Visual Dicas |  |
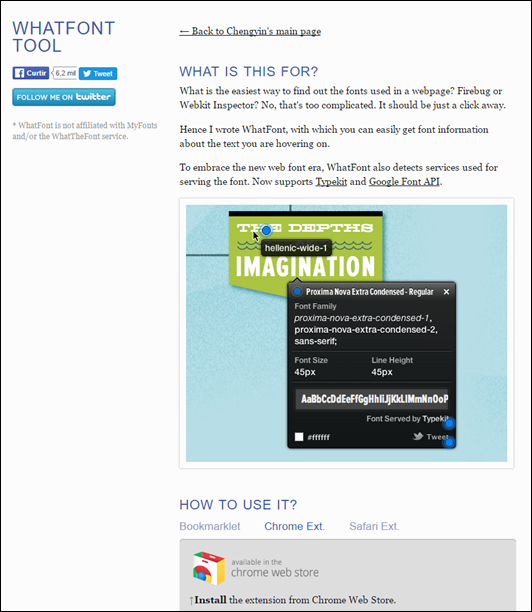
| Como identificar fontes usadas em um website Posted: 07 Aug 2016 03:45 PM PDT Identificando fontes de textoMuitas vezes encontramos uma fonte bem legal em algum site específico e queremos utilizá-la no nosso blog. As vezes queremos identificar o tamanho, tipo ou simplesmente a cor de uma fonte para ser utilizarmos em nossos trabalhos. Neste artigo vamos dar uma dica para você identificar fontes de texto em qualquer site. O aplicativo identificará o nome, tamanho, família e cor da fonte, além da altura da linha utilizada. Veja a seguir, como instalar e utilizar o aplicativo no Chrome ou Firefox. Instalando o aplicativo no Chrome
Localize e clique no botão de instalação do aplicativo. Clique no botão [+ Usar no Chrome]. Clique no botão [Adicionar extensão]. Para rodar o aplicativo, clique no ícone que fica ao lado da barra de endereços. Instalando o aplicativo no Firefox
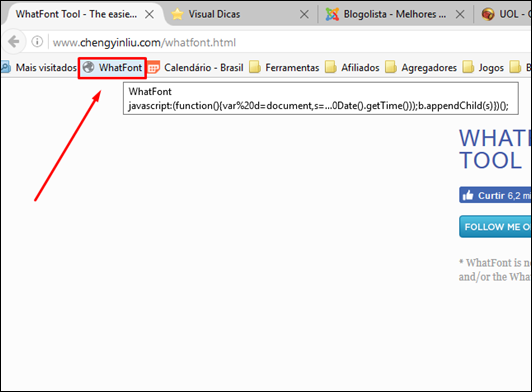
Encontre o botão WhatFont. Arraste o botão até a barra de favoritos para instalar o aplicativo. Após instalado, clique em [WhatFont] para rodar o aplicativo. Utilizando o aplicativo WhatFontApós rodar o aplicativo, basta passar o mouse sobre o texto para identificar o nome da fonte utilizada… Se deseja saber mais, basta dar um clique com o mouse sobre o caractere que da fonte que você deseja identificar. Você então terá as identificações, conforme o nosso exemplo abaixo:
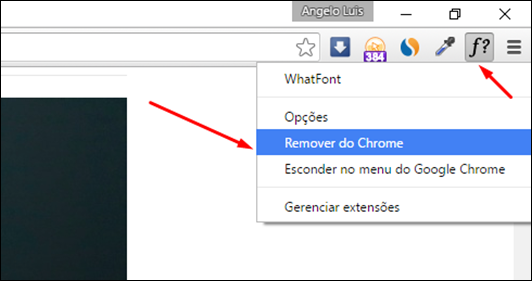
Para desativar o aplicativo, clique no botão [Exit whatFont] que aparece no canto superior direito da tela. Removendo o aplicativo do navegadorSe você não gostou do aplicativo, veja a seguir como removê-lo do seu navegador. Chrome Clique com o botão direito do mouse sobre o ícone do aplicativo. Selecione [Remover do Chrome]. Firefox Clique com o botão direito do mouse sobre o favorito WhatFont e selecione [Exlcuir]. |
| You are subscribed to email updates from Visual Dicas. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |

















Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.