Visual Dicas |  |
| Como criar um menu no Blogger utilizando apenas uma lista de links Posted: 06 Sep 2015 03:55 PM PDT
Menus a partir de uma lista de linksComplementando o artigo Como criar um menu simples na nova interface do Blogger (2015), que utiliza lista de páginas estáticas (independentes), vamos mostrar nesta dica como se fazer um menu simples utilizando o gadget [Lista de Links]. menu horizontal menu vertical A vantagem de se utilizar uma lista de links para o seu "menu", diferentemente de uma lista de páginas, é que você poderá utilizar qualquer URL de destino, podendo ser além de páginas estáticas, posts do seu próprio blog, marcadores, URL's externas ou até mesmo listas de Feed de uma forma bem prática. Portanto, para criar um menu simples, horizontal ou vertical, utilizando apenas uma lista de links, siga o exemplo abaixo: Criando uma lista de linksEntre no http://draft.blogger.com, faça o login e entre em [Painel].
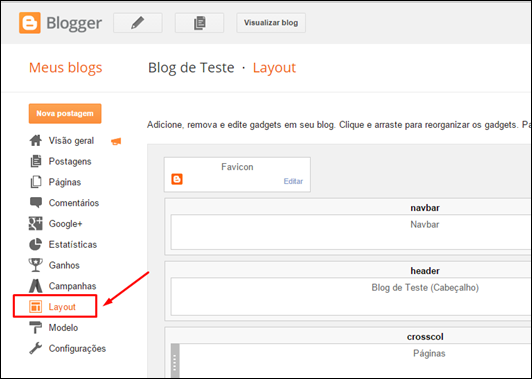
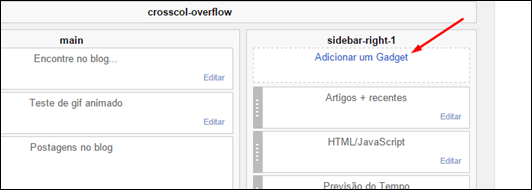
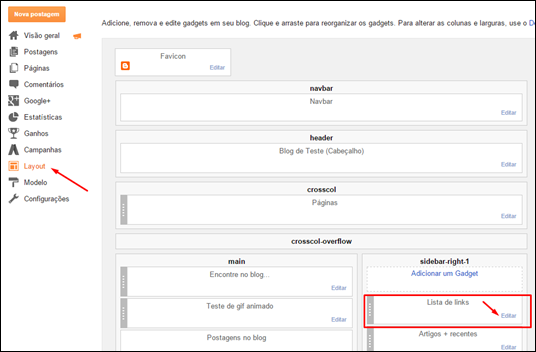
Se você estiver desconectado, faça o login utilizando a sua conta do Google. No nosso exemplo vamos usar o Blog de Teste. Entre no blog, clicando no link correspondente. No menu lateral selecione [Layout]. Clique em [Adicionar um Gadget]. Você poderá acrescentar o seu menu em qualquer ponto do layout para depois arrastá-lo no local desejado.
