![Favicon[5] Favicon[5]](//lh3.ggpht.com/-UdXMV3oLYo8/Tf_vp-6oxxI/AAAAAAAAcQg/ZwWvB8IPSdI/Favicon%25255B5%25255D_thumb%25255B1%25255D.gif?imgmax=800) O que é favicon mesmo?
O que é favicon mesmo?
Atualizado em 07/07/16. Escrito originalmente em 20/06/11.
Muito se falou do novo recurso do Blogger para a personalização do favicon automaticamente no seu blog, mas como criar um favicon exclusivo?
Favicon é um ícone personalizado que fica ao lado do nome da página no seu navegador da internet. Favicon também é chamado de ícone de navegação…

Como sabemos, o favicon é um arquivo de imagem com extensão .ico e deve ter de preferência as dimensões em pixels de 16X16 ou 32X32, portanto perfeitamente quadrada…
Para criarmos um favicon com qualquer imagem do seu PC, podemos utilizar FavIcon from Pics, que pode criar ícones estáticos ou animados . Veja como a seguir:
Utilizando o FavIcon from Pics
 Acesse o link: http://www.chami.com/html-kit/services/favicon/
Acesse o link: http://www.chami.com/html-kit/services/favicon/

Em favicom from Picture, clique no botão [Selecionar arquivo…].

Escolha uma imagem e clique em [Abrir]. Você poderá escolher imagens com qualquer dimensão, e não necessariamente quadradas, pois o aplicativo ajustará automaticamente a figura para o padrão .ico.

Depois de escolhida a imagem clique no botão [Generate Favicon.ico]

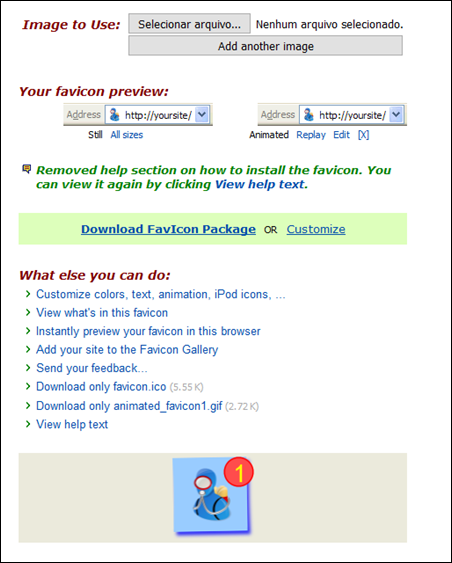
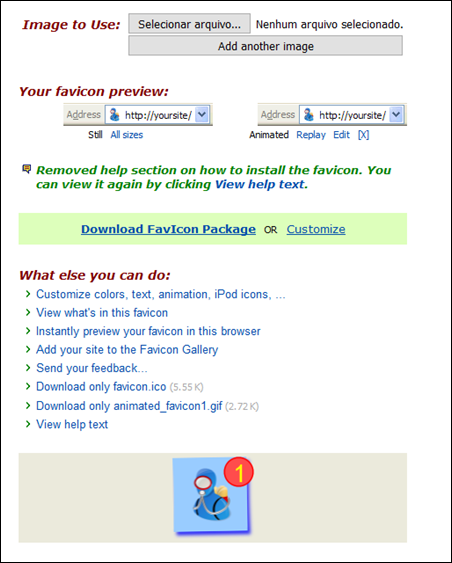
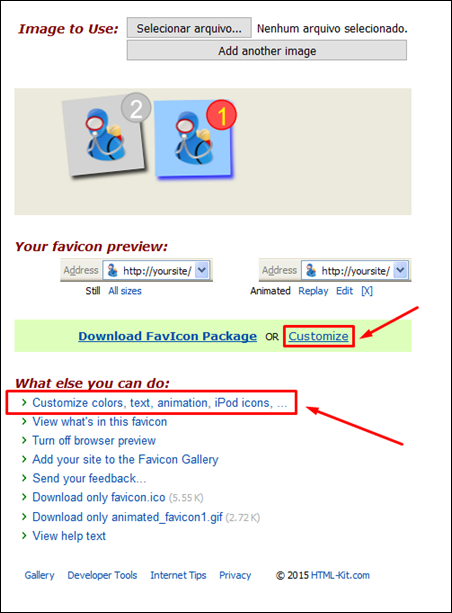
Seu favicon está pronto para ser utilizado com mostra no campo [Your favicon preview:].

