Visual Dicas |  |
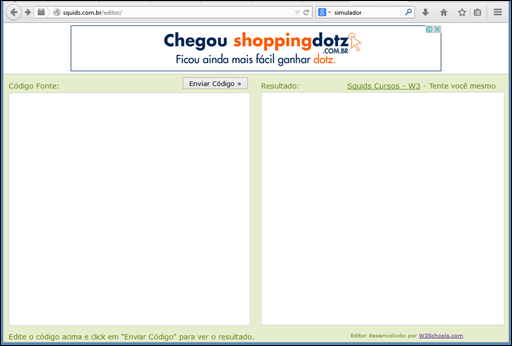
| Simulador gratuito para HTML, CSS e JavaScript – visualização em tempo real Posted: 15 Sep 2014 04:24 PM PDT Testar códigos HTML, CSS e JavaScript onlineNeste artigo vamos apresentar o Squids Editor. Um simulador online e gratuito que possibilita a verificação de códigos HTML, CSS e JavaScript com visualização em tempo real. Após os testes e correções dos códigos de programação, você poderá copiá-los definitivamente para os documentos do seu site O Squids Editor faz parte de um projeto novo do Squids que irá desenvolver tutoriais gratuitos para programadores iniciantes. O Projeto prevê tutoriais das linguagens HTML, PHP, JAVA, CSS, JavaScript, etc. A vantagem de se utilizar o Squids Editor é que você poderá corrigir facilmente trechos de códigos e scripts, testando-os em vários navegadores antes de colocar no seu site. O Squids Editor foi desenvolvido a partir do editor w3schools.com e está configurado totalmente em português. Usando o Squids Editor
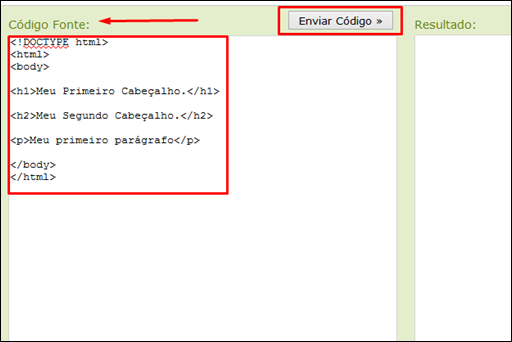
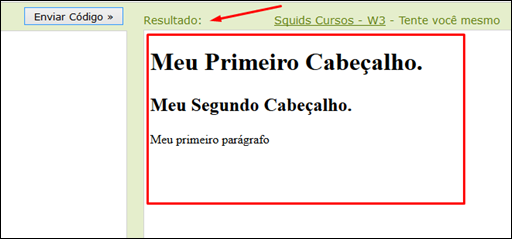
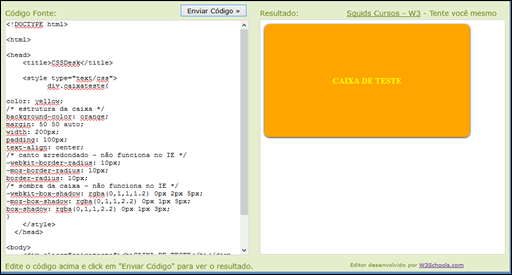
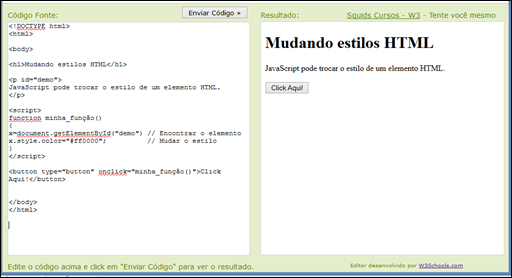
No campo Código Fonte (lado esquerdo da tela) digite o código que você deseja simular. No exemplo a seguir usamos o código HTML: Depois de digitado o código clique em [Enviar Código] para visualizar o resultado. Veja o Resultado no lado direito da tela. A visualização acontece em tempo real, como como se você colocasse o código em um site. Bem simples. Agora você poderá ir ajustando o código digitado em Código Fonte (lado esquerdo da tela) até encontrar o resultado esperado. Exemplo de simulação código CSSA seguir, mostraremos um exemplo da simulação de um código CSS: Veja como ficou o código no simulador. Exemplo de simulação JavaScriptVeja agora um exemplo de simulação usando JavaScript: E como fica a simulação com o Squids Editor. Faça os testes para conhecer melhor o Squids Editor. Envie seus comentários dizendo o que você achou deste simulador… Leia também:
|
| You are subscribed to email updates from Visual Dicas: A sua fonte de informação! To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |






Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.