo Bing ou Google, preferem as páginas que carregam mais rápido. Portanto a velocidade de carregamento de um site deve ser levado muito a sério pelos desenvolvedores de sites e por nós blogueiros. Existem vários serviços para medir a velocidade de sites. Mas neste artigo vamos apresentar uma ferramenta fantástica para análise da velocidade de carregamento do seu site, o Pingdom Tools. Com uma interface pra lá de bonita, esta ferramenta mede o tempo de cada requisição, monstrando o gargalo no carregamento, ou seja, quais requisições demoram mais ou menos para carregar. Também faz recomendações para correção utilizando os métodos do PageSpeed Insights do Google (falaremos sobre esta ferramenta em outro artigo). Utilizando o Pingdom Tools
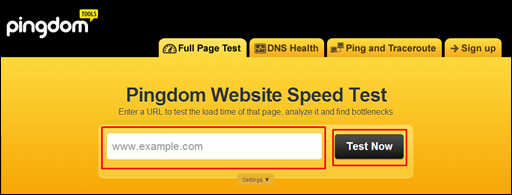
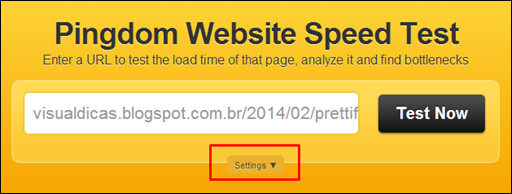
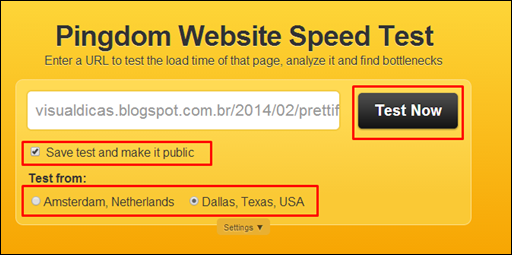
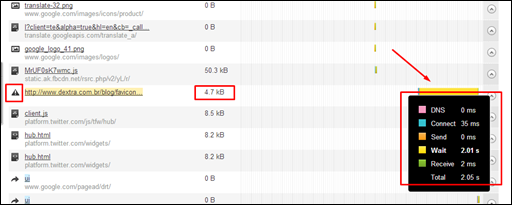
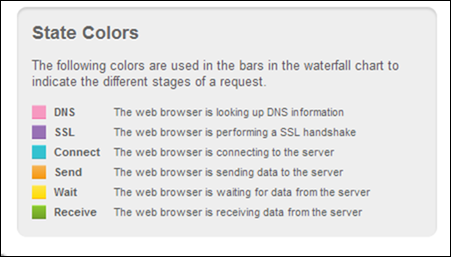
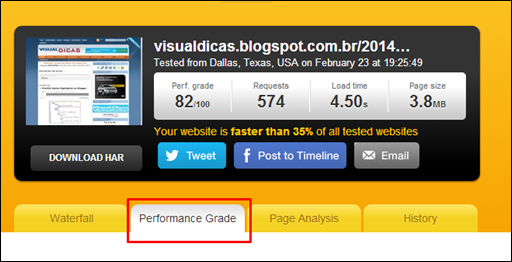
Digite ou cole o endereço da home ou de uma página qualquer do seu site (não precisa digitar http://) Como teste, vamos abrir uma página do nosso blog: http://visualdicas.blogspot.com.br/2014/02/prettify-syntax-highlighter-no-blogger.html Desta forma, colamos o link no campo para a URL. Clique em [Settings] para definir o local do teste (opcional). Desmarque a caixa de seleção [Save test and make it public] caso você não queira deixar público a análise. Escolha qual o servidor local que será realizado o teste. Escolhemos Dallas, USA (opcional – você pode testar sem definir o local). Clique no botão [Test Now]. Pronto. Agora observe as informações. Primeiro, vemos que a nossa página é mais rápida que 35% de todos os sites testados. Observamos também que o tempo para carregar a página foi de 4,50 segundos pra 574 requisições (imagens, links, scripts, etc) em um total de 3,8MB. São informações importantes para você ir entendendo melhor o seu site, e cada vez mais otimizando-o. Abaixo da tela, temos todos os tempos de cada requisição. Assim podemos verificar quais requisições demoram mais e reduzem a performance de carregamento da página. Posicionando o mouse sobre o gráfico de uma requisição podemos saber o porque da demanda de tampo para o carregamento. Temos também o tamanho e o tipo da requisição. Muitas vezes diminuindo o tamanho de uma imagem, ou substituindo o local onde ela está hospedada, ou eliminando um script desnecessário, podemos ir eliminando os gargalos do carregamento das páginas e melhorando o desempenho do site. No final da página do aplicativo, você tem a legenda das cores que indicam os diferentes estágios de tempo de uma requisição:
