Visual Dicas |  |
- Como atualizar seu Windows Movie Maker trial sem precisar registrar
- Série Arduino Básico #23 - Criando efeito de cores com um LED RGB
- Sabia que dá para jogar o “Running T-Rex” do Chrome com a internet conectada?
- Como inserir um formulário de contato JotForm no Wordpress
- Como inserir um formulário de contato JotForm no Blogger
- Série Arduino Básico #22 - Efeito de fogo com LEDs
- Como criar um formulário de contato gratuito para colocar no seu blog ou site
- Conheça o programa gratuito que substitui o MatLab
- Série Arduino Básico #21 - Efeito RGB Mood Lamp usando 3 leds (cores do arco-íris)
- Como inserir data no Excel com atualização automática
- Série Arduino Básico #20 - Gerar cores do arco-íris utilizando 3 LEDs
- Excel - Como validar dados a partir de uma lista
- Você sabe como pedir referências profissionais?
- Série Arduino Básico #19 - Efeito RGB Mood Lamp (cores aleatórias)
- Como gerar facilmente seu próprio QR Code com o Google
- Você conhece o encurtador de links do Google?
- Converta quase tudo para PDF e vice-versa
- Série Arduino Básico #18 - Efeito lâmpada pulsante
- Como girar um vídeo 90º (à direita ou à esquerda)
- Série Arduino Básico #17 - Efeitos de iluminação sequencial com LEDs ou Barra Gráfica
- Abra o Google Maps para descobrir uma surpresa bem legal!!!!
- Veja como instalar os novos temas responsivos do Blogger
- Como rodar vários aplicativos úteis sem precisar instalá-los no seu computador - turbo.net
- Crie seu próprio widget com o aplicativo Widgetic
- Série Arduino Básico #16 - Barras de leds com potenciômetro
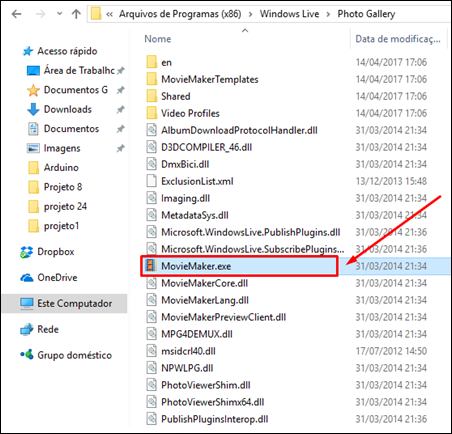
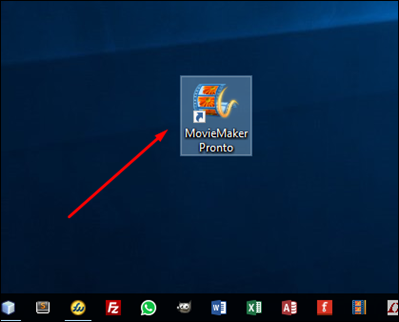
| Como atualizar seu Windows Movie Maker trial sem precisar registrar Posted: 08 Aug 2017 01:05 PM PDT Windows Movie Maker (trial version)Se você instalou a versão "trial" do programa Windows Movie Maker no Windows 10, deve ter percebido que após alguns dias o aplicativo fica restrito para alguns recursos. Assim, se você vai salvar um vídeo no seu computador, por exemplo, aparece um tela solicitando o código de registro na Microsoft. Obs.: Veja como instalar o aplicativo Windows Movie Maker no artigo: Como girar um vídeo 90º (à direita ou à esquerda) Desbloqueando o aplicativo definitivamentePara desbloquear o software Windows Movie Maker, sem precisar criar um registro na Microsoft, siga o tutorial abaixo: 1) Abra o "Explorador de Arquivos" 2) Entre em "Este Computador" selecione "Arquivos de Programas (x86)". 3) Abra a pasta "Windows Live". 4) Abra agora a pasta "Photo Gallery". 5) Localize o arquivo "MovieMaker.exe" e clique com o botão direito do mouse sobre ele. 6) Selecione "Enviar para" e clique em "Área de trabalho (criar atalho)". 7) Na área de trabalho, altere o nome que desejar.. 8) Agora é só clicar no novo ícone e desfrutar do aplicativo sem limitações… 9) Se desejar, insira o ícone na barra de ferramentas. Clique com o botão direito do mouse sobre o novo ícone e selecione "Fixar na barra de tarefas". |
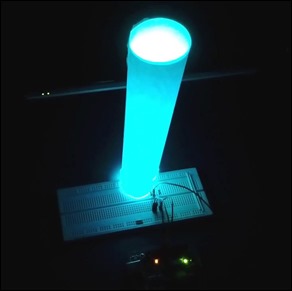
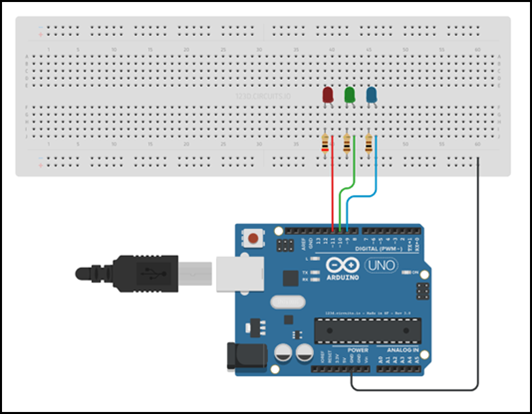
| Série Arduino Básico #23 - Criando efeito de cores com um LED RGB Posted: 31 Jul 2017 05:35 PM PDT Série Arduino BásicoContinuando nossa Série Arduino básico, hoje mostraremos um projeto bem legal para você criar um efeito de cores utilizando o LED RGB, que possui em um mesmo encapsulamento três LEDs com as cores primárias - vermelho (Red), verde (Green) e azul (Blue). Através de PWM você poderá gerar diversas combinações de cores. Objetivo: Para fins didáticos, estudo do PWM (Pulse Width Modulation), valores RGB (Red, Green and Blue) e aplicações com LEDs. No Squids Arduino você vai poder construir este projeto e aprender como ele funciona. Muito legal!!! Obs.: Todos projetos foram testados pelo site www.squids.com.br/arduino que traz um tutorial completo para cada montagem com a lista de componentes, código do programa (sketch), simulação online, montagem do circuito e explicação detalhada do projeto. Para ver todos projetos básicos publicados no Squids, acesse: projetos básicos Gerar efeito de fogo
