Visual Dicas |  |
| Como criar um menu simples na nova interface do Blogger (2015) Posted: 30 Aug 2015 03:23 PM PDT Menus horizontais ou verticais no BloggerMenus são fundamentais, pois melhoram a visualização e a navegabilidade de um blog. Podemos considerar que os menus são os principais responsáveis pela a organização de um blog. Mas se o template do seu blog não possui um sistema automático, o Blogger permite que você crie menus simples de forma bem rápida e sem complicação… Para criar um menu simples com até 10 itens, horizontal ou vertical, siga o tutorial abaixo: Criando páginas estáticasMuitas vezes deparamos com blogs que possuem menus que facilitam a visualização e a organização de páginas independentes como: "Quem somos", "Sobre mim", "Contatos", etc.. Estas páginas estáticas se diferenciam das postagens comuns e são muito importantes para os leitores pois permitem uma melhor interação do blog com os seus leitores.
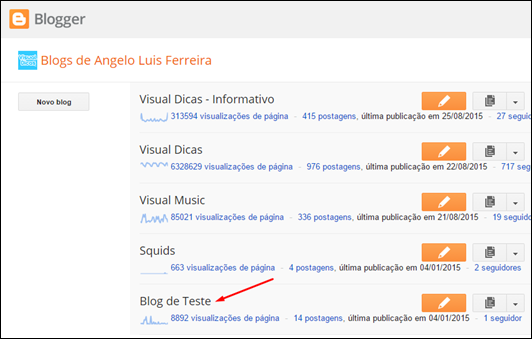
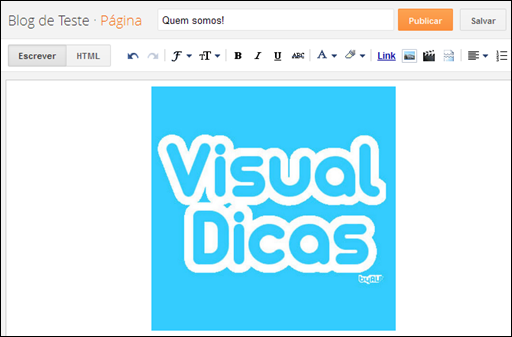
Se você estiver desconectado, faça o login utilizando a sua conta do Google. No nosso exemplo vamos usar o Blog de Teste. Entre no blog, clicando no link correspondente. No menu lateral selecione [Páginas]. Clique em [Nova página]. Monte a sua página utilizando os recursos do editor (imagens, hiperlinks, vídeos, texto, html, etc). Coloque o título da página e depois de tudo pronto, clique em [Publicar].
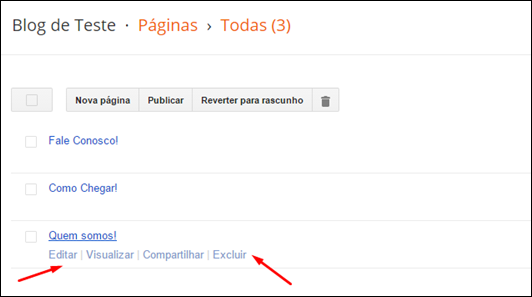
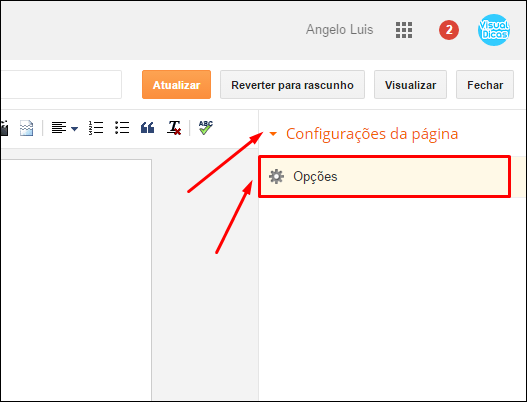
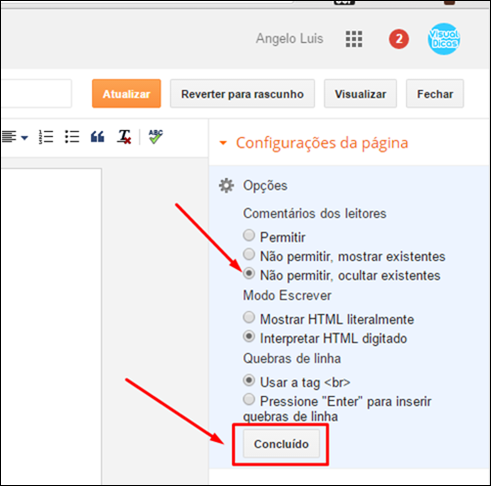
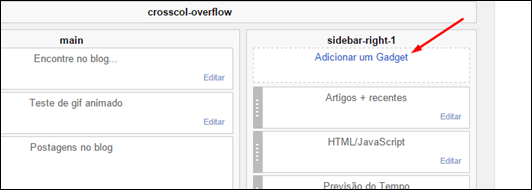
