Visual Dicas |  |
| Como testar códigos JavaScript online Posted: 12 Aug 2017 03:27 PM PDT
Testar códigos HTML, CSS e JavaScript onlineSe você já é programador ou está aprendendo JavaScript precisa conhecer o aplicativo jsFiddle. Esta ferramenta possibilita a verificação de códigos HTML, CSS e JavaScript com visualização em tempo real. Após os testes e correções dos códigos de programação, você poderá copiá-los definitivamente para os documentos do seu site.
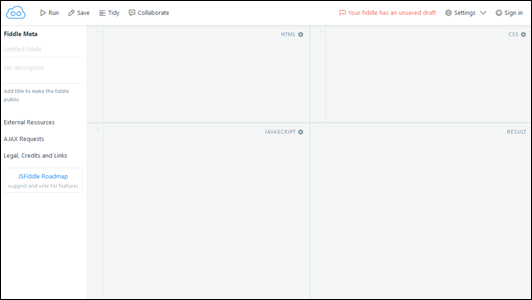
O jsFiddle está se expandindo e hoje já oferece suporte as principais bibliotecas JavaScript, como MooTools, jQuery, YUI, Prototype, Dojo, Glow, Processing, ExtJS, Raphael, Ajax, Right JS, AngularJS, entre outras. Sua interface é simples e intuitiva, bastando selecionar a biblioteca desejada e preencher os campos de HTML, CSS e Javascript com os dados desejados para testar um script. Clicando no botão "Run", é possível ver o script em ação, sem a necessidade de criar novos arquivos ou de utilizar vários programas para visualizá-lo. Observação: Não deixe de ler também os artigos (2 simuladores muito bons):
Acessando e utilizando o jsFiddle
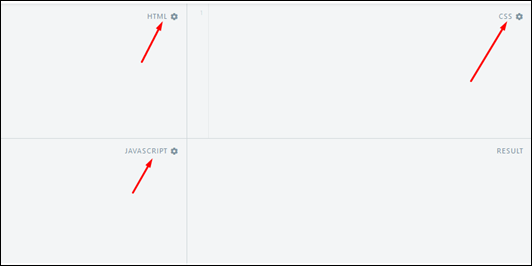
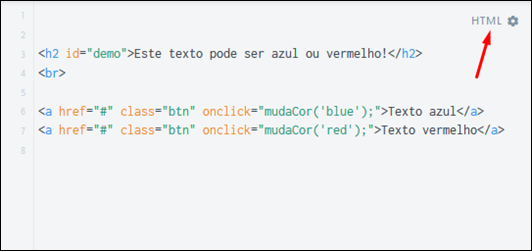
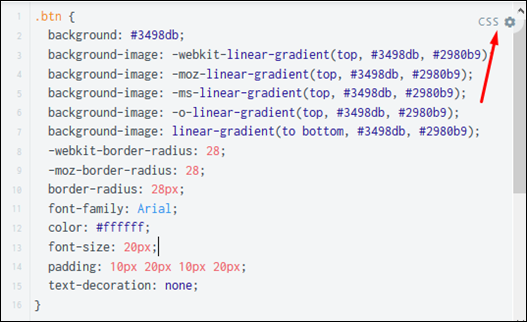
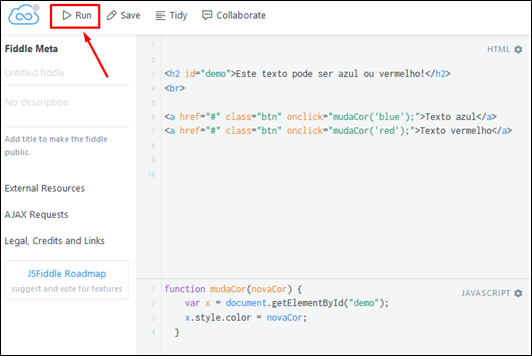
Observe que o aplicativo possui os espaços: HTML, para escrever códigos HTML, e os espaços para escrever os código em JavaScript e CSS. Para facilitar o entendimento, vamos criar um exemplo onde mostraremos passo a passo para você testar o funcionamento de um script no aplicativo. 1) Vamos digitar o código HTML (opcional) do nosso exemplo: <h2 id="demo">Este texto pode ser azul ou vermelho!</h2> <a href="#" class="btn" onclick="mudaCor('blue');">Texto azul</a> Veja como fica o código no aplicativo. 2) Se desejar, digite o código CCS (opcional). Abaixo segue o código CCS do nosso exemplo: .btn { .btn:hover { No aplicativo: 3) Agora vamos digitar o código JavaScript. Veja abaixo o código do nosso exemplo: function mudaCor(novaCor) { No aplicativo:
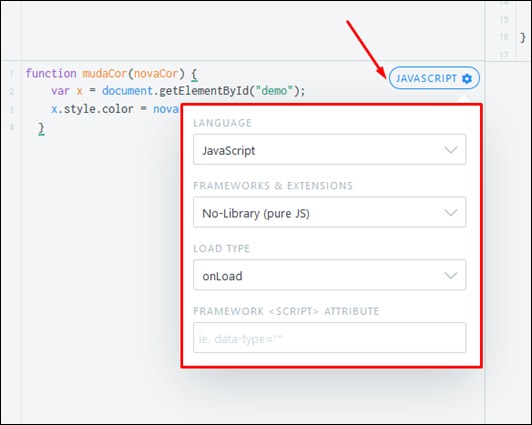
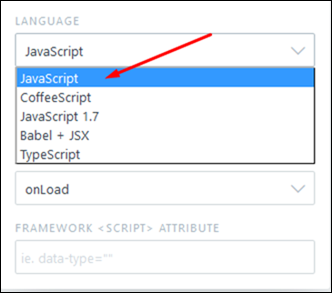
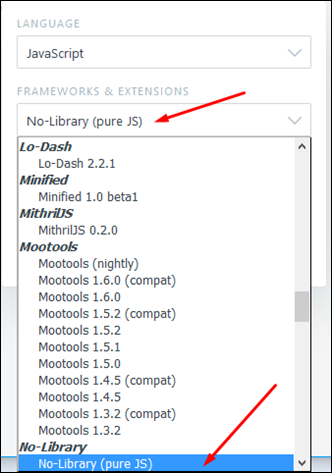
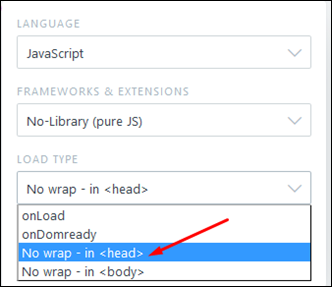
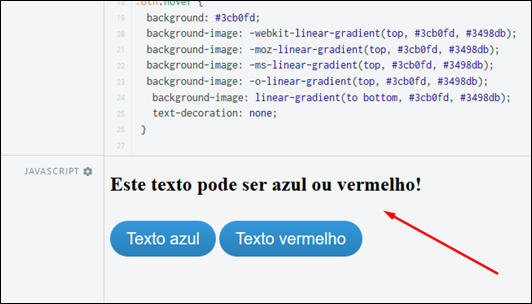
