Visual Dicas |  |
| Como criar um slideshow para o seu blog sem necessidade de programação – upload de imagens Posted: 08 Sep 2014 05:49 PM PDT Slideshow para o seu blog ou siteNo artigo "Como criar um slideshow para o seu blog sem necessidade de programação" mostramos um aplicativo bem bacana para você criar um slideshow para o seu blog a partir de links externos (imagens e fotos já publicadas na web).
Neste artigo, vamos mostrar um outro aplicativo bem legal também e mais fácil de se utilizar. Basta fazer o upload das fotos/imagens e o aplicativo se encarregará com o resto. Não é preciso se cadastrar no site para criar o seu slideshow. Criando um slideshow – upload de imagens
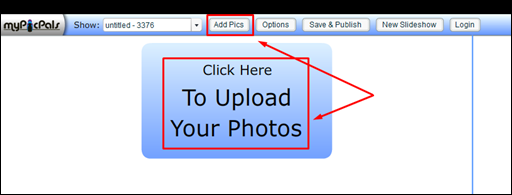
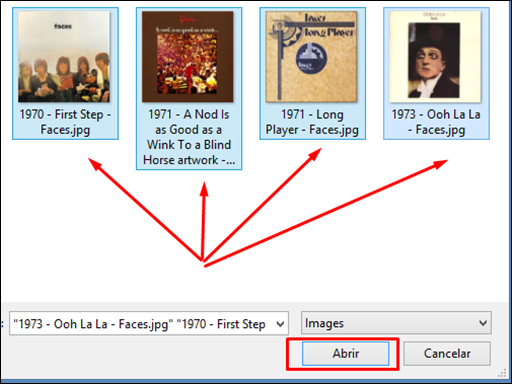
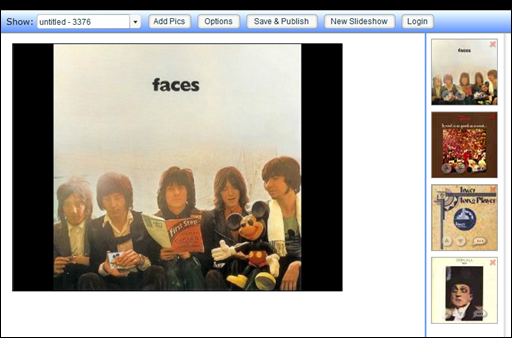
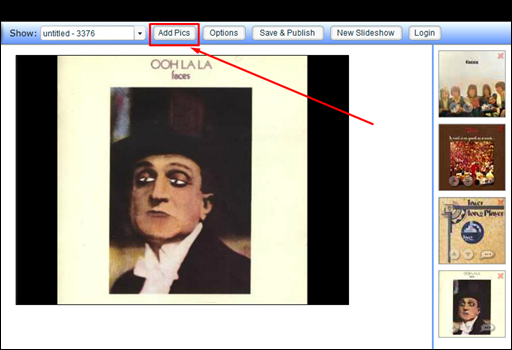
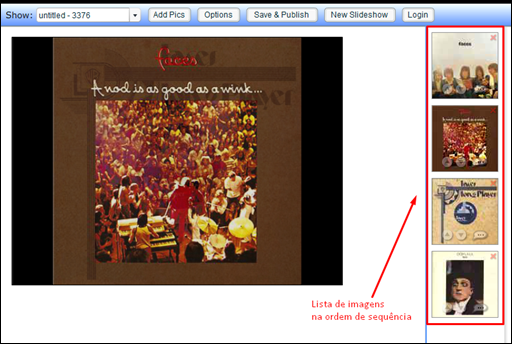
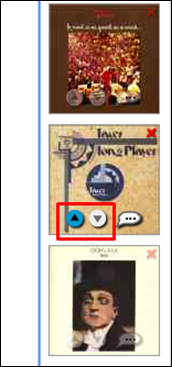
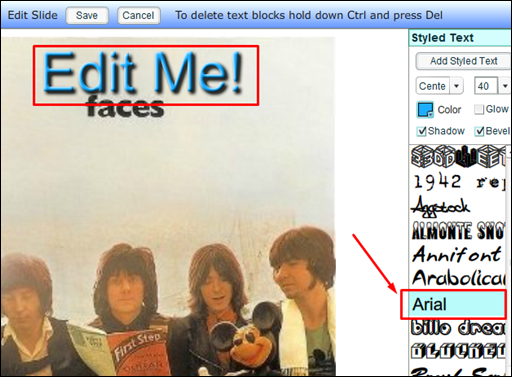
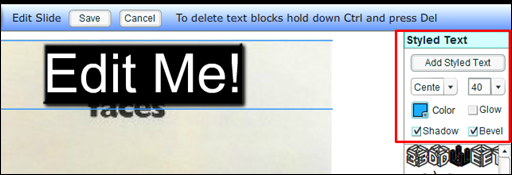
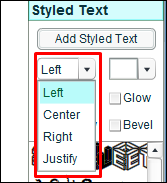
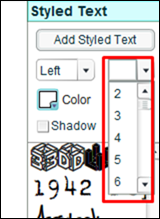
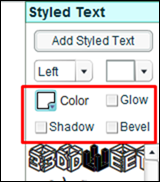
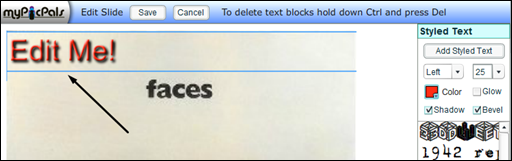
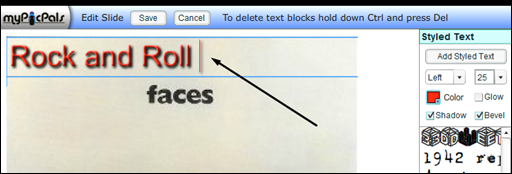
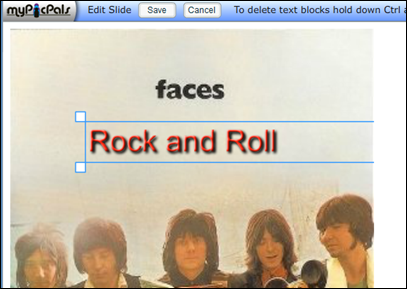
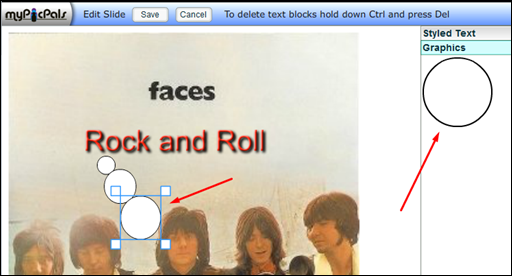
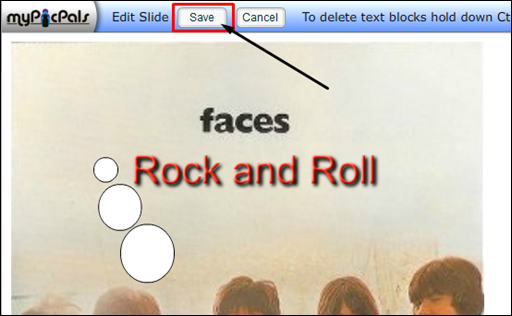
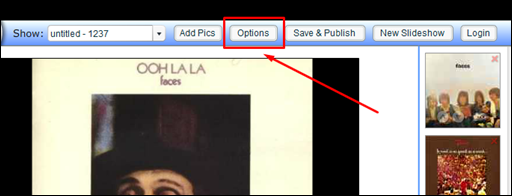
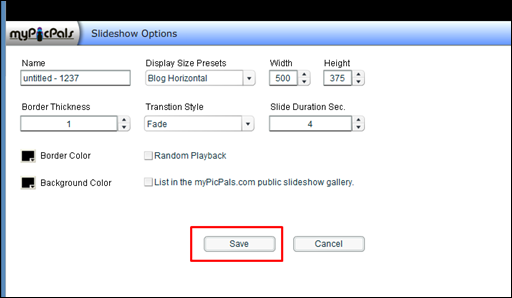
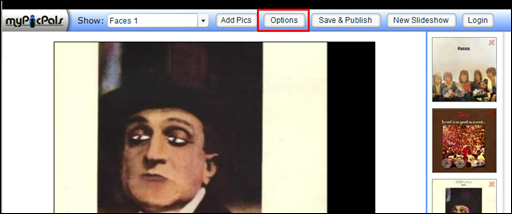
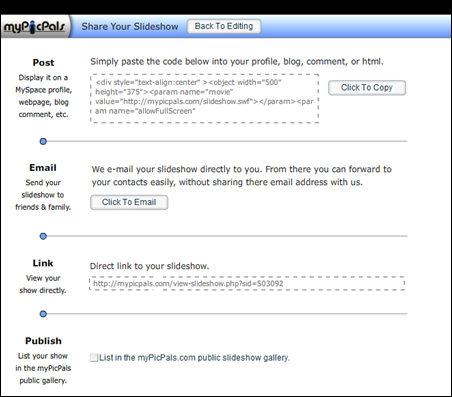
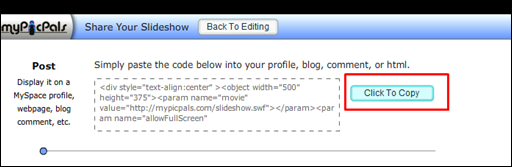