O LED RGB nada mais é que três Leds em um só, ele é formado por um vermelho (R de red), um verde (G de green) e um azul (B de blue). Associando as cores dos três Leds é possível se obter várias possibilidades de cores. Após iniciar o programa, a mistura das cores vermelho (R), verde (G) e azul (B) e a variação de luminosidade formada no LED RGB criará um efeito com diversas combinações de cores diferentes. Veja abaixo o vídeo do projeto em ação: Veja o tutorial completo em: Projeto 23 - Criando cores com um led RGB |
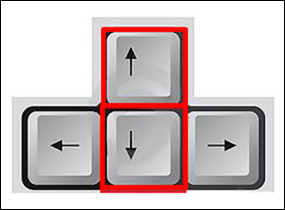
| Sabia que dá para jogar o “Running T-Rex” do Chrome com a internet conectada? Posted: 26 Jul 2017 05:00 PM PDT "Endless Runner", o jogo do escondido do ChromeSe você utiliza o Google Chrome como navegador de internet já jogou, ou deve ter percebido que aparece um dinossauro no canto superior esquerdo da tela quando a internet perde a conexão. Trata-se do jogo "endless runner" criado pelo Google para quem quer matar o tempo antes da conexão voltar. Joguinho especial para ajudar você a matar o tempo enquanto a internet não volta…O joguinho é bem simples: com o pequeno tiranossauro, o jogador deve desviar de cactos, pássaros e o que estiver em seu caminho. No smartphone basta tocar na tela para executar o comando de pular. No computador, utilize as teclas de setas (para cima e para baixo) para fazer o dinossauro pular ou agachar. Obs.: Infelizmente, o único jeito para você compartilhar a sua pontuação no game é fazendo uma captura de tela. Jogar "endless runner" com a internet conectadaPara rodar o joguinho sem precisar desativar ou perder a conexão com a internet, siga as instruções abaixo: 1) Entre no navegador Google Chrome. 2) Acesse o link: Running T-Rex. 3) Pressione a tecla "espaço" para iniciar o jogo… Boa diversão…
|
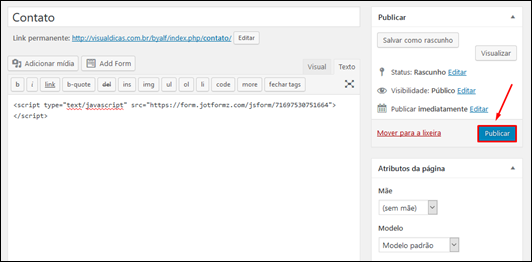
| Como inserir um formulário de contato JotForm no Wordpress Posted: 17 Jul 2017 01:19 PM PDT Formulário de Contato JotFormJá mostramos aqui no Visual Dicas como criar um formulário de contato gratuito a partir do aplicativo JotForm (leia: Como criar um formulário de contato gratuito para colocar no seu blog ou site. Neste post vamos mostrar como inserir o formulário no Wordpress. Colocando o JotForm no WordpressNeste post vamos mostrar como inserir o formulário no Wordpress. Siga as instruções abaixo: 1- Acesse o painel do Wordpress Para entrar no painel do Wordrpress digite o endereço:
Entre com o seu nome de usuário (username) e senha (password). Clique em [Log in].
2) Crie uma página estática
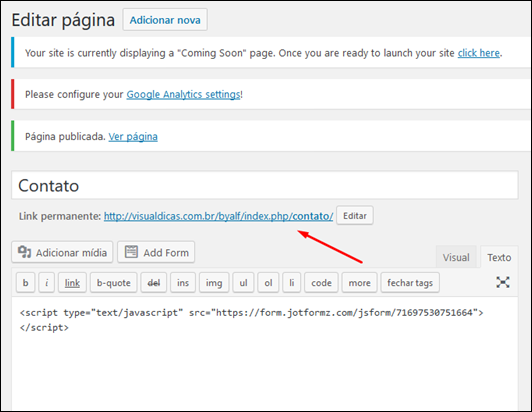
No menu lateral clique em [Paginas]. Depois clique em [Adicionar nova]. 3) Adicione título e código JotForm Em Digite o título aqui, insira o nome da página. No nosso exemplo vamos chamá-la de "Contato". Para acrescentar o código HTML do JotForm, clique no botão [Texto] do editor do Wordpress. 4) Copiando o código do JotForm
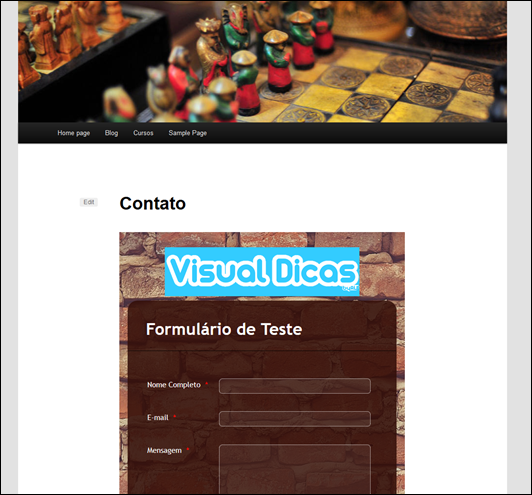
No formulário que você criou, clique em More. Depois selecione [Publicar]. Clique na aba [Incorporar]. Clique agora no botão [Copiar]. 5) Colando o código HTML na página estática do Wordpress Volte para o painel do Wordpress e em Texto cole o código que você copiou. Após o código copiado, clique em [Visualizar] para você verificar como vai ficar a sua página de contato. Veja como ficou a visualização do nosso exemplo. Volte para o painel do Wordpress e clique em [Publicar]. Pronto, a sua página de contatos está concluída. 6) Coloque a página no menu do Wordpress. Se você tem um menu horizontal ou vertical, coloque sua página de contato como mais um elemento para seus usuários. Para acrescentar a nova página de contatos no seu menu, clique em Aparência no menu lateral. Depois selecione [Menus]. Em Páginas, clique na aba Mais Recentes e selecione a nova página adicionada. No nosso exemplo selecionamos "Contato". Clique em [Salvar menu]. Observe que a sua nova página de contatos foi adicionada no menu. Se desejar alterar a posição da página, basta arrastá-la para o local desejado. Finalizado, clique no botão [Salvar]. Pronto, sua nova página de contatos está inserida no menu… Para conferir nossa página de teste, clique em: Página de Testes Visual Dicas Leia também: Como inserir um formulário de contato JotForm no Blogger |