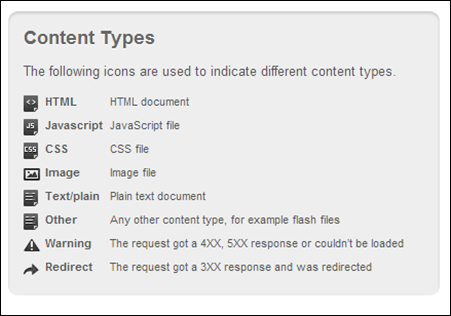
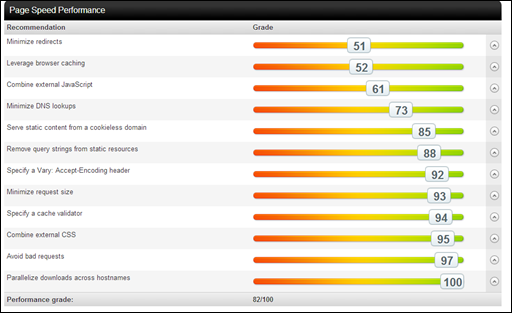
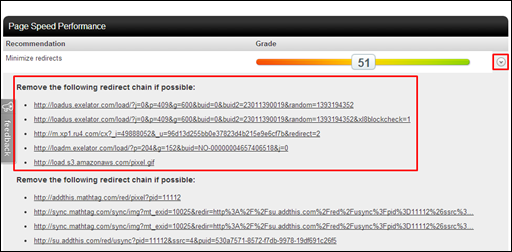
Você também terá a legenda dos tipos de requisições: documento HTML, código JavaScript, arquivo CSS, arquivo de Imagem, Texto e Outros, como o arquivos em flash por exemplo. Também poderá encontrar tipos como: Warning – são requisições que precisaram de várias tentativas para carregar ou não puderam ser carregadas. Redirect – são requisições que precisaram ser redirecionadas. Quando possível, tanto as requisições Warning como as Redirect devem ser corrigidas ou eliminadas, se deseja otimizar a página do seu site. Para isso você deverá identificá-las no contexto geral da página, texto e imagens, códigos HTML com scripts e layout. Muitas vezes, os problemas são exclusivamente da design do layout do site, e se você não tem muito conhecimento de programação, não vale a pena ficar procurando estes erros. Se a página estiver muito lenta em função do layout, o melhor a fazer é substituí-lo totalmente. Avaliação geral de performancePara fazer uma correção geral da performance da página (ou do site como um todo), clique no botão [Performance Grade]. Você então tem uma grade da performance da página do seu site. As recomendações que aparecem em vermelho (números baixos) devem ser corrigidas. Considere corrigir as que estão entre os números 50 a 75 (laranja). Já as que estão acima de 75 (verde) não precisam necessariamente ser corrigidas. Para saber o que corrigir, clique na seta que fica ao lado da barra e siga as orientações. Faça as alterações apenas quando for possível. Muitas requisições são fundamentais e não podem ser eliminadas ou corrigidas. Faça pesquisas e estude cada orientação antes de fazer qualquer alteração no seu site. Embora o texto esteja em inglês, é bem fácil a sua tradução. Procure mais informações em fóruns de discussão, sites de SEO, etc. ATENÇÂO: Antes de qualquer alteração no site faça um backup do seu site. Bem agora é com vocês. Espero que possam melhorar cada vez mais a performance dos seus sites e blogs…. |
| You are subscribed to email updates from Visual Dicas To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |














Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.