Clique em [Create Slideshow]. 1) Adicionando Imagens / Fotos Clique no botão [Click Here to Upload your photos] ou em [Add Pics] no menu superior. Selecione as imagens que você deseja colocar no seu slideshow e clique em [Abrir], se estiver utilizando o Windows. Utilize as teclas [CTRL] ou [Shift] para selecionar mais que uma imagem. Aguarde alguns instantes e veja as imagens já inseridas no aplicativo. Observe que o slideshow funciona em tempo real no aplicativo, ou seja, qualquer alteração você verificará online. Para adicionar mais imagens, clique [Add Pics] e repita as operações anteriores. 2) Alterando a ordem das imagens Na lista que aparece no lado direito do site, passe o cursor do mouse sobre a imagem que você deseja alterar a ordem de sequência. Observe que aparecerá 2 setas, uma para cima e outra para baixo. Clique nas setas para alterar a ordem das imagens. 3) Editando fotos / imagens O myPicPals possui um recurso para você acrescentar textos nas imagens inseridas. Passe o cursor do mouse sobre a imagem desejada e clique no ícone mostrado na figura abaixo. Primeiro escolha a fonte do texto. No nosso exemplo escolhemos a fonte Arial. Observe que o texto "Edit Me!" foi inserido na primeira linha da imagem. Clique sobre o texto inserido, "Edit Me!" e selecione-o para fazer as alterações desejadas. Defina a posição horizontal do texto (à esquerda, centralizado, à direita ou justificado). Defina o tamanho da fonte. Defina a cor da fonte, e efeitos (Glow – brilhante, Shadow – sombra Veja como ficou o nosso exemplo: Agora clique sobre o texto novamente e altere-o para como desejar… Depois de definido o texto e a fonte, você poderá arrastar o texto para qualquer posição na imagem (clique na linha do texto e mantenha o botão do mouse pressionado, arrastando-o para a posição desejada). Inserindo gráficos Obs.: O myPicPals também possui recurso gráfico para inserir círculos. No final do menu lateral, clique em [Graphics]. Clique sobre o círculo no menu. Depois altere as dimensões e arraste-os para onde desejar… Depois de tudo finalizado, clique no botão [Save]. 