
O que é favicon?
Favicon é um ícone personalizado que fica ao lado do nome da página no seu navegador da internet. Favicon também é chamado de ícone de navegação…

O favicon é um arquivo de imagem com extensão .ico e deve ter de preferência as dimensões em pixels de 16X16 ou 32X32, portanto perfeitamente quadrado.
Obs.: Para criar arquivos com extensão .ico (favicon) recomendamos o programa FavIcon from Pics - leia o artigo Como criar favicon (.ico) estático ou animado para colocar no seu blog ou site.
Neste artigo vamos mostrar como inserir o favicon no Blogger, Wordpress (wordpress.com e wordpress.org) ou em qualquer site da web…
Alterar favicon estático no Blogger
 Acesse o aplicativo: blogger.com
Acesse o aplicativo: blogger.com
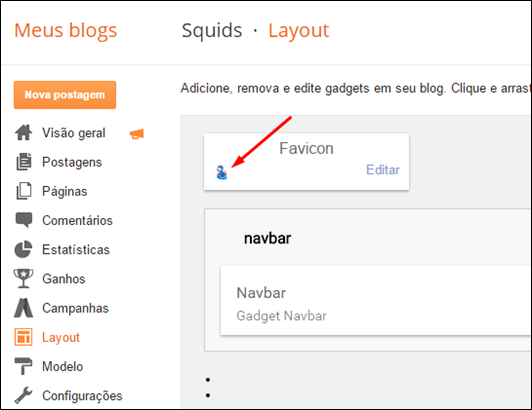
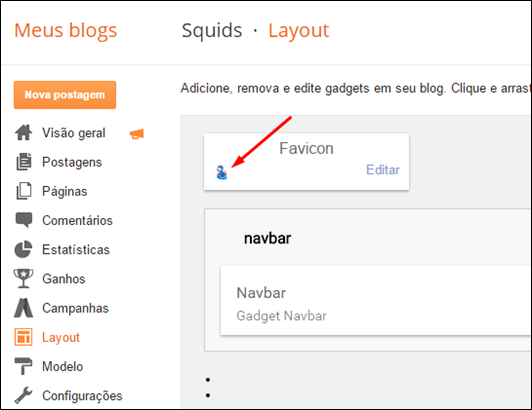
Abra o gerenciador do Blogger e clique na guia [Layout]. Você encontrará o elemento Favicon.

Clique em [Editar] e [Escolher arquivo] para fazer o upload de um arquivo de imagem qualquer (.jpg, .png, .tif, .gif, .ico, etc). É importante que você utilize uma imagem quadrada e que tenha menos de 100 KB.
Obs.: Para evitar problemas com a dimensões da imagem, sugerimos que você crie um arquivo .ico através do aplicativo FavIcon from Pics e insira no Blogger.

Atenção: O Blogger não permite favicon dinâmico (figuras em movimentos)
Escolha a imagem desejada (jpg, png, tif, gif ou ico) e clique no botão [Abrir].

Depois é só clicar em [Salvar]..

e pronto…

ATENÇÃO: Se você utilizou anteriormente algum código HTML para inserir o Favicon no blogger, deverá excluí-lo para utilizar este novo elemento automático, ou fazer alterações manuais no código…
Adicionando favicon estático no Wordpress.com
Acesse o Painel Gerenciador do Wordpress.com e selecione o link [Geral] do menu[Configurações]…
Em Blog Picture / Icon clique em [Selecionar arquivo]. Selecione a imagem desejada (jpg ou png) e clique em [Abrir] e depois em [Fazer upload de imagem].

Adicionando favicon no Wordpress.org (estático ou animado)
Existem vários plugins para administrar o favicon no wordpress.org. Entretanto, o que mais me chamou a atenção pela simplicidade na instalação e no gerenciamento dos ícones foi o Favicon Rotator, além de aceitar arquivos .ico, .png, e .gif (estático ou aninado).
Primeiro instale o plugin Favicon Rotator. (Para instalar automaticamente, procure-o em [Instalar Plugins] no seu painel gerenciador)…

Ative o plugin para poder utilizá-lo.