Baixando o favicon estático para o PC
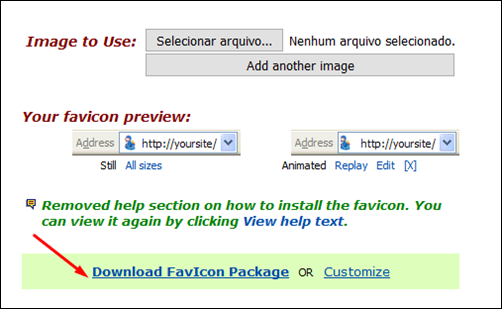
Clique no link [Download only favicon.ico].

Baixe o arquivo .zip (compactado).

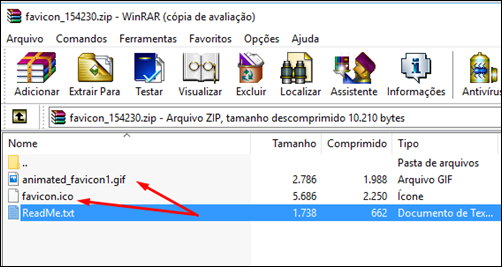
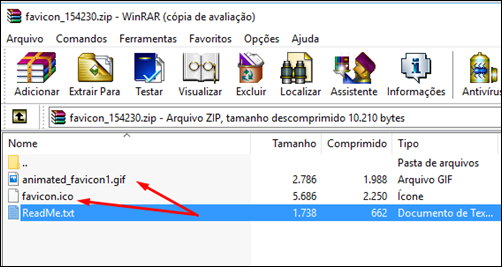
Agora é só descompactar o arquivo e obter todos os elementos do seu favicon:
- favicon.ico : imagem .ico estática
- animated_favicon1.gif: imagem animada

Customizando seu favicon (usuários avançados)
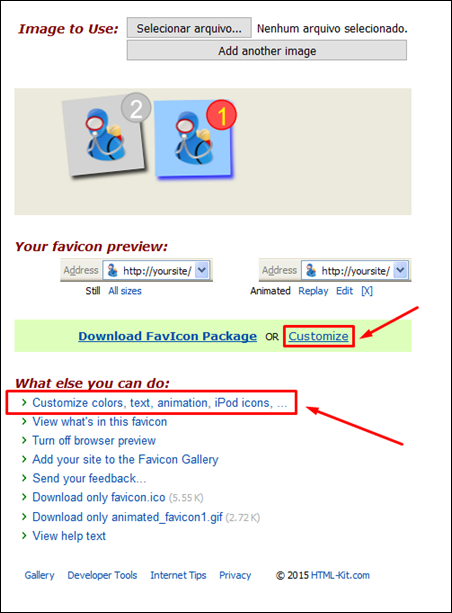
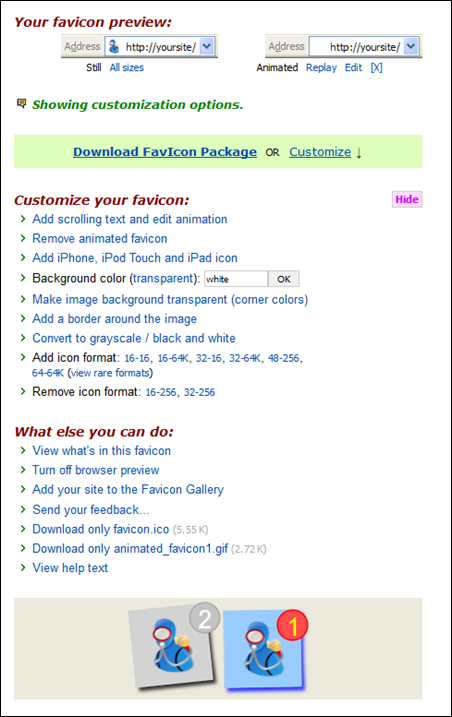
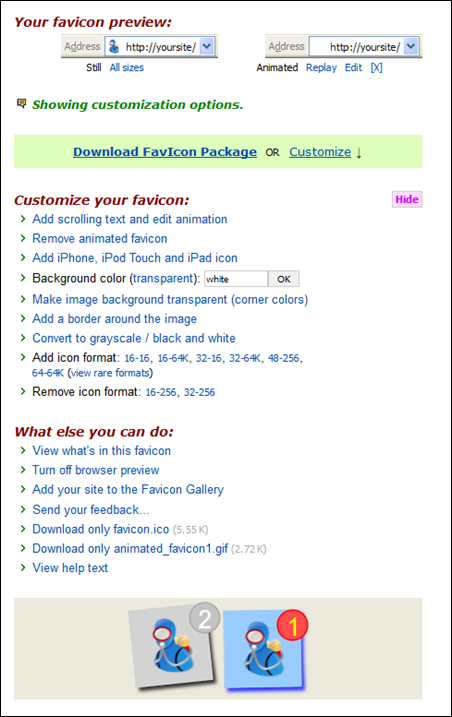
Se desejar fazer alterações no favicon que você definiu, clique no link [Customize], ou em [Customize colors, text, animation, iPod icons…] que aparece no menu What else you can do.