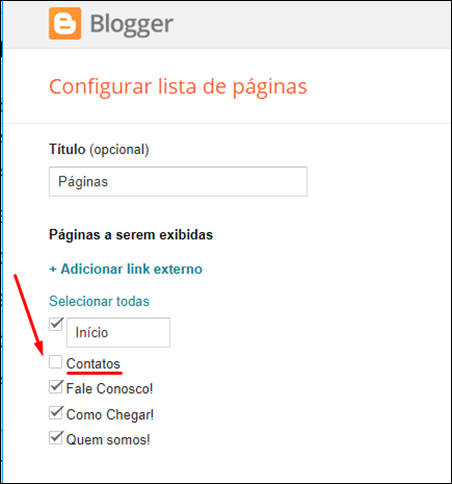
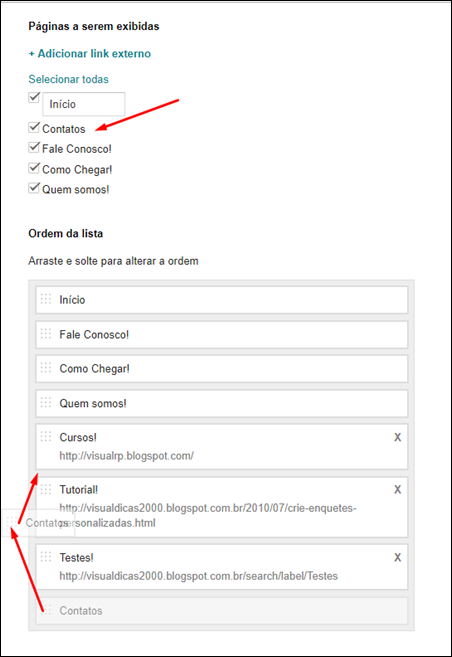
| Como inserir um formulário de contato JotForm no Blogger Posted: 03 Jul 2017 02:21 PM PDT Formulário de Contato JotFormJá mostramos aqui no Visual Dicas como criar um formulário de contato gratuito a partir do aplicativo JotForm: Como criar um formulário de contato gratuito para colocar no seu blog ou site. Neste post vamos mostrar como inserir o formulário no site. Vamos usar como exemplo os 3 CMS mais utilizados no mercado, que são: o Blogger, o Wordpress e o Joomla. Nesta primeira parte vamos mostrar como inserir formulário de Contato JotForm no Blogger. Nas próximas postagens mostraremos como colocar o JotForm no Wordpress e no Joomla. Colocando o JotForm no Blogger1) Crie uma página estática
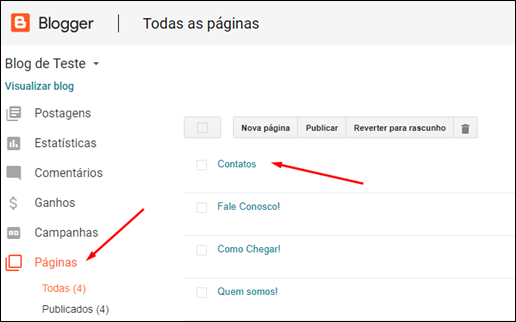
Após fazer o login, entre no painel do blog onde será criada a página estática de contato. Selecione [Páginas] e clique no botão [Nova página]. Digite o nome da sua página, como "Contatos", por exemplo. Depois clique no botão [HTML]. 2) Copiando o código do JotForm Acesse o aplicativo JotForm. Se não estiver conectado faça o login do site. No formulário que você criou, clique em More. Depois selecione [Publicar]. Clique na aba [Incorporar]. Clique no botão [Copiar]. 3) Colando o código na página estática do Blogger Volte para o Blogger e em HTML cole o código que você copiou. Após o código copiado, clique em [ Visualizar] para você verificar como vai ficar a sua página de contato. Veja como ficou a visualização do nosso exemplo. Volte para o painel do Blogger e clique em [Publicar]. Pronto, a sua página de contatos está concluída. 4) Coloque a página no menu do Blogger. Se você tem um menu horizontal ou vertical, coloque sua página de contato como mais um elemento para seus usuários. Caso você não saiba como criar um menu, leia: Como criar um menu simples na nova interface do Blogger (2015). Para acrescentar a nova página de contatos no seu menu, localize o Gadget Páginas. Clique em [Editar]. Marque a caixa de seleção da sua nova página, que no nosso exemplo é Contatos. Se desejar, arraste a página até uma nova posição no menu. No nosso exemplo vamos manter a página na última posição do menu. Depois de tudo definido, não esqueça de clicar no botão [Salvar]. Pronto, sua nova página de contatos está inserida no menu… Para conferir nossa página de teste, clique em: Página de Testes Visual Dicas |
| Série Arduino Básico #22 - Efeito de fogo com LEDs Posted: 27 Jun 2017 05:00 PM PDT
|
| Como criar um formulário de contato gratuito para colocar no seu blog ou site Posted: 22 Jun 2017 04:12 PM PDT
Formulário de contato gratuitoNeste artigo vamos mostrar como criar um formulário de contato com os seus leitores para você inserir este formulário no blog ou site que você administra. O formulário de contato é um elemento essencial para o seu blog. Com ele você cria um canal direto com os seus leitores, podendo receber sugestões, críticas e informações que podem ajudar você a melhorar o conteúdo, layout e navegabilidade do seu blog. Veja a seguir como criar um formulário de contato simples com o aplicativo JotForm: Criando um formulário simples com JotForm
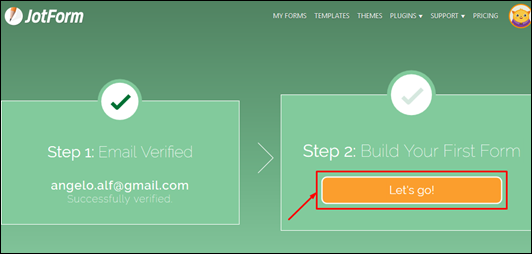
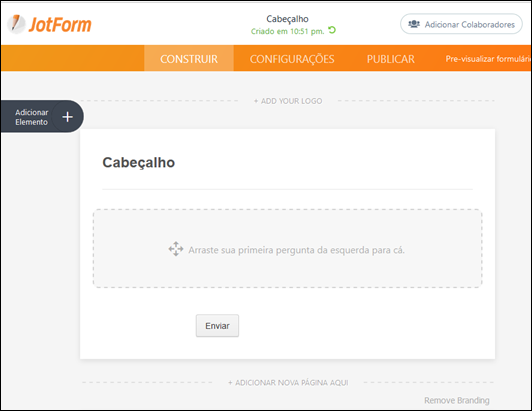
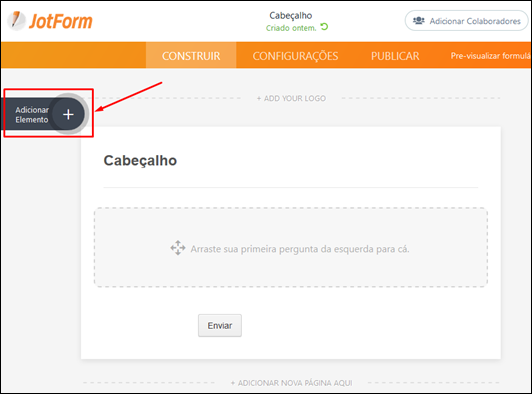
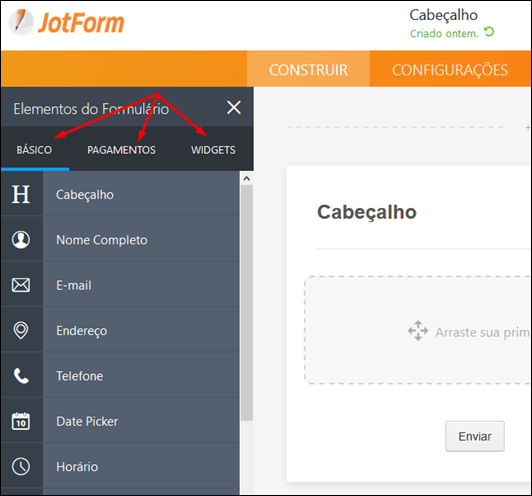
Clique [SIGN UP] para fazer o cadastro gratuito. Preencha o formulário e clique no botão [CREAT MY ACCOUNT]. Clique no botão [SKIP]. Entre no seu navegador de e-mail e na mensagem do JotForm clique no botão [Verify Now]. Clique em [Let's go!]. Você será redirecionado para a página de criação do formulário. Clique em [Adicionar Elemento] para inserir os elementos do seu formulário… Como nosso formulário será o mais simples possível, vamos acrescentar somente os campos Nome Completo, E-mail, Assunto, Mensagem e Código Captcha (código de segurança).