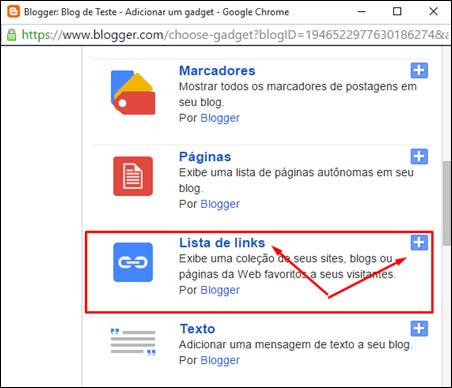
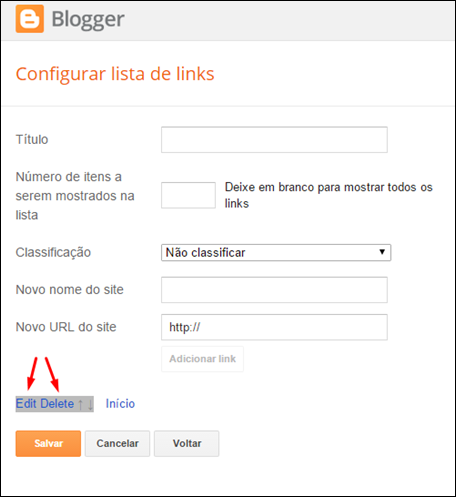
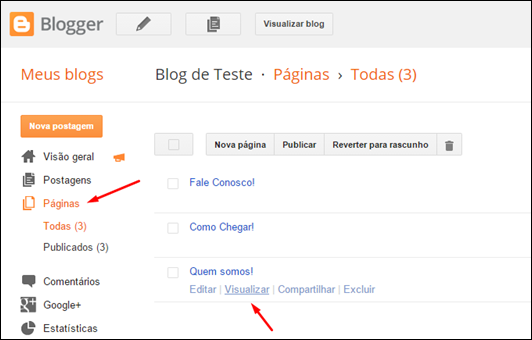
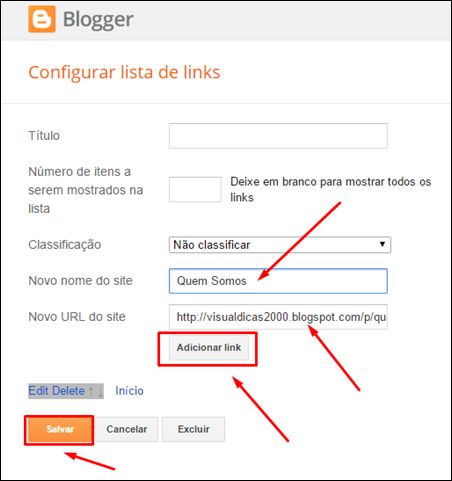
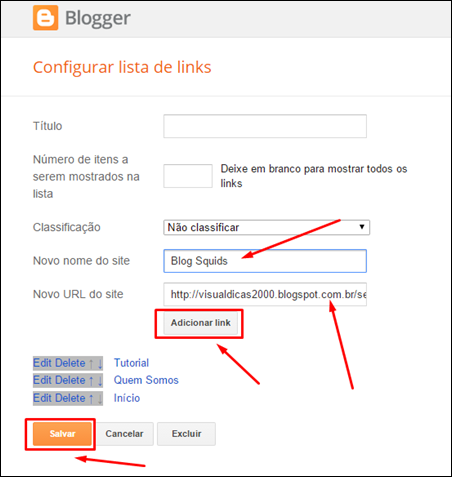
Na janela Adicionar um gadget, role a tela até encontrar Lista de links. Clique no link ou no botão [ + ]. Em [Configurar lista de links] adicione os links e que serão os destinos dos itens do seu menu. Veja todos os detalhes abaixo em "criando itens do menu" …. Criando itens do menuNo exemplo, vamos construir um menu principal e para isto, é recomendável termos um item chamado "Home", "Página Inicial", ou "Início". Na janela para configurar a sua lista de links, em [Novo nome do site] digite o nome que dará para o item. Vamos dar o nome de "Início". Agora digite o URL da home do blog, ou seja, o próprio endereço do seu blog. Clique no botão [Adicionar Link]. Para editar ou deletar o link adicionado, clique em [Edit] ou [Delete] que ficam ao lado do link adicionado. Veja no exemplo, onde aparecem ao lado do nosso primeiro link denominado "Início". Tudo certo, então clique no botão [SALVAR]. Agora, assim por diante, vá acrescentando todos os links que formarão o seu menu, de acordo com os tipos mencionados anteriormente, sendo eles: 1- Páginas Estáticas: São páginas criadas independente das postagens, onde não há hierarquia cronológica. Para criar uma página estática ou autônoma, leia o artigo: Como criar um menu simples na nova interface do Blogger (2015). Para incluir URL's de páginas estáticas, entre na página e copie o endereço. Para isto, no menu lateral do painel do Blogger entre em [Páginas] e clique [Visualizar] quando você passa o cursor do mouse sobre o link da página que você deseja inserir no menu. No nosso exemplo, vamos escolher a página "Quem somos!". Copie o endereço, que no nosso exemplo é: http://visualdicas2000.blogspot.com/p/quem-somos.html