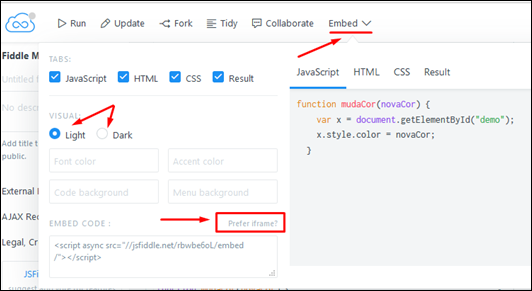
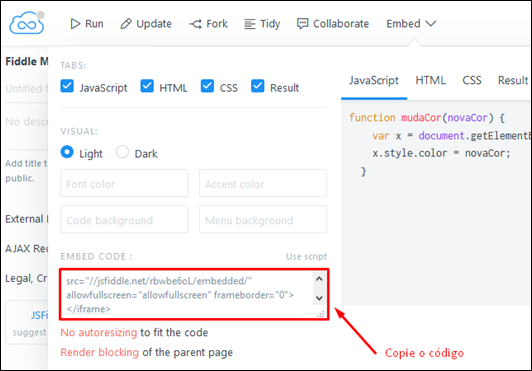
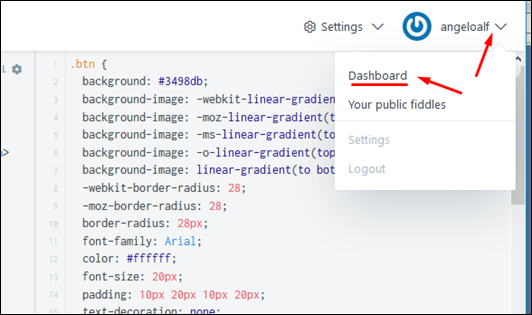
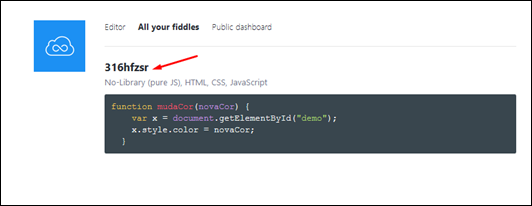
Clique no botão [JAVASCRIPT]. Defina a linguagem. No nosso exemplo vamos manter JavaScript, que é o que nós queremos testar. Defina a biblioteca utilizada. Como não iremos utilizar nenhuma biblioteca (Freamework), vamos manter No-Library (pure JS), ou seja, JavaScript puro. Agora devemos definir se o local onde o código JavaScript será executado. Geralmente escolha head ou body. No nosso exemplo vamos escolher head. Isso significa que o nosso código JavaScript estará localizado entre as tags <head> </head> do código HTML de uma página Web. Se você não alterar este item, o código provavelmente não irá funcionar. 5) Após ter configurado as opções do JavaScript, clique em [Run] para ver o resultado do teste. 6) Veja então o resultado do seu teste. Faça as correções necessárias até atingir o resultado esperado. Compartilhando seus códigosClique em [Save]. Obs.: Se você se cadastrou no site e estiver logado, seu código ficará armazenado no banco de dados do seu perfil. Clique em [Embed]. Selecione Ligth (para inserir em um site com fundo claro) ou Dark (com fundo escuro). Clique em [Prefer iframe?]. Agora copie o código e cole na página web que desejar. Veja como ficou o compartilhamento do nosso código: Outros recursosO botão "Fork", por exemplo, cria um novo fiddle do zero a partir da revisão do fiddle que está sendo editado. A opção "Tiddy" alinha os códigos de forma apropriada. Como se ainda não fosse o suficiente, ainda há a opção de discussão, permitindo ao desenvolvedor compartilhar suas dúvidas e sugestões com a comunidade. Se cadastrando no siteSe você se cadastrar no no site JSFiddle, poderá criar um banco de dados com todos os seus códigos testados. Para se cadastrar, clique em [Sign in]. Após estar cadastrado e logado, clique em [Dashboard] para ver todos os seus códigos salvos. Para editar ou compartilhar o código, clique no link como mostra a figura abaixo. |
| You are subscribed to email updates from Visual Dicas. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |





















Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.