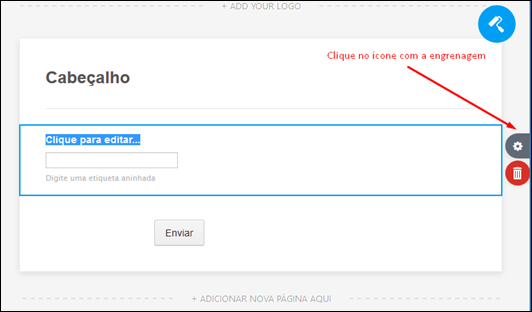
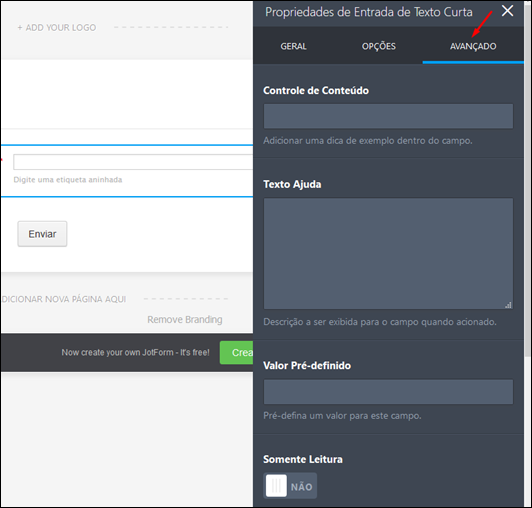
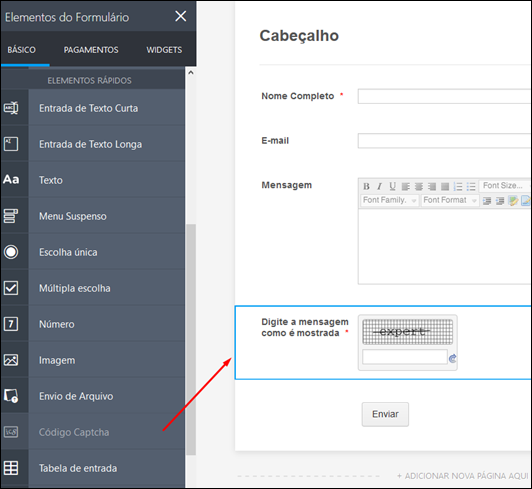
Para criar o nosso primeiro elemento, "Nome Completo", arraste o elemento Entrada de Texto Curta para o campo "Arraste sua primeira pergunta da esquerda para cá". Clique no ícone para configurar o elemento… Na guia Geral, digite o nome do campo em Texto da Pergunta, defina o alinhamento em Alinhamento do Rótulo e se o campo é obrigatório deixando Obrigatório como SIM. Depois na guia OPÇÕES, defina o tamanho do campo. Se desejar, clique em Largura para definir o número máximo de caracteres permitido. Na guia AVANÇADO, você poderá ainda inserir outros recursos como Controle de Conteúdo, Texto Ajuda, Valor Pré-definido e opção para Somente Leitura. Depois de configurado o nosso primeiro elemento, volte para o menu [Adicionar Elemento]. Da mesma forma que o elemento anterior, arraste e configure os elementos E-mail e Entrada de Texto Longa.
