![[fitness-music[4].jpg]](//lh3.googleusercontent.com/_rO1asbIH6w8/TSz4PGULkHI/AAAAAAAAaCo/8BvLZqvsIeQ/s1600/fitness-music%5B4%5D.jpg)
Download do YouTube para o PC o Smartphone
No artigo Como baixar MP3 do YouTube sem instalar nada e sem complicação nós apresentamos o site convert2mp3.net para você baixar gratuitamente qualquer vídeo do YouTube, Dailymotion, Vevo and Clipfish para arquivos no formato MP3, m4a, aac, flac, ogg, wma (áudio) e MP4, avi, wmv e 3gp (vídeo) sem precisar instalar nenhum programa adicional.
Neste artigo vamos apresentar outro aplicativo bem legal também, que converte vídeos do YouTube para áudio nos formatos: mp3, aac, ogg, m4a, wma, flac, wav e para vídeo nos formatos mp4, m4v, mov, avi, flv, mpg, wmv. É importante salientar que o site conversor foi desenvolvido também em português, o que facilita muito sua utilização pelos usuários.
Acessando o site
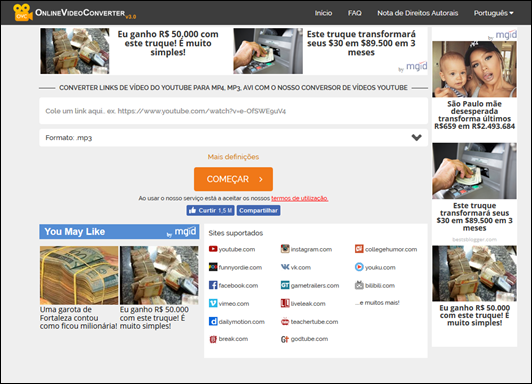
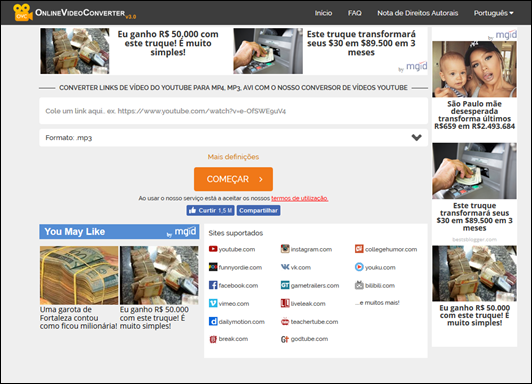
 Acesse o site: OnlineVideoConverter
Acesse o site: OnlineVideoConverter
Baixando arquivo a partir de um link (URL)
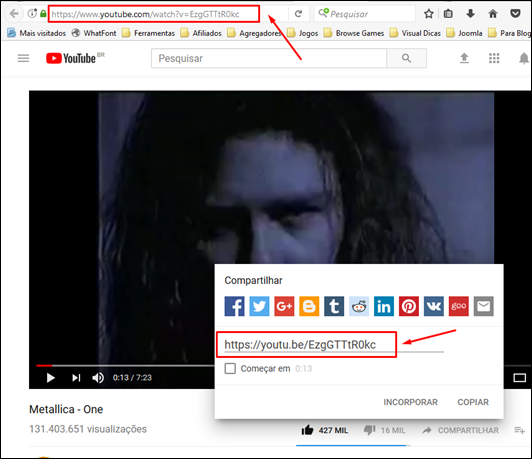
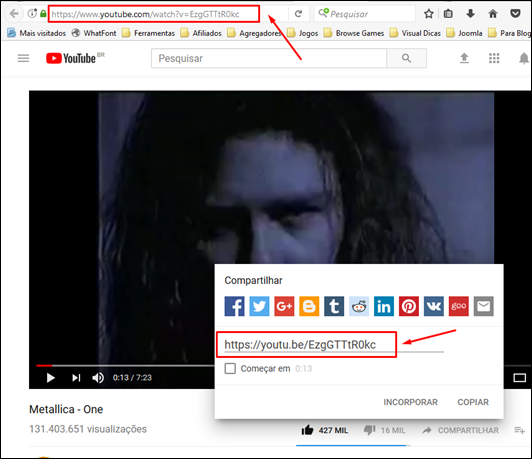
1) Copie o link (url) do vídeo que você deseja converter.

