
Escrito em 23/09/2009 e revisado em 31/05/2011 e 27/09/2014 por byALF
Aprenda a inserir um Widget no seu blog (Blogger)
Se você se deparou com um widget bem legal, e gostaria de colocá-lo no seu blog, saiba como fazer agora:
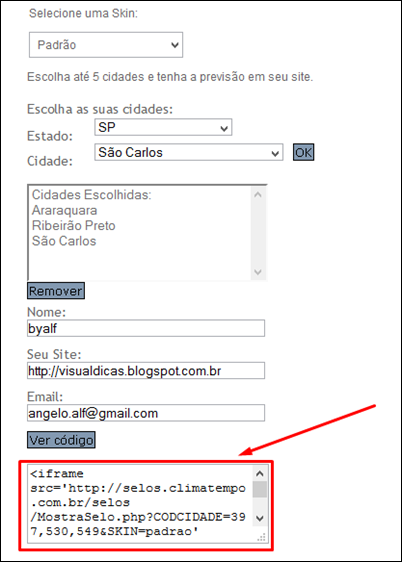
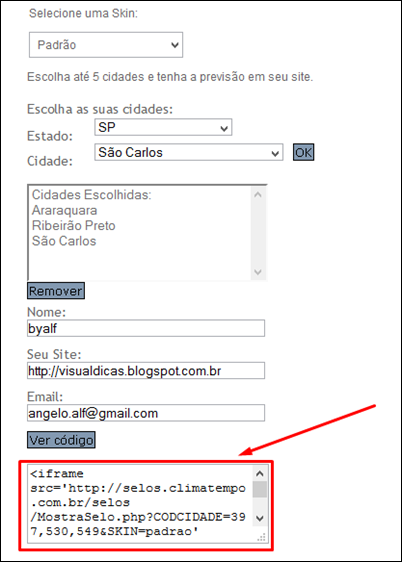
1) Copie o código do Widget a ser inserido
Tomei como exemplo um widget do site Climatempo (Leia: Widget – Coloque o clima no seu blog).

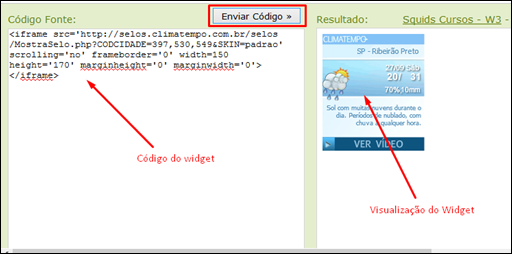
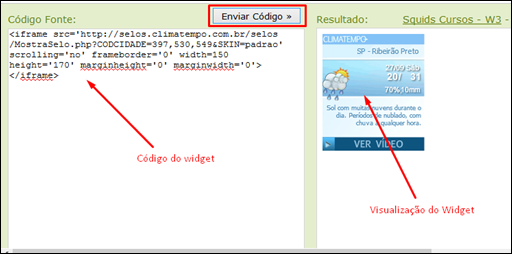
2) Teste o Widget
Recomendamos que você faça sempre um teste antes de inserir o código do widget no seu blog. Sugerimos o aplicativo Squids Editor.
No Squids Editor , cole o código HTML no campo Código Fonte. Clique no botão [Enviar Código] para ver o Resultado. Teste o widget, se funcionar corretamente adicione-o no seu blog como mostraremos a seguir…
Obs.: Para mais informações sobre o Squids Editor leia o artigo: Simulador gratuito para HTML, CSS e JavaScript – visualização em tempo real

3) Entre no Painel do Blogger
Acesse o URL www.blogger.com e faça o login.