Depois de publicada a página, você poderá fazer alterações. Para isso, clique no link [Editar] quando você passa o mouse sobre o nome da página desejada. Para deletar, clique no link [Excluir]. Caso você não queira que seus leitores faça comentários nas suas páginas estáticas, acesse editar página e clique em [Configurações da página]. Depois em [Opções]. Selecione [Não permitir, ocultar existentes] em Comentários dos leitores. Clique no botão [Concluído]. Não esqueça depois de clicar no botão [Atualizar] para salvar definitivamente suas alterações. Atenção: Caso você deseje adicionar links de redirecionamento para outros endereços da web, terá primeiro que criar o gadget do menu apenas com páginas estáticas e depois acrescentar os links externos desejados. Criar gadget do menu no blogNo menu lateral, clique em [Layout]. Clique em [Adicionar um Gadget]. Você poderá acrescentar o seu menu em qualquer ponto do layout para depois arrastá-lo no local desejado. Na janela Adicionar um gadget, role a tela até encontrar Páginas. Clique no link ou no botão [ + ]. Nesta janela aberta, você poderá configurar a sua lista de páginas (páginas estáticas ), sendo:
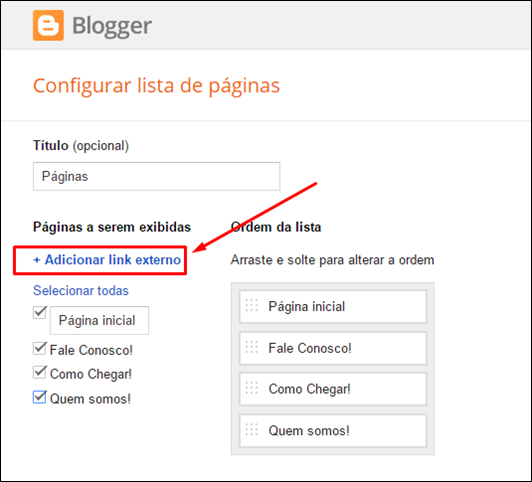
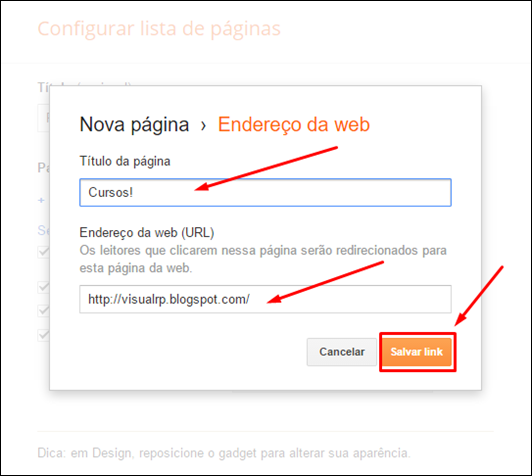
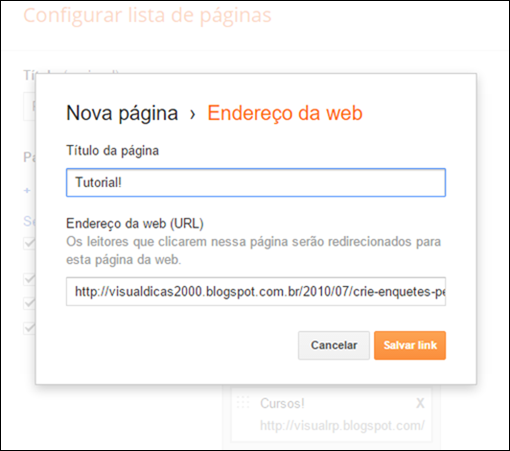
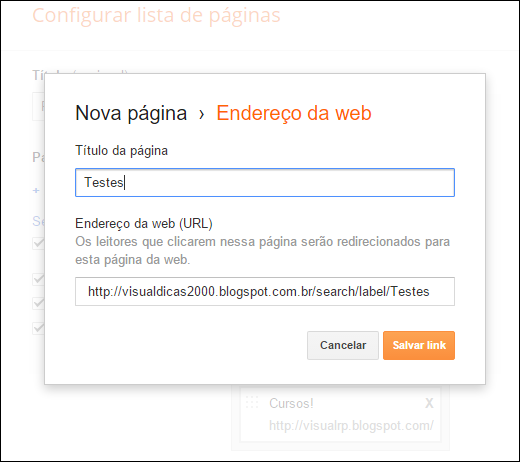
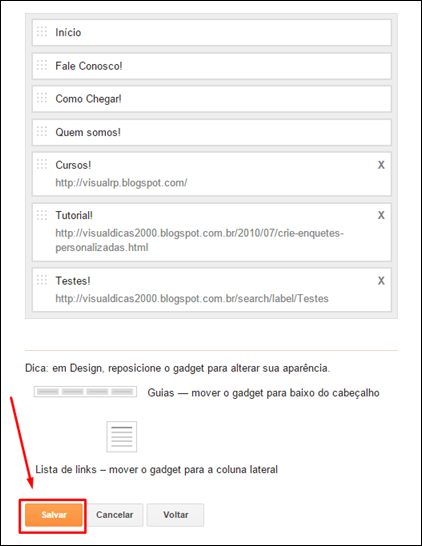
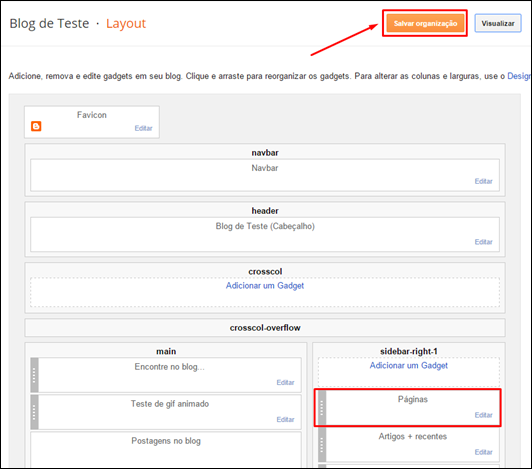
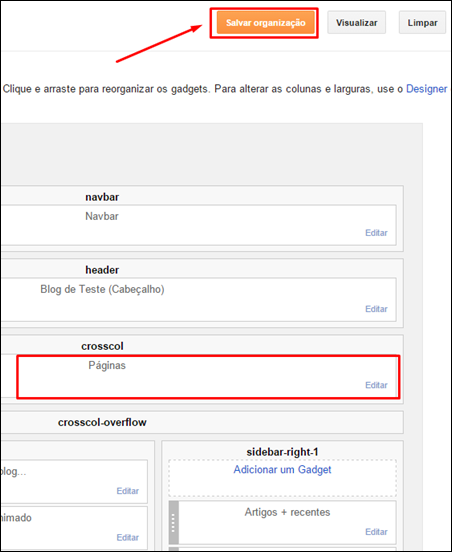
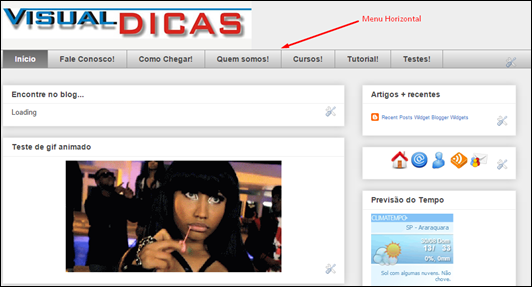
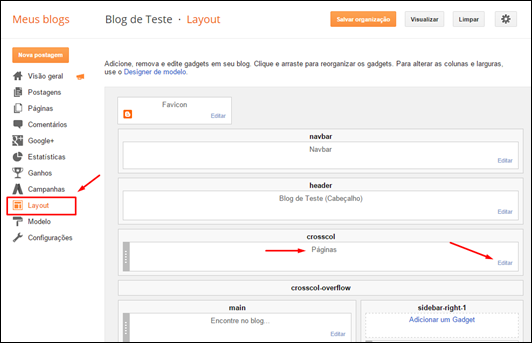
Criando páginas com endereço da web: Neste momento você poderá criar redirecionamento para outros endereços da web, clicando no link [Adicionar link externo]. No nosso exemplo, utilizamos um link externo: http://visualrp.blogspot.com/. Depois de definido o Título da página e Endereço, clique no botão [Salvar link]. Você também poderá usar um link interno de um post publicado no seu próprio blog, como mostrado no exemplo abaixo: http://visualdicas2000.blogspot.com.br/2010/07/crie-enquetes-personalizadas.html Ou ainda se preferir, poderá