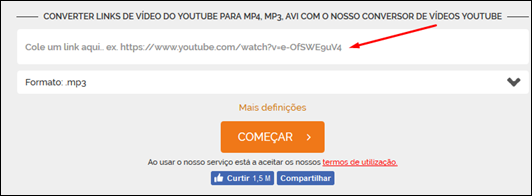
Vamos inserir o link https://www.youtube.com/watch?v=EzgGTTtR0kc (Youtube)(entre no vídeo do YouTube e copie o link que aparece no campo de endereço URL no navegador).
Se preferir, clique no link [Compartilhar] e copie o código de compartilhamento. O aplicativo OnlineVideoConverter funciona nos dois formatos.
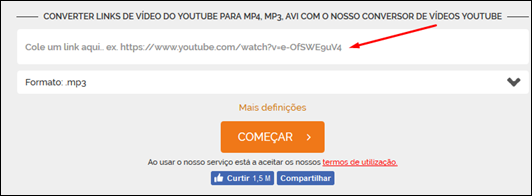
2) Cole o código no aplicativo OnlineVideoconverter.

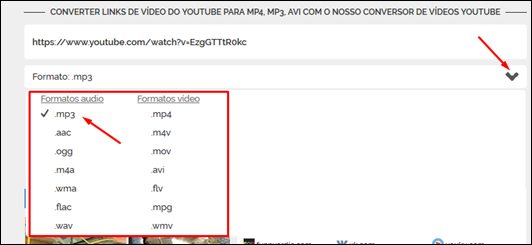
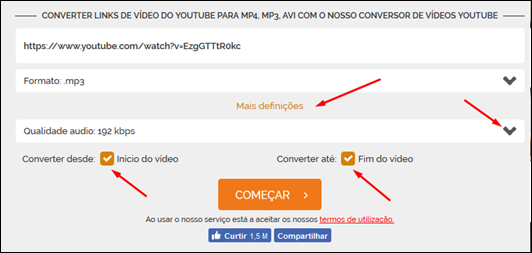
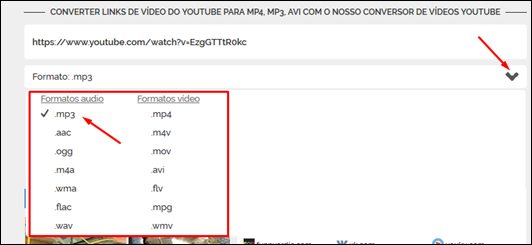
3) Escolha o tipo de arquivo que você deseja baixar : mp3, aac, ogg, m4a, vma, flac, wav (áudio) e mp4, m4v, mov, avi, flv, mpg, wmv(vídeo). No nosso exemplo vamos escolher mp3 (áudio).

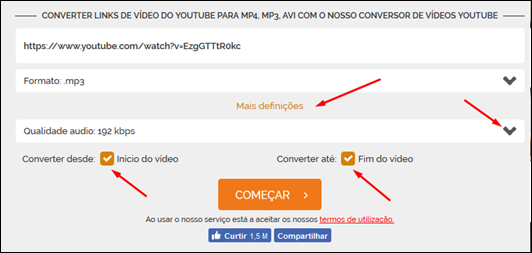
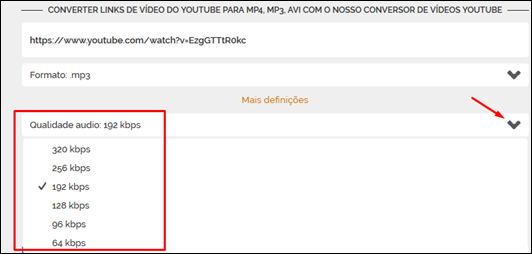
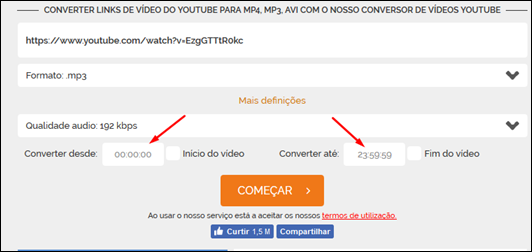
4) Clique em [Mais definições] para configurar a qualidade do áudio e se a conversão será do inicio ao fim do vídeo.

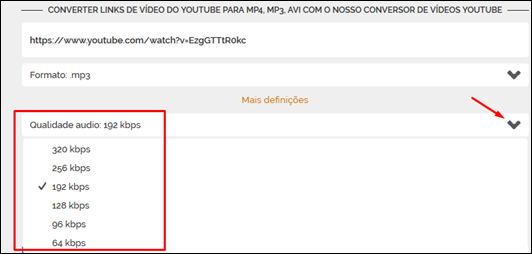
A qualidade do áudio poderá ser 64 até 320 kbps (é importante lembrar que quanto maior a qualidade do áudio, maior o tamanho do arquivo em Mb). No nosso exemplo vamos manter 192kbps.