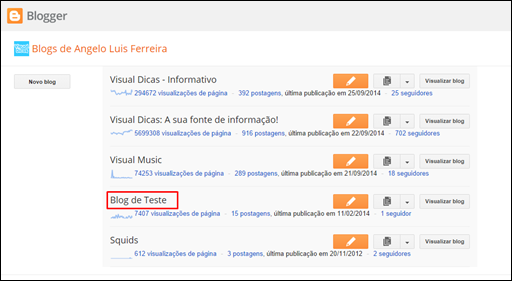
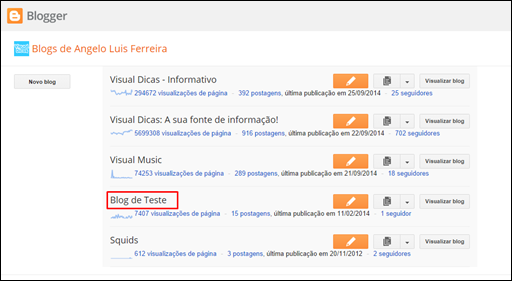
4) Acesse o blog onde será inserido o widget.
No painel do Blogger, clique no blog que receberá o widget. No nosso exemplo vamos clicar em "Blog de Teste".

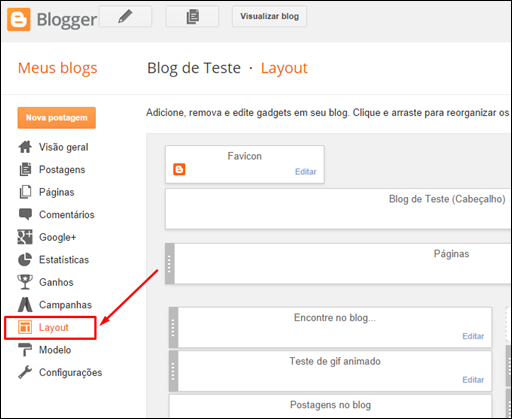
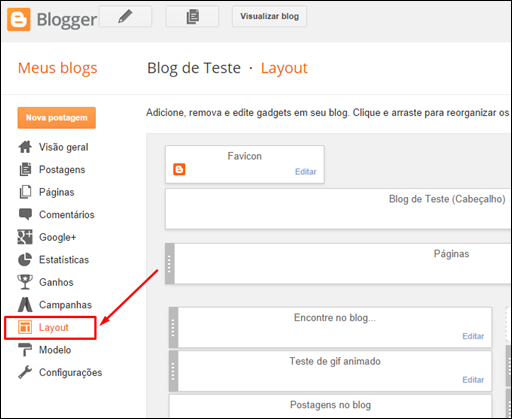
No menu lateral do Blogger, selecione [Layout]

5) Adicione o Widget
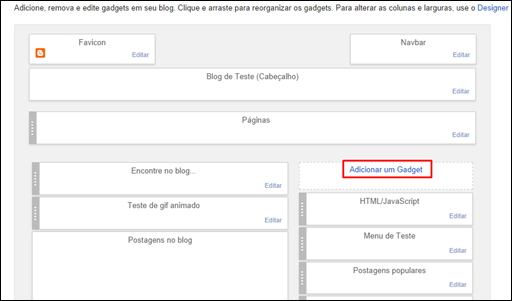
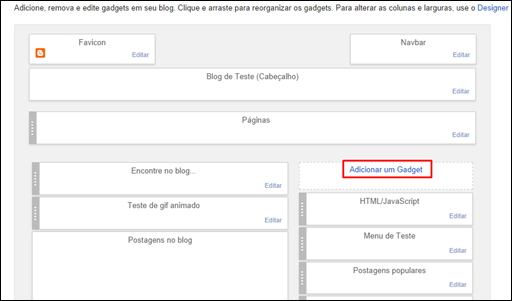
Escolha a parte onde deseja colocar o seu Widget e clique em [Adicionar um Gadget].

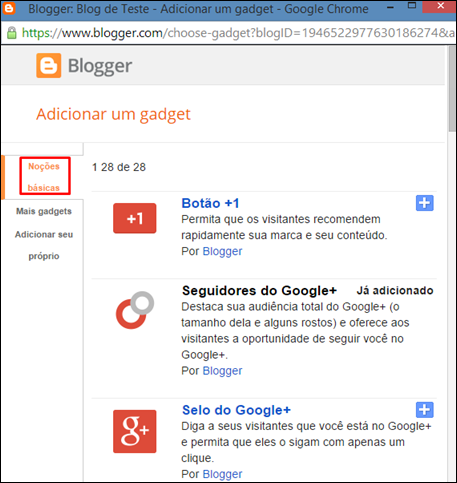
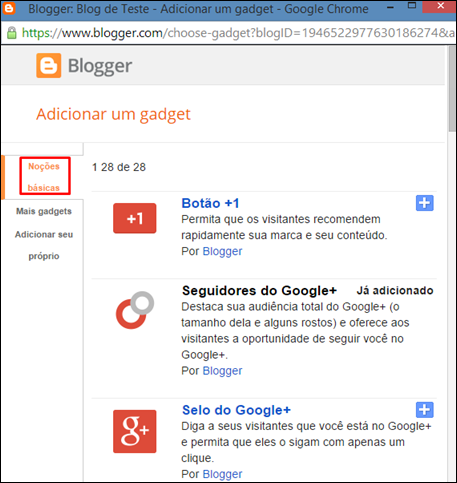
Na janela Adicionar um gadget em [Noções básicas]…