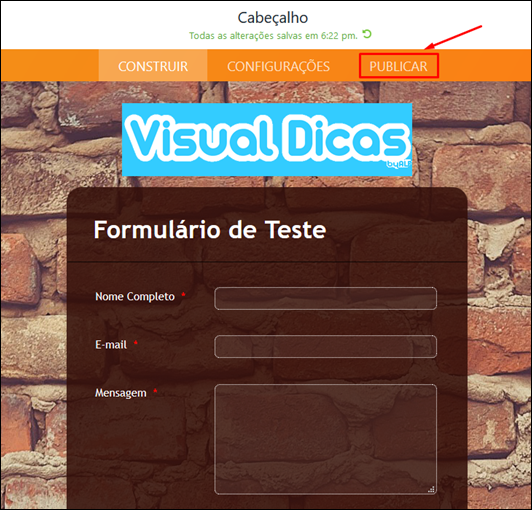
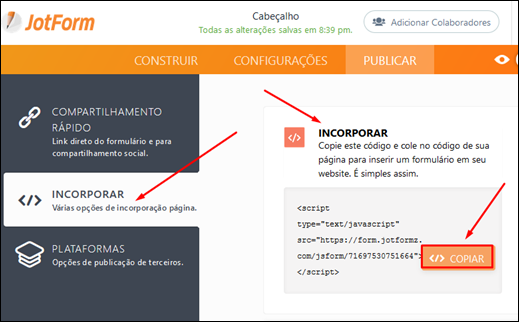
Finalmente, vamos colocar o último elemento do nosso último elemento, o código de segurança Captcha. Se deseja, altere o nome do Cabeçalho. Se desejar, clique em [+Add Your Logo] para inserir o logo do seu site. Carregue o arquivo da logomarca, Veja como está ficando nosso formulário. Alterando o layout do formulárioPara alterar o layout do formulário, clique no ícone com um rolo de pintura. Você poderá alterar as Cores, Estilo, CSS (Folha de estilo para HTML) e Temas. No nosso exemplo vamos adicionar o tema Brick Wall que aparece em Feature Themes. Para remover o tema, passe o mouse sobre Tema Atual e clique em [Remover Tema]. Observe que quando você altera o tema do layout, é necessário inserir novamente a logomarca. Clique novamente em [+Add Your Logo] e carregue o arquivo da logomarca. Visualizando o seu FormulárioClique no botão Pré-visualizar formulário. Na figura abaixo, veja como ficou o nosso formulário: Para voltar ao editor, clique novamente Pré-visualizar formulário. Faça as alterações que desejar. Outras ConfiguraçõesVocê poderá fazer configurações do formulário como status, condições, e-mails, integrações e página de agradecimento. Para alterar os e-mails para o recebimento dos dados, clique em [EMAILS]. Observe que o e-mail de NOTIFICAÇÃO1 é o e-mail que você cadastrou no site. Para alterar clique no ícone com formato de lápis. Para acrescentar outros e-mails, clique no botão [ + ]. Teste os recursos para conhecê-los melhor. Publicando o formulário no blog ou siteNo menu superior, clique em [PUBLICAR]. Na guia lateral acesse [INCORPORAR]. Em INCORPORAR, clique no botão [COPIAR]. Depois cole o código no blog ou site. Se desejar, teste antes o código como mostramos a seguir… Testando o formulário no Squids Editor
Cole o código que você copiou no lado esquerdo do editor. Clique no botão [Executar]. Preencha os dados do formulário e envie para verificar se você está recebendo as informações. Depois de enviar a mensagem, abra o seu e-mail e verifique se recebeu os dados. Verificado seu formulário, copie e cole o código no seu blog ou site. Veja abaixo como ficou o nosso formulário. Aproveite para mandar uma mensagem para nós… Editando seu formulário de contato
Se você não estiver logado, faça o login. Vá em [Meus Formulários] e clique sobre o formulário que deseja editar. Clique em [Editar]. Faça as alterações desejadas. Observação: Não é necessário copiar e colar novamente o código do formulário. Toda alteração no formulário é realizada em tempo real onde o código foi inserido. Criando um novo formulárioEm Meus Formulários, clique no botão [Criar formulário].
Clique no botão [Criar].
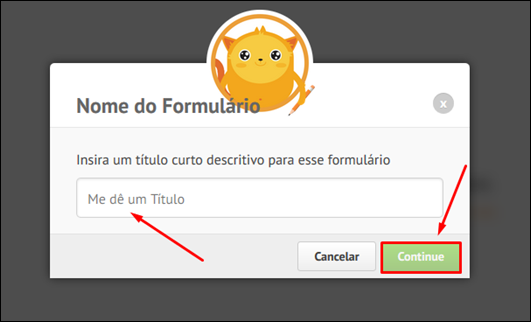
Dê um nome para o seu formulário. Clique em [Continue]. Aguarde alguns instantes. Clique em [Add Form Element] para inserir os elementos do seu formulário como já mostramos antes.. Preços e PlanosSe você deseja algo mais, veja todos os planos do JotFom: JotForm Preços. O Plano FREE permite a criação de até 5 formulários com no máximo 1.000 visualizações. |
| Conheça o programa gratuito que substitui o MatLab Posted: 13 Jun 2017 04:39 PM PDT MatLab para que serve?Escrito em 24/04/2016 e atualizado em 13/06/2017Quem estuda matemática, física ou engenharia com certeza já utilizou os aplicativos Matlab® ou o Mathematica. Estes softwares, chamados de CAS (Computer Algebra System), fazem todo o trabalho matemático necessário para qualquer área, incluindo cálculos integrais, derivadas, análises, gráficos e plugins que se conectam com outros softwares ampliando suas funcionalidades. O MatLab é uma linguagem de desenvolvimento e de programação mais utilizado no Brasil, destinado aos pesquisadores científicos, professores, estudantes e profissionais nos domínios da física, matemática e engenharias. O software permite realizar tarefas altamente complexas e com grandes quantidades de cálculos matemáticos. Infelizmente, tanto o MatLab como o Mathematica não são gratuitos. Aliás, são bem caros por sinal, em torno de U$ 300,00 a 2.500,00 por licença, dependendo do pacote adquirido. Pensando nisso, pesquisamos e encontramos um programa gratuito e com funções bastante semelhantes. Trata-se do GNU Octave, um software livre alternativo e compatível com o Matlab. GNU Octave software alternativo idealNesta artigo vamos mostrar como baixar o software GNU Octave (leia mais no Wikipedia), um programa alternativo ao MatLab e ao Mathematica. Existem outros softwares que também são gratuitos e alternativos ao MatLab. Entretanto, o GNU Octave usa a mesma sintaxe, ou seja, permite que uma pessoa que já utiliza o MatLab possa utilizar sem problemas o software alternativo. Inclusive, muitos scripts são completamente compatíveis nos dois programas sem qualquer necessidade de alteração.