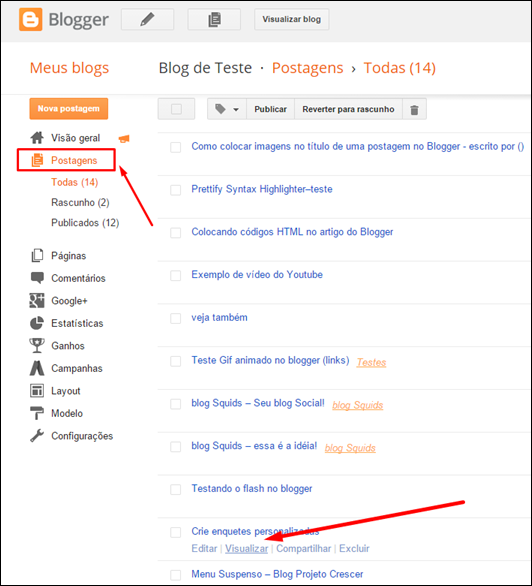
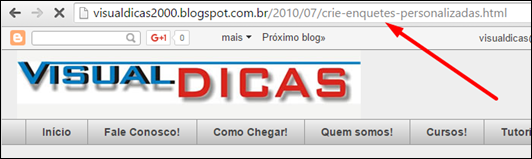
Volte para [Layout] <<< [Lista de links] e clique em [Editar]. Na janela Configurar lista de links, descreva o nome do item em [Novo nome do site] e cole o endereço em [Novo URL do site]. Clique no botão [Adicionar Link] e não esqueça de clicar em [SALVAR] depois. 2- Posts do blog: Você poderá inserir no seu menu qualquer postagem do seu blog. Isto é muito útil para você divulgar algum item em especial como destaque… Entre em [Postagens]. Escolha o post que deseja incluir no seu menu e clique no link [Visualizar] que aparece quando você passa o cursor do mouse sobre o título da postagem.. Copie o URL da postagem. No exemplo, vamos escolher o post "Crie enquetes personalizadas"…. No nosso exemplo o link é: http://visualdicas2000.blogspot.com.br/2010/07/crie-enquetes-personalizadas.html Volte para o gadget Lista de links, de um nome para o item e cole no campo [Novo URL do site]. Clique no botão [Adicionar link] e depois em [SALVAR]. 3- Marcadores: São categorias do blog, que ajudam na organização e navegação de suas postagens..
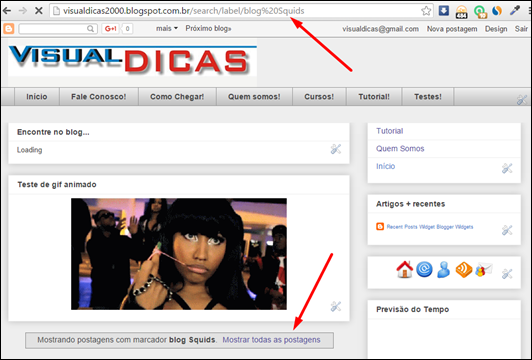
Para inserir postagens relacionadas ao seus marcadores, acesse o marcador que se deseja colocar no menu e copie o seu endereço URL. No nosso exemplo, escolhemos o marcador "blog Squids". O link para isto é: http://visualdicas2000.blogspot.com/search/label/blog%20Squids Observe que o link para marcadores é formado de /search/label/nome do marcador. Da mesma forma que nos exemplos anteriores, insira o link no gadget Lista de links, defina o nome do item em [Novo nome do site], clique me [Adicionar Link] e no botão [SALVAR].