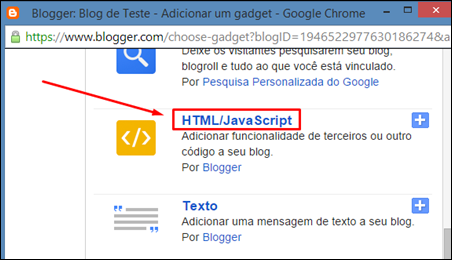
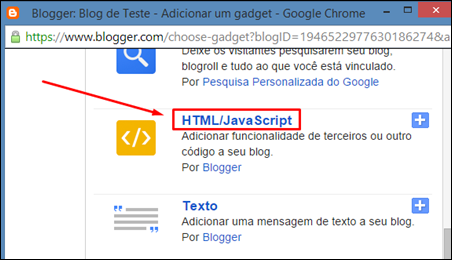
…role a tela e clique em [HTML/JavaScript]

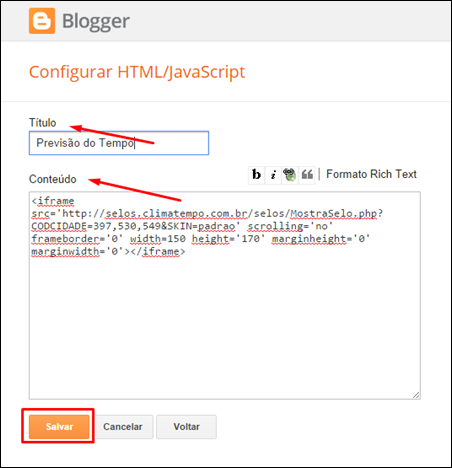
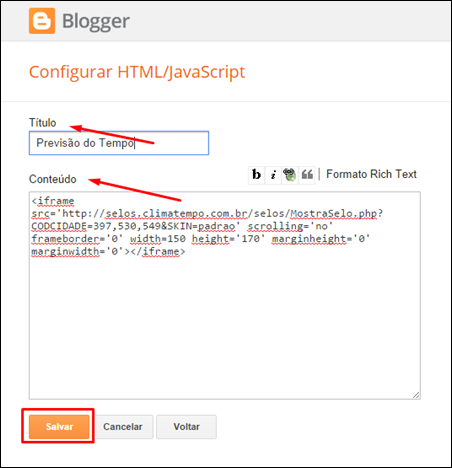
Cole o código do Widget que você deseja inserir em [Conteúdo]. Se desejar, acrescente também um [Título] para o seu novo widget. No nosso exemplo utilizei "Previsão do Tempo" como título.
Clique em [Salvar] e pronto,