incluir links de categorias, que possui sempre a sequência: http://Nome_do_seu_blog/search/label/Nome_da_categoria. Veja o exemplo abaixo: http://visualdicas2000.blogspot.com.br/search/label/Testes Depois de tudo configurado, clique no botão [Salvar]. Clique em [Salvar organização] para salvar o seu novo menu no layout. Com você pode observar no nosso exemplo acima, criamos o menu Páginas em sidebar (barra lateral). Desta forma teremos um menu vertical… Veja abaixo como ficou nosso menu. Mudando a posição do menu em layoutDepois de criadas todas as páginas (páginas estáticas e links externos), você poderá definir o posicionamento do menu no seu blog. Para reordenar o menu (mudar a ordem dos itens do menu), clique na barrinha que aparece à esquerda do item e arraste na posição desejada. Para gerar um menu horizontal, arraste o gadget Páginas sempre para o local abaixo de header. No exemplo, em função do nosso layout, vamos colocar em crosscol. Depois não esqueça de clicar no botão [Salvar organização]. Pronto, agora vamos visualizar como ficou o nosso blog com o menu horizontal. Editando o menu em layoutNo painel do Blogger, clique em [Layout] que fica no menu lateral e localize Páginas. No nosso exemplo, o gadget do menu horizontal fica em crosscol… Clique no link [Editar]. Nesta janela aberta, você poderá configurar a sua lista de páginas (páginas estáticas e páginas de endereço de web), sendo:
Depois de tudo configurado, clique no botão [Salvar]. Adicionando outros menusPara adicionar outros menus (lista de links) no seu blog leia Como criar um menu no seu "blogger" utilizando apenas uma lista de links. por byALF |
| You are subscribed to email updates from Visual Dicas To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |



























Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.