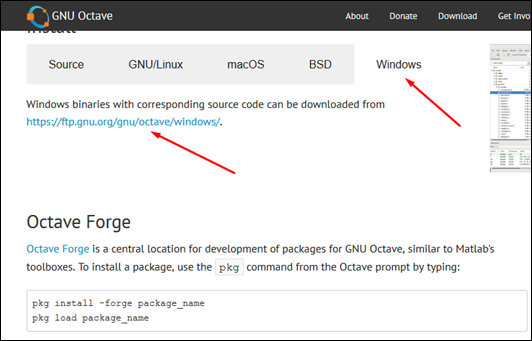
Agora se você está disposto em utilizar o software indicado, recomendamos que tenha em mente que ao utilizar programas alternativos é necessário uma nova aprendizagem. Por mais semelhante que um software seja do outro, não são iguais. No caso do GNU Octave, embora a linguagem seja idêntica ao MatLab, a plotagem dos gráficos não é. Isto porque este software utiliza a engine gratuita GNUplot e o MatLab tem sua engine embutida. Outras diferenças poderão também ser encontradas ao longo da utilização. Download do software alternativo GNU Octave
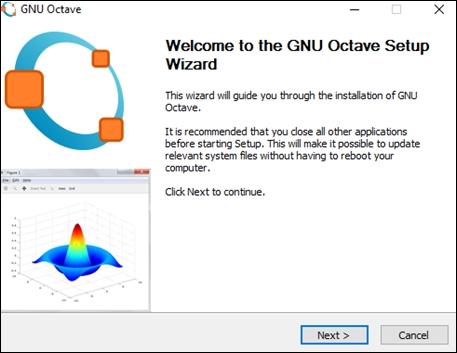
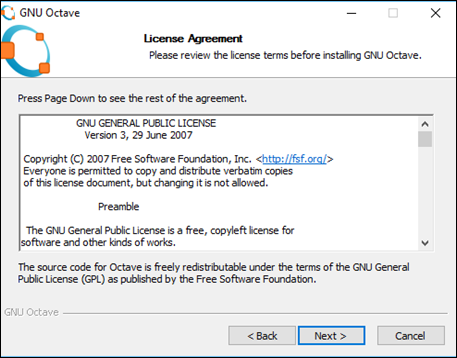
Clique em [Download]. Clique na guia com o sistema operacional que você utiliza no seu computador. No nosso exemplo vamos escolher o Windows: https://ftp.gnu.org/gnu/octave/windows/ Escolha o link de instalação mais recente do software. No exemplo vamos escolher o link: octave-4.2.1-w64-installer.exe. Atenção: Se você utiliza o Windows, verifique qual a versão do seu sistema operacional, w32 ou w64. Se você não sabe como identificar a versão do Windows utilizada, leia: Como saber se o Windows está executando a versão de 64 bits ou 32 bits (x64 ou x86) Clique no botão [Salvar arquivo] para baixar o arquivo de instalação. Aguarde o download e clique no arquivo executável para iniciar a instalação. Se você estiver utilizando o Windows 10, vai visualizar uma janela com uma nota que diz que o software não foi testado no Windows 10 e pergunta se você quer continuar com a instalação. Clique em [Sim]. Se você não tem instalado na seu computador o Java Runtime Environment (JRE), vai visualizar uma janela com uma nota informando isto. Clique em [Sim] para continuar a instalação. Clique no botão [Next]. Clique em [Next]. Clique em [Next] novamente. Clique em [Install]. Aguarde alguns instantes Finalmente clique em [Finish] para concluir a instalação e rodar o software. Na primeira vez que você abre a interface gráfica do Octave, é necessário clicar no botão [Avançar] para criar e armazenar o arquivo de configuração. Mantenha a caixa de seleção marcada em "Permitir que o Octave se conecte à Internet para buscar as novidades e informações atuais da comunidade" e clique novamente em [Avançar]. Clique em [Finalizar] para abrir pela primeira vez a interface gráfica GNU Octave. O software foi instalado com sucesso. Pronto, agora é com você. Aproveite o software e bons trabalhos…. Na imagem abaixo veja o gráfico que fiz seguindo o tutorial do próprio Octave: http://octave.di.uminho.pt/index.php/Gr%C3%A1ficos Para começar usar o software gratuito CNU Octave leia o tutorial básico da Unicamp: http://www.ime.unicamp.br/~marcio/tut2005/octave/042565Cassia.pdf Outros softwares alternativos ao MatLabO Scilab é a alternativa gratuita de maior desenvolvimento. Atualmente em sua versão, é utilizado em muitas universidades europeias, principalmente franco-suíças, e seu desenvolvimento é o mais ativo das alternativas. Também contém uma toolbox chamada Scicos, que permite modelamento. Possui plugins que interagem com uma vasta gama de softwares, desde o Excel até o LabVIEW. O Maxima é o mais antigo de todos, pois seu código fonte é baseado no programa Macsyma, escrito em linguagem LISP. |
| Série Arduino Básico #21 - Efeito RGB Mood Lamp usando 3 leds (cores do arco-íris) Posted: 12 Jun 2017 03:05 PM PDT
|
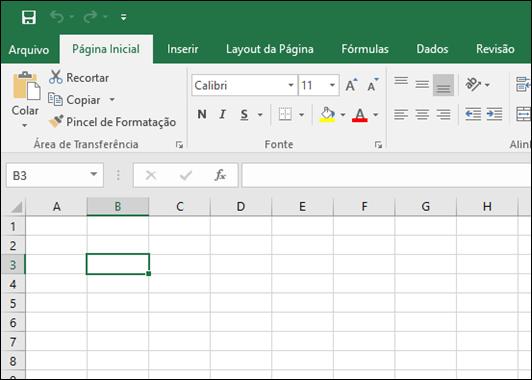
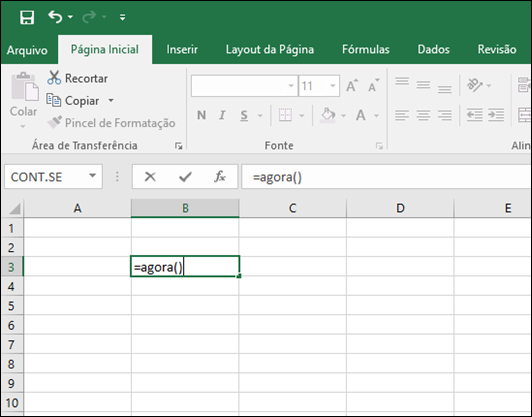
| Como inserir data no Excel com atualização automática Posted: 08 Jun 2017 05:25 PM PDT Inserir data e hora em uma célula do Excelatualizado em 08/06/2017Para inserir facilmente a data e/ou a hora em uma célula do Excel (versões 2007, 2010, 2013 e 2017), seja de forma estática ou com atualização automática, existem várias maneiras. Neste artigo, vamos mostrar algumas formas para você fazer isso… Inserir uma data ou hora estáticaEm uma planilha do Excel, selecione a célula que deseja inserir a data ou a hora atual. Teclas de atalho: Para inserir a data atual digite: [CTRL + ; ] (Control e ponto e vírgula) Para inserir a hora atual digite: [CTRL + SHIFT + ;] (Control, shift e ponto-e-vírgula) Inserir data ou hora com valor sempre atualizadoNo Excel, selecione a célula desejada e: Inserir data atualizada Digite a fórmula: =hoje() Depois tecle [Enter]. Inserir hora atualizada Digite a fórmula: =agora() Digite a tecla [Enter]… Observação: Os resultados das funções HOJE() e AGORA() serão sempre atualizados quando a planilha for aberta ou calculada (ou quando uma macro que contém a função for executada). A data e hora usadas são obtidas no relógio do sistema do computador. Fonte: Inserir a data e a hora atual em uma célula / Função HOJE() Operações com a função HOJE()1) Para mostrar o dia atual do mês (quando a planilha é aberta ou calculada) Digite a fórmula: =DIA(HOJE()) Retorna o dia atual do mês (1 - 31).