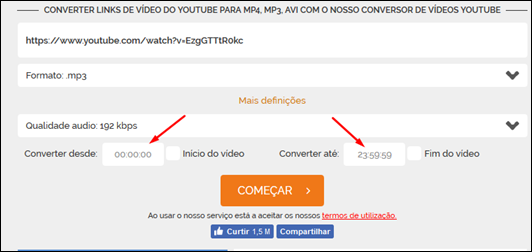
Se você não optar para converter do início do vídeo e/ou até o fim do vídeo, digite o tempo de início e fim que você desejar. No nosso exemplo vamos converter o vídeo todo.

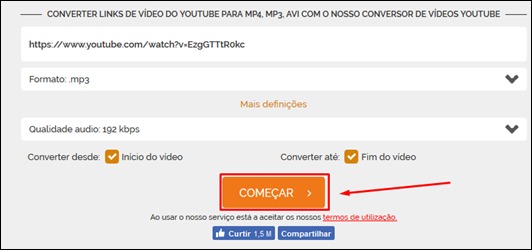
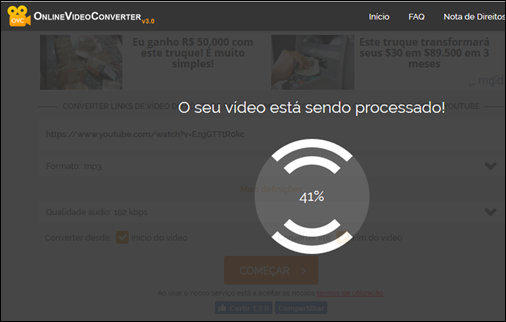
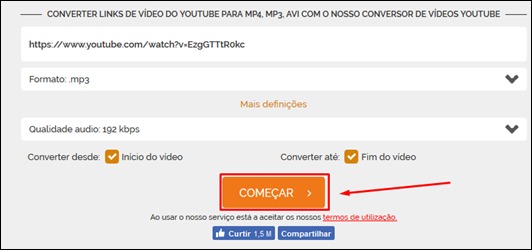
5) Clique no botão [Começar] para fazer a conversão.

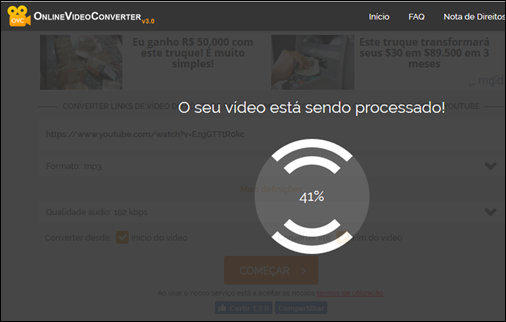
6) Aguarde alguns instantes

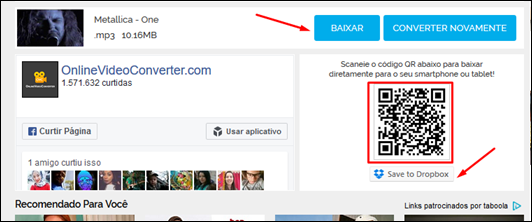
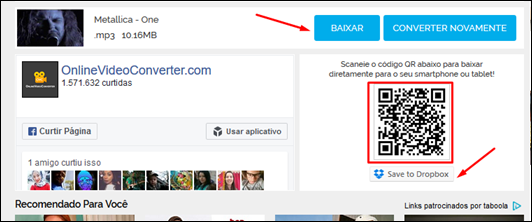
7) Pronto, agora é só fazer o download:
Para baixar no computador clique no botão [Baixar].
Para salvar no Dropbox, clique em [Save to Dropbox].
Para baixar o arquivo diretamente no seu smartphone ou tablet apenas scaneie o código QR que aparece na tela.

Bem, agora se você desejar inserir o áudio em um blog ou em um site, basta ler o nosso artigo Como inserir músicas (áudio) no seu blog…
byALF
Gostou do post? Deixe seu comentário…











![[fitness-music[4].jpg]](http://lh3.googleusercontent.com/_rO1asbIH6w8/TSz4PGULkHI/AAAAAAAAaCo/8BvLZqvsIeQ/s1600/fitness-music%5B4%5D.jpg)