o seu widget já está adicionado…

6) Visualize a posição do Gadget no blog
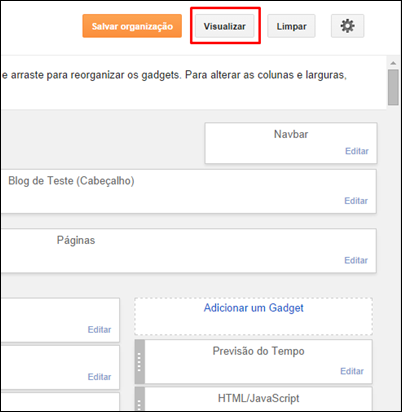
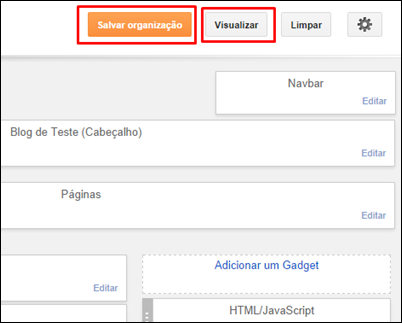
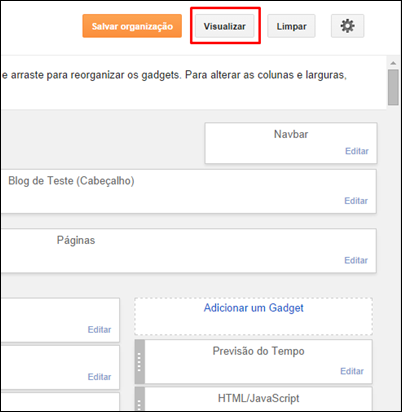
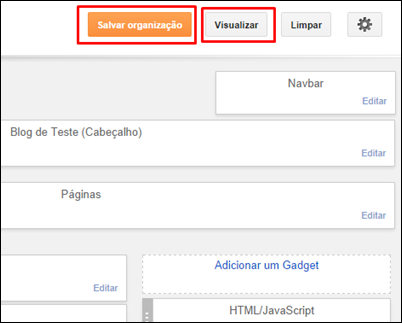
Antes de Salvar o seu blog, clique no botão [Visualizar] para uma prévia de como vai ficar o layout com o novo widget…

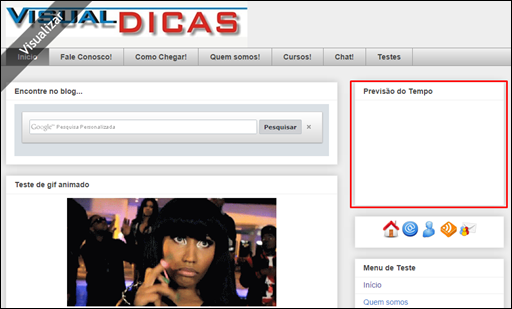
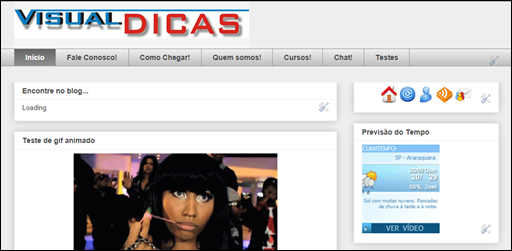
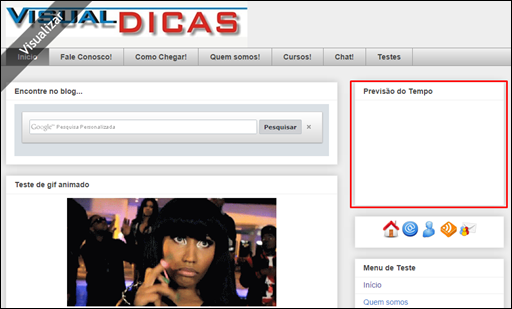
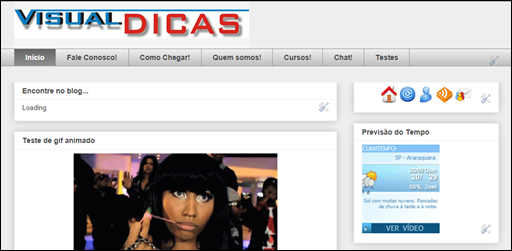
Visualize o blog com o widget posicionado (página visualizar).