2) Para mostrar o mês atual (quando a planilha é aberta ou calculada) Digite a fórmula: =MÊS(HOJE()) Retorna o mês atual (1 - 12). No caso, a data hoje() foi dia 08/06/2017. Observe que a célula deverá estar definida como GERAL…. 3) Para mostrar o ano atual (quando a planilha é aberta ou calculada) Digite a fórmula: =ANO(HOJE()) Retorna o ANO atual. No caso, a data hoje() foi dia 08/06/2017. Observe que a célula deverá estar definida como GERAL…. |
| Série Arduino Básico #20 - Gerar cores do arco-íris utilizando 3 LEDs Posted: 04 Jun 2017 03:09 PM PDT
|
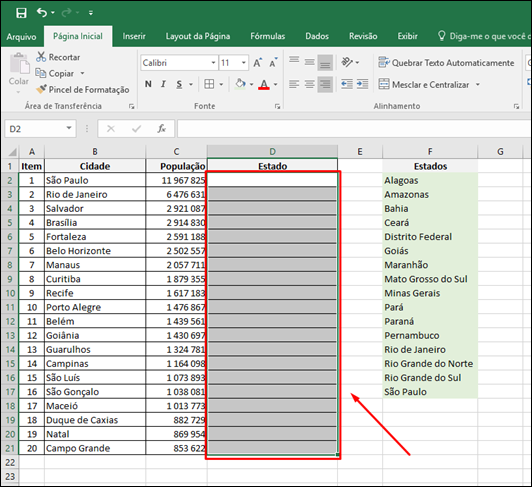
| Excel - Como validar dados a partir de uma lista Posted: 29 May 2017 01:12 PM PDT Por que Validar dados?Muitas vezes quando alguém digita em uma planilha do Excel pode acabar informando um valor diferente daquele que deveria ser digitado. Para resolver esta situação, o Excel possui o recurso Validação de Dados, algo que parece ser complicado, mas realmente não é. Neste artigo vamos mostrar como validar células de acordo com o conteúdo de uma lista de informações inseridas em uma planilha do Excel, como mostramos a seguir: Validando dados no ExcelPara demonstrarmos como validar uma célula ou mais células no Excel vamos criar uma planilha de exemplo onde teremos alguns municípios do brasil e deveremos digitar os estados correspondentes, mas de forma validada. Veja o nosso exemplo abaixo:
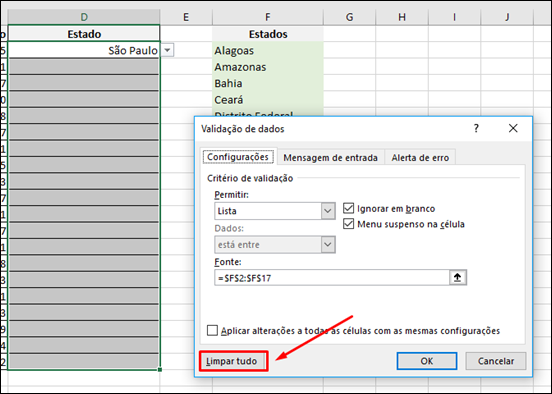
Para fazer o download da nossa planilha de exemplo clique em: download 1) Selecione uma ou mais células para validar (local onde deverão ser inseridos os dados). 2) Clique na guia Dados da planilha. 2) Na guia Dados, no grupo Ferramenta de Dados, clique em Validação de Dados. Ou selecione Validação de Dados se abrir a caixa de seleção… 3) Em Validação de dados, na guia Configurações, na caixa Permitir, selecione Lista. 4) Ainda na guia Configurações, na caixa Fonte, digite os valores da lista separados por vírgulas ou selecione a célula ou as células onde estão digitados os valores para a validação. Obs1.: No nosso exemplo selecionamos os valores digitados que aparecem nas células com fundo verde. Obs2: Mantenha marcado a caixa de seleção Menu suspenso na célula para facilitar a inserção de dados na sua planilha. 5) Crie uma mensagem de erro. Clique na guia Alerta de erro. Selecione Parar em Estilo. Digite um Título e a Mensagem de erro. Depois de tudo finalizado, clique no botão OK. Obs.: O alerta de erro é opcional. Ignore se desejar. Utilizando as células validadasApós realizado a validação das células, vamos digitar os valores. Veja no nosso exemplo quais células que foram validadas. Digitando os dados Para testarmos a validação, vamos digitar um valor diferente dos valores que foram definidos como fonte para a validação. Começamos com a palavra "baia" ao invés de "Bahia". Como a palavra se difere da lista de validação, observaremos que aparecerá o nosso alerta de erro. Você deverá digitar uma nova palavra novamente… Para fazer o download da nossa planilha de exemplo clique em: download Utilizando o Menu suspenso Outra forma de inserir os dados nas células validadas é utilizar o Menu suspenso, onde você encontrará todas os dados da lista de validação. Selecione a célula que você deseja inserir o valor e clique na seta para abrir a caixa de opções. Selecione a opção desejada. No nosso exemplo vamos selecionar "São Paulo" como mostra a imagem abaixo: Alterando ou Excluindo a validaçãoPara alterar ou excluir a validação, basta selecionar as células que você deseja realizar a operação. Na guia Dados clique em Validação de dados Faça as alterações desejadas e clique no botão OK na guia Configurações. Se desejar excluir a validação, na guia Configurações clique em Limpar Tudo. Para saber mais clique em Aplicar validação de dados a células |
| Você sabe como pedir referências profissionais? Posted: 27 May 2017 01:32 PM PDT
Como pedir referências profissionais?Referências profissionais são mais importantes em um processo seletivo do que parecem, e devem ser escolhidas com critério
por Empregos.com.br Com tempo e a energia gastos em busca de uma vaga perfeita, incluindo pesquisa, preparação do currículo, testes e a entrevista de emprego, às vezes nos esquecemos de um detalhe que faz toda a diferença: as referências. Aproximadamente 85% dos recrutadores checam pelo menos uma das referências do candidato durante o processo seletivo. Além disso, eles se sentem menos inclinados a contratar candidatos que não oferecem referências aceitáveis ou que não são facilmente encontradas. Leia também: • 4 motivos pelos quais os recrutadores não o contratam • Série "Perguntas na entrevista de emprego" – As 29 questões que você precisa saber o que falar Indicar profissionais confiáveis para falar sobre você tem um impacto real em suas chances de contratação. É preciso dar atenção redobrada a essa fator aparentemente indiferente, mas que pode ser determinante para conseguir um novo emprego. Prepare-se! Escolha as melhores pessoas para usar como referência com calma e critério. Normalmente, os recrutadores têm preferência em falar com alguém de seu emprego atual. Não sendo possível, analise outras empresas em que trabalhou e não considere somente supervisores ou gerentes, mas também colegas de trabalho e professores. Uma boa referência oferece comentários de valor e vêm de profissionais capazes de analisar seus pontos fortes, habilidades e conhecimentos. Avise suas referências Também envie a elas uma versão recente do seu currículo e as mantenha informadas sobre o objetivo atual de sua carreira e que tipo de vagas está se aplicando. Caso seja apropriado, providencie uma pequena descrição da vaga que está participando. Tenha sempre uma referência extra caso as suas primeiras escolhas não estejam disponíveis. Mantenha contato Alguns candidatos podem utilizar a mesma referência diversas vezes, enquanto outros acabam usando apenas uma vez. Mas uma fonte confiável pode ser um de seus maiores triunfos para conseguir a oportunidade tão almejada. Se está em busca de vagas, confira oportunidades abertas no site Empregos.com.br. Leia mais: • Candidatos devem ter cuidado nas redes sociais • 10 tópicos que você deve remover do currículo agora |