4- URL externo: Links externos são endereços que permitem o acesso à páginas de outros sites ou blogs. Links externos são ótimos para divulgar outros sites que você possui, por exemplo, ou oferecer acesso às redes sociais como o Facebook ou Twitter. Volte para o gadget Lista de links, em [Novo URL do site] digite o endereço do link externo, e como nos outros exemplos, digite o nome do item, [Adicionar Link] e [SALVAR]. No nosso exemplo, vamos definir o endereço do twitter: http://twitter.com/visualdicas 5- Feed's: Feed's são listas de atualização de conteúdo de um determinado blog ou site, e podem ser acessados através de links sem que se necessite visitar o blog ou o site em si.
No nosso exemplo vamos escolher o feed de posts mais recentes. Portanto o URL do feed será: http://visualdicas2000.blogspot.com/feeds/posts/default
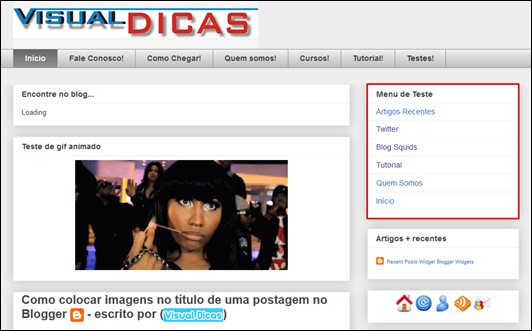
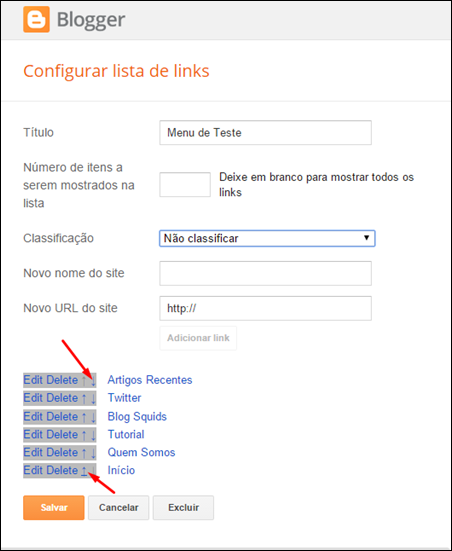
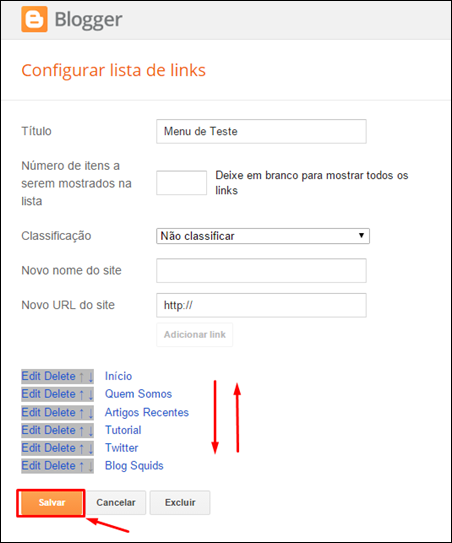
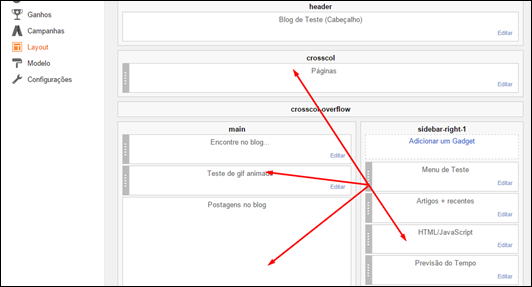
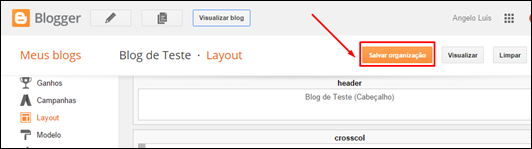
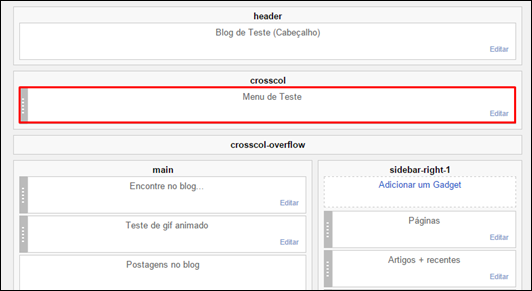
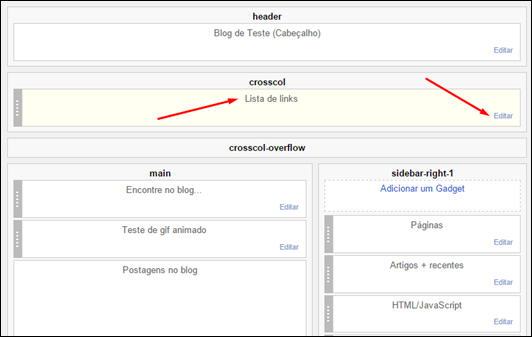
Da mesma forma, volte para o gadget Lista de links e acrescente o endereço do feed e o nome. Clique em [Adicionar Link] e em [SALVAR]. Colocando título no menuVocê também poderá colocar um título no menu (que é opcional). No nosso exemplo vamos utilizar o título "Menu de Teste", por se tratar de um menu vertical. Volte novamente para o gadget Lista de Links e digite o nome para o campo [Título]. Depois clique em [SALVAR]. Veja abaixo como ficou nosso "Menu de Teste" Alterar a ordem dos itens do menuPara alterar a ordem do itens do menu, volte para o gadget Lista de links. No campo Classificação você poderá classificar os itens do menu por ordem