4) Excluindo imagens / fotos Para excluir uma imagem, basta clicar no [ X ] que aparece no canto direito da imagem selecionada. 5) Alterando os efeitos do Slideshow No menu superior, clique em [Options]. Altere as opções do aplicativo, como o Nome, dimensões, bordas, efeitos e duração. É importante que você teste todas as opções para encontrar a melhor forma para o seu slideshow. Clique no botão [Save]. Se o seu slideshow ainda não ficou como gostaria, volte novamente em [Opções] e redefina os parâmetros. Faça isto quantas vezes forem necessárias até você encontrar a melhor opção. 6) Salvando e publicando seu slideshow Depois de tudo finalizado, clique no botão [Save & Publish] Clique em [Publish Now], caso você não tenha uma conta no aplicativo. Pronto, você já tem o seu slideshow publicado. Se você desejar colocar o seu slideshow público na galeria do Site myPicPals, marque a caixa de seleção [List in the myPicPals.com public slideshow gallery]. Colocando o slideshow no blog ou siteEm Post, clique no botão [Click to Copy] para copiar o código HTML do slideshow publicado. Cole o código no blog ou site no local desejado. Se você não sabe como fazer isso, leia os artigos abaixo:
Veja como ficou o nosso slideshow que inserimos nesta postagem… Leia também:
|
| You are subscribed to email updates from Visual Dicas: A sua fonte de informação! To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |





























Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.