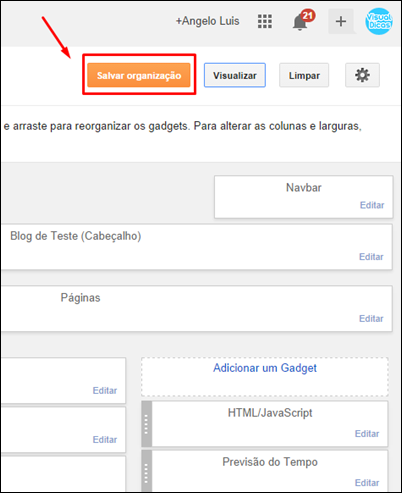
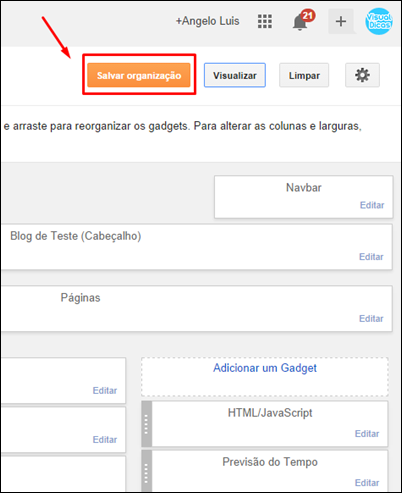
Se você gostou do layout, feche a janela de visualização e clique em [Salvar Organização].

Caso contrário, feche a janela de visualização e altere a posição do gadget…
6) Alterando a posição do Gadget no layout
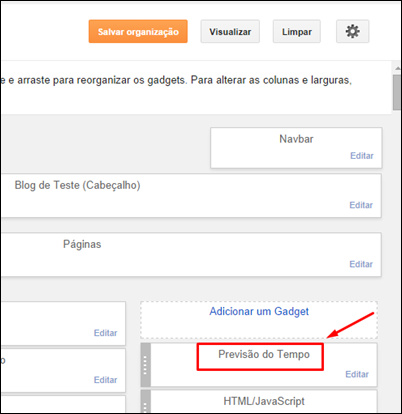
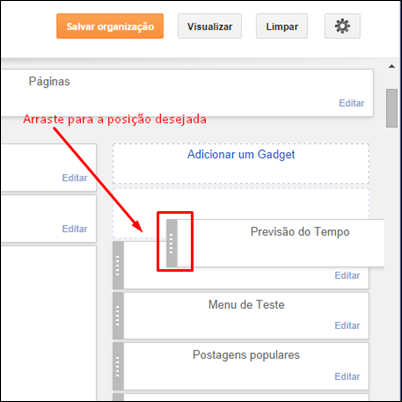
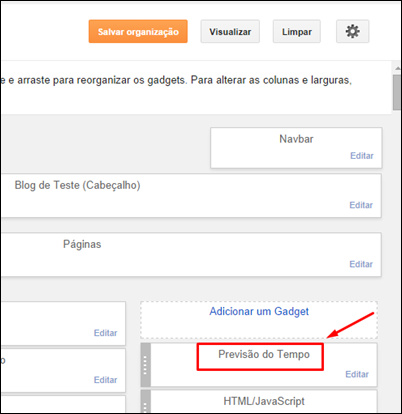
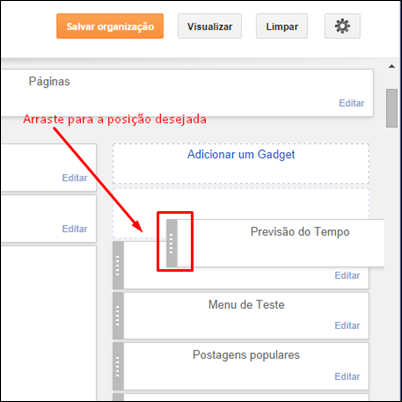
Para alterar a posição, clique e segure o mouse sobre o gadget "Previsão do Tempo" e arraste para a nova posição desejada.

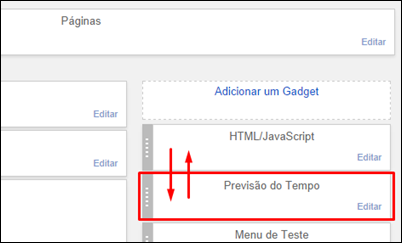
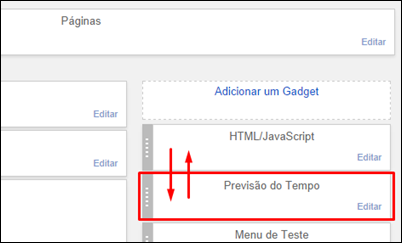
Na imagem abaixo, veja o widget em uma nova posição.

