
Botões personalizados
Botões são elementos de layout que servem para indicar e incentivar os leitores de um blog ao clique, ou seja, levam os seus visitantes a executarem um evento de interação. Por isso, é muito importante que os botões sejam atrativos, fiquem bem localizados e que combinem com o layout do site onde serão incluídos.
Neste tutorial vamos criar botões personalizados com efeito 3D utilizando HTML e CSS. Nosso objetivo é criar botões simples, porém visualmente atraentes para serem utilizados nos layouts de blogs desenvolvidos na plataforma do Blogger.
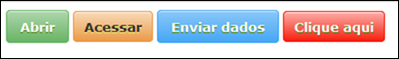
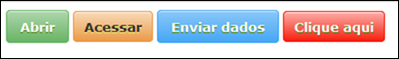
Veja abaixo os botões que iremos criar neste tutorial:

Adicionando código CSS no Blogger
Primeiro copie o código CSS abaixo e insira no Editor do Designer do Painel do Blogger seguindo o tutorial: Como inserir códigos CSS no Blogger.
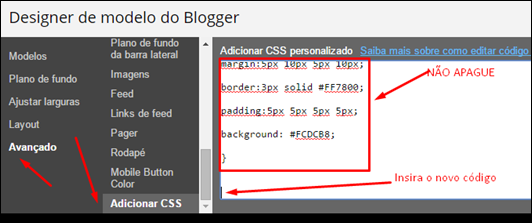
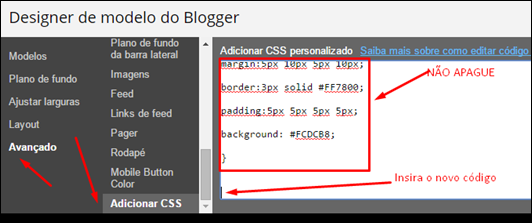
Atenção: Não apague os códigos já inseridos em [Adicionar CSS]. Insira o novo código copiado no final do painel do Designer de modelo do Blogger como mostra a figura abaixo.

Código CSS

.bt {
border:1px solid #25692A;
border-radius:4px;
display:inline-block;
cursor:pointer;
font-family:Verdana;
font-weight:bold;
font-size:14px;
padding:7px 10px;
text-decoration:none;
}
.bt-vd {
border-color:#68b465;
background:linear-gradient(to bottom, #abd5aa 5%, #68b465 100%);
box-shadow:inset 0px 1px 0px 0px #e3f1e3;
color:#fff;
text-shadow:0px 1px 0px #000;
}
.bt-lj {
border-color:#eb9b48;
background:linear-gradient(to bottom, #f7d6b3 5%, #eb9b48 100%);
box-shadow:inset 0px 1px 0px 0px #fdf7f0;
color:#333;
text-shadow:0px 1px 0px #ffee66;
}
.bt-az {
border-color:#46a7f5;
background:linear-gradient(to bottom, #86c6f8 5%, #46a7f5 100%);
box-shadow:inset 0px 1px 0px 0px #d7ecfd;
color:#fff;
text-shadow:0px 1px 0px #528009;
}
.bt-vm {
border-color:#f61f0e;
background:linear-gradient(to bottom, #fca8a1 5%, #f61f0e 100%);
box-shadow:inset 0px 1px 0px 0px #fff4f3;
color:#fff;
text-shadow:0px 1px 0px #528009;
}
.bt-vd:hover {
background:linear-gradient(to bottom, #68b465 5%, #abd5aa 100%);
}
.bt-lj:hover {
background:linear-gradient(to bottom, #eb9b48 5%, #f7d6b3 100%);
}
.bt-az:hover {
background:linear-gradient(to bottom, #46a7f5 5%, #86c6f8 100%);
}
.bt-vm:hover {
background:linear-gradient(to bottom, #f61f0e 5%, #fca8a1 100%);
}
.bt:active {
position:relative;
top:2px;}
No código CSS acima criamos 4 botões 3D, sendo 1 verde, 1 laranja, 1 azul e 1 vermelho. Se desejar, você também poderá criar novas cores e formatos. Veja como no nosso tutorial Criando botões personalizados em CSS.
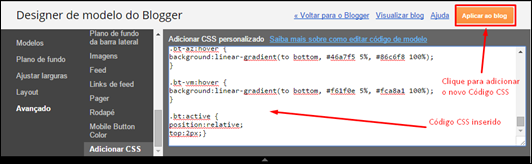
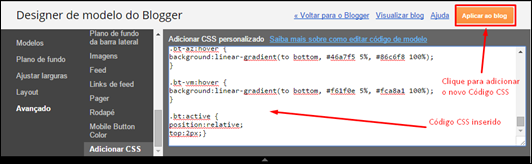
Depois que o código CSS foi copiado e colado no painel do modelo do Blogger, clique no botão [Aplicar no blog].