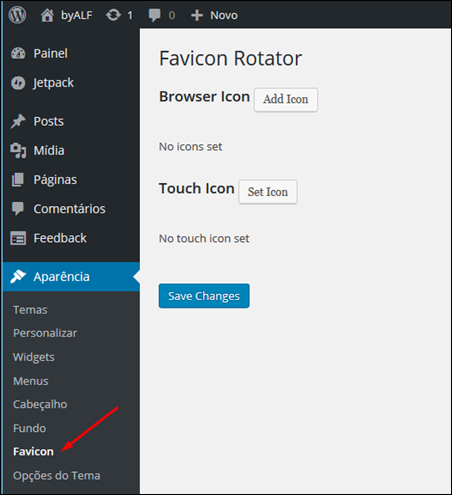
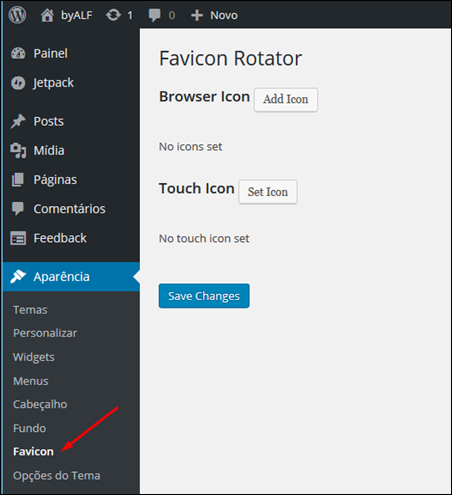
Depois de instalado e ativado, em [Aparência] no menu lateral do painel gerenciador, clique em [Favicon].

Agora clique no botão [add Icon] e adicione uma imagem (jpg, png, tif, gif ou ico) ou o favicon que você criou.

Clique no botão [Add Broser Icon].

Depois de inserido o(s) ícone(s), não esqueça de clicar no botão [Save Changes]. Para excluir um ícone, clique no [ X ] que aparece no canto superior direito…

OBSERVAÇÃO: O plugin Favicon Rotator permite que você adicione quantos ícones desejar. O plugin rotaciona aleatoriamente os ícones entre as páginas visitadas pelos seus leitores… Muito legal!
Adicionando o favicon em qualquer site)
--- A. Instalando o favicon estático --- usando HTML
1. Faça o upload somente do arquivo favicon.ico para a raiz de onde está hospedado o arquivo index do seu site . (Utilize FTP ou algum gerenciador de arquivos do seu servidor de hospedagem).. (O arquivo deve ser obrigatoriamente nomeado como favicon.ico para funcionar - crie utilizando o aplicativo FavIcon from Pics)
2. Adicione o seguinte código HTML no seu site, entre os marcadores <head> e </head>: (Se você estiver usando um CMS, faça a alteração no index do template ou theme utilizado)
<link rel="shortcut icon" href="favicon.ico" >
--- B. Instalando o favicon com animação --- usando HTML
1. Faça o upload do arquivo favicon.ico e do arquivo animated_favicon1.gif para a raiz de onde está hospedado o arquivo index do seu site . (Utilize FTP ou algum gerenciador de arquivos do seu servidor de hospedagem). (Os arquivos favicon.ico e animated_favicon1.gif são criados pelo aplicativo FavIcon from Pics)
2. Adicione o seguinte código HTML na sua web page, entre os marcadores <head> e </head>: (Se você estiver usando um CMS, faça a alteração no index do template ou theme utilizado)
<link rel="shortcut icon" href="favicon.ico" >
<link rel="icon" type="image/gif" href="animated_favicon1.gif" >
byALF
















Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.