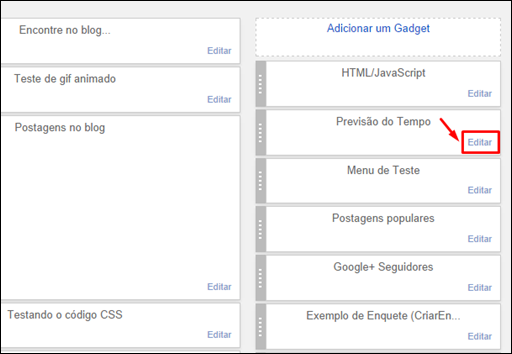
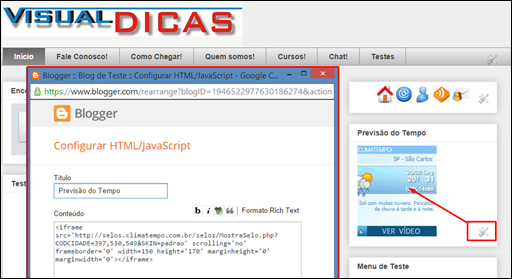
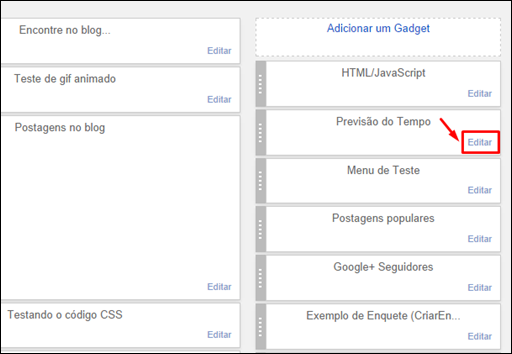
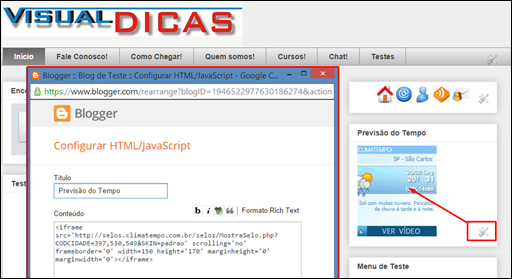
Obs.: Para editar o título ou conteúdo do widget clique no link [Editar] do gadget correspondente.

Após feitos todos ajustes, visualize o blog novamente, e se tudo estiver de acordo com as suas expectativas, clique em [Salvar Organização].

Pronto, agora o seu novo widget já está inserido no seu blog…
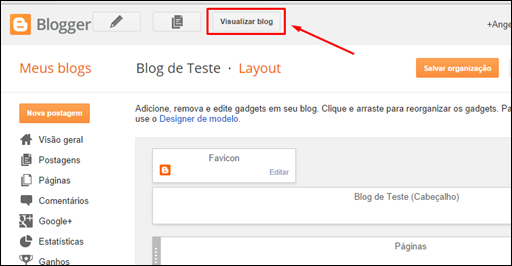
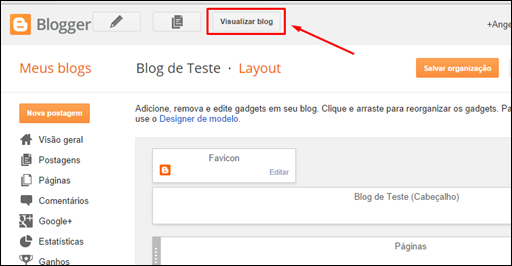
Clique em [Visualizar blog] para abrir o seu blog e visualizar o seu novo widget…

Veja abaixo como ficou o nosso exemplo… (Para ver o blog clique em Blog de Teste).

Obs.: Para editar ou excluir o widget, clique no ícone que aparece ao lado do widget (anotado em vermelho). Para isto, você deverá estar logado no blogger.com

Até mais… ( byAlf )

Veja também:  Widget – Coloque o clima no seu blog
Widget – Coloque o clima no seu blog
 Widget, o que é e para que serve?
Widget, o que é e para que serve?
 Como inserir Widgets no Wordpress sem a instalação de plugins
Como inserir Widgets no Wordpress sem a instalação de plugins
 Simulador gratuito para HTML, CSS – visualização em tempo real
Simulador gratuito para HTML, CSS – visualização em tempo real

























Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.