alfabética ou por ordem alfabética inversa. Se preferir, você poderá ordenar o menu manualmente. Basta clicar nas setas para cima ou para baixo que aparecem ao lado de cada item do menu alterando a ordem dos itens da forma que desejar. Após concluir a classificação dos itens, clique no botão [SALVAR]. Veja abaixo o nosso menu agora com os itens reordenados. Para ver o nosso menu em ação, visite o blog de teste: visualdicas2000. Mudando o menu de posição no layoutPara alterar a posição do nosso menu, no painel do Blogger volte para [Layout]. Clique com o mouse sobre a barrinha que aparece à esquerda o gadget, que no nosso exemplo é Menu de Teste, e arraste até a nova posição desejada. Após definido a nova posição, clique no botão [Salvar organização]. Criando um menu horizontal1) Para criar um menu horizontal, arraste o gadget Lista de links (Menu de Testes no nosso exemplo) até a posição mais próxima de header. Atenção: Caso você já tenha um menu horizontal, substitua pelo novo gadget. Veja que no nosso exemplo substituímos o gadget Páginas pelo nosso Menu de Teste. na posição logo abaixo de header, que no nosso exemplo está localizado em crosscol. 2) Edite o gadget Menu de Teste, excluindo o Título. O gadget passará a ser definido como Lista de links. 3) Finalmente clique no botão [Salvar organização]. Veja como ficaria o nosso menu horizontal: ATENÇÃO: Alguns templates de terceiros não aceitam esta configuração para o menu horizontal, entretanto, este tutorial é valido para a maioria dos templates e todos os layouts originais do Blogger… Leia também:
|
| You are subscribed to email updates from Visual Dicas To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |



































Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.