1- Para alterar a cor do fundo do favicon, clique em [Background color] e escolha a nova cor. Clique no botão [OK].
2- Para ativar ou desativar o fundo transparente da imagem clique em [Make image background transparent (corner colors)].
3- Para adicionar bordas, clique em [Add a border around the image], escreva a cor (em inglês) e clique no botão [OK]. Se desejar excluir depois, clique em [remove].
4- Para converter em favicon em tons de cinza, clique no link [Convert to grayscle /black and white]. Para desativar este recurso depois, clique em [Don't convert to grayscale].
5- Para adicionar texto com animação, clique em [Add text and edit animation]. Escreva o texto desejado e clique no botão [Ok]. Altere a cor do texto e clique no botão [Ok].
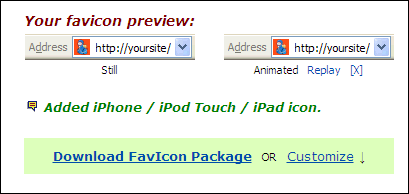
6- Se desejar adicionar ícones para o iPhone ou iPad, clique em [Add iPhone, iPod Touch and iPad icon];

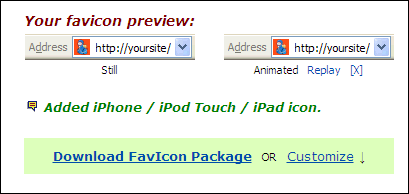
Veja a página do aplicativo com o nosso ícone customizado:

Observe que todas alterações feitas são mostradas no ícone de navegação da página do aplicativo
Faça testes usando todas as opções de customização para você conhecer melhor o aplicativo FavIcon from Pics…

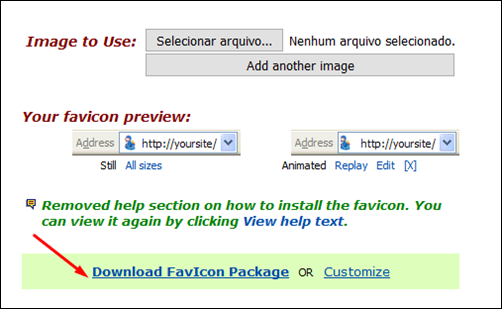
Baixando o pacote favicon customizado
Depois de customizado o seu favicon, você poderá baixar todo o pacote com a imagem .ico, e o gif animado. Para isto clique no link [Download FavIcon Package].

Agora é só descompactar o arquivo e obter todos os elementos do seu favicon:
- favicon.ico : imagem .ico estática
- animated_favicon1.gif: imagem animada
- apple-touch-icon.png: imagem para adicionar no seu iPhone, iPad

byALF


















Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.