| Série Arduino Básico #19 - Efeito RGB Mood Lamp (cores aleatórias) Posted: 15 May 2017 03:18 PM PDT Série Arduino BásicoContinuando nossa Série Arduino básico, hoje mostraremos um projeto bem legal para você criar um efeito tipo "mood lamp" utilizando-se 3 LEDs (um vermelho, um verde e um azul). Neste projeto, a mistura das cores dos leds irá gerar novas cores aleatórias. Observação: Uma "mood lamp" é uma lâmpada de propósito estético, que serve mais com o intuito de indicar e caracterizar o "humor" (mood) do ambiente, do que propriamente servir como fonte de iluminação. No Squids Arduino você vai poder construir este projeto e aprender como ele funciona. Muito legal!!! Obs.: Todos projetos foram testados pelo site www.squids.com.br/arduino que traz um tutorial completo para cada montagem com a lista de componentes, código do programa (sketch), simulação online, montagem do circuito e explicação detalhada do projeto. Para ver todos projetos básicos publicados no Squids, acesse: projetos básicos Efeitos de lâmpada pulsante
Este projeto cria 1 tipo "mood lamp" utilizando-se 3 LEDs (um vermelho, um verde e um azul). Neste projeto, a mistura das cores dos leds irá gerar novas cores aleatórias através do gerenciamento dos valores RGB (red, gree e blue) definidos pelo controle de brilho de um led por PWM (Pulse Width Modulation - Modulação por Largura de Pulso). Veja abaixo o vídeo do projeto em ação: Veja o tutorial completo em: Projeto 19 - Efeito RGB Mood lamp (cores aleatórias) |
| Como gerar facilmente seu próprio QR Code com o Google Posted: 13 May 2017 02:49 PM PDT O que é um QR CodeUm código QR é um código de barras bidimensional feito a partir de uma forma de pixeis pretos e brancos, que permite a codificação de até várias centenas de caracteres. O conteúdo armazenado no código pode então ser descodificado e exibido utilizando um Smartphone ou Tablet. 'QR' significa 'Quick Response' (Resposta rápida) e refere-se à digitalização excepcionalmente rápida. (fonte http://br.qr-code-generator.com) Como são utilizados os códigos QR?Devido à enorme popularidade dos Smartphones, os códigos QR são agora utilizados principalmente para fins de Marketing móvel. Os meios de comunicação impressos, como folhetos, cartazes, catálogos ou cartões de visita podem ser adicionados ao conteúdo digital, como páginas web, vídeos, PDFs, galerias de imagens ou dados de contato. A variedade de diferentes aplicações são praticamente ilimitadas.(fonte http://br.qr-code-generator.com)
Como criar o seu próprio QR code?Neste artigo mostraremos como criar um QR code através do encurtador de links do Google, o Google URL Shortener. (leia Você conhece o encurtador de links do Google?)
1) Se você não estiver logado, marque a caixa de seleção "Não sou um robô" e faça o login utilizando a sua conta do Google. 2) No campo "Your orininal URL here" cole o link da página que você deseja criar o QR code.
Obs.: No nosso exemplo escolhemos o link http://www.blogolista.com/linklista (página do site www.blogolista.com ) 3) Clique no botão [Shorten url].
4) Clique no botão [Done].
Observe que o link da página foi adicionado no Google URL Shortener.
5) Passe com o mouse na linha do link que você deseja utilizar. Clique no ícone com 3 pontos, como mostra a figura abaixo:
6) Selecione [QR code].
7) Clique com o botão direito sobre a imagem e selecione [Salvar imagem como…] para salvar o QR Code no seu computador ou [Copiar imagem] para colar o QR Code no seu blog ou site.
8) Agora é só inserir a imagem onde você desejar: em um site, em algum impresso ou até mesmo em algum vídeo ou fotografia. Veja abaixo o QR Code do link que utilizamos no nosso exemplo. Utilize o seu smartphone ou tablet para acessar a página informada no código. Observação: Para acessar o QR Code no seu smartphone ou tablet utilize um aplicativo adequado pra a leitura. Veja os melhores aplicativos para o Android no Google Play.
|
| Você conhece o encurtador de links do Google? Posted: 04 May 2017 05:09 PM PDT
Para que serve o encurtador de links?O Google, presente em vários setores da internet, possui também seu encurtador de links. Mas para que serve o encurtador de links? Encurtador de links nada mas é do que um aplicativo que transforma a URL de uma página de um site em um link bem mais curto e bem mais elegante.
Links curtos são essenciais para economizar espaço em posts nas redes sociais, principalmente no Twitter, e em materiais impressos para divulgação. Veja o exemplo abaixo onde apresentamos um link completo e um link encurtado:
Por estas razões, não é a toa que existem vários serviços na internet que oferecem este recurso como o bit.ly, o migre.me e o Google URL Shortener (encurtador de links do Google). Por que utilizar o encurtador de links do Google?Com certeza o encurtador do Google é o mais seguro de todos os aplicativos. Como acontece também em outros serviços de encurtamento na web, o encurtador do Google é gratuito e permite rastrear os acessos de um link qualquer, criando um histórico completo. Para completar, o Google URL Shortener conta também com um gerador de QR code para você colocar em algum site ou em algum material impresso qualquer, facilitando seus leitores de acessarem à página. Como utilizar o encurtador de links do Google
1) Se você não estiver logado, marque a caixa de seleção "Não sou um robô" e faça o login, utilizando a sua conta do Google. 2) No campo "Your orininal URL here" cole o link que deseja encurtar e clique no botão [SHORTEN URL]. 3) Copie o link encurtado e publique em qualquer lugar na web: redes sociais como Twitter, Facebook