Pronto, agora você já poderá inserir seus botões nas postagens. Veja como a seguir:
Criando botões nas postagens
Botões podem ser criados de várias formas escritas em HTML, como nos exemplos:
<button class="bt bt-vd" onclick="alert('Olá')">Abrir</button>
<a class="bt bt-lj" href="#">Acessar</a>
<input class="bt bt-az" type="submit">
<a class="bt bt-vm" onclick="alert('Olá')">Clique aqui</a>
Neste tutorial vamos mostrar apenas a forma simples de hiperlink utilizando a tag <a>, onde você clicando no botão será redirecionado para uma nova página. Entretanto, você poderá utilizar qualquer dos formatos acima.
1) Vamos então criar o hiperlink através do código HTML abaixo:
Depois vamos inserir o código HTML na nossa postagem.
ATENÇÃO: Se você não sabe como colocar códigos na postagem do Blogger, leia o nosso tutorial: Como inserir códigos HTML nas postagens do Blogger
Veja como abaixo o resultado do código HTML sem acrescentarmos os estilos do nosso botão:
Como criar botões
2) Agora vamos inserir a classe padrão do botão ".bt", conforme o código CSS que colocamos no modelo do nosso Blogger.
<a class="bt" href="http://visualdicas.com.br/tutoriais/css/18-css-em-acao/9-criando-botoes-personalizados" target="_blank">Como criar botões</a> Veja na postagem:
Como criar botões
3) Para colocar as cores, basta inserir as classes de cores definidas no código CSS ao lado da classe padrão, separados por um espaço, ficando:
Verde (bt-vd)
<a class="bt bt-vd" href="http://visualdicas.com.br/tutoriais/css/18-css-em-acao/9-criando-botoes-personalizados" target="_blank">Como criar botões</a> Veja na postagem:
Como criar botões
Laranja (bt-lj)
<a class="bt bt-lj" href="http://visualdicas.com.br/tutoriais/css/18-css-em-acao/9-criando-botoes-personalizados" target="_blank">Como criar botões</a> Veja na postagem:
Como criar botões
Azul (bt-az)
<a class="bt bt-az" href="http://visualdicas.com.br/tutoriais/css/18-css-em-acao/9-criando-botoes-personalizados" target="_blank">Como criar botões</a> Veja na postagem:
Como criar botões
Vermelho (bt-vm)
<a class="bt bt-vm" href="http://visualdicas.com.br/tutoriais/css/18-css-em-acao/9-criando-botoes-personalizados" target="_blank">Como criar botões</a> Veja na postagem:
Como criar botões
Correção nas cores dos links
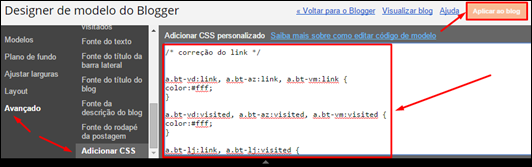
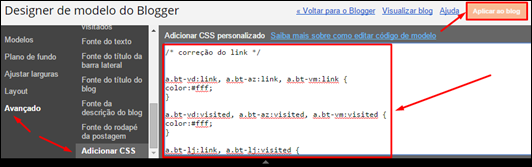
ATENÇÂO: Se você tiver problemas com as cores dos links dos botões, adicione o código CSS abaixo no final do painel do modelo do Blogger.

/* correção cores dos links */
a.bt-vd:link, a.bt-az:link, a.bt-vm:link {
color:#fff;
}
a.bt-vd:visited, a.bt-az:visited, a.bt-vm:visited {
color:#fff;
}
a.bt-lj:link, a.bt-lj:visited {
color:#000;
}
Após copiar e colar o código CSS no painel do modelo do Blogger, clique em [Aplicar no blog].

Obs.: Para testar os botões antes de colocar no seu blog, clique no link: Tente você mesmo » (No Squids Editor não esqueça de clicar o botão [Enviar código] para visualizar os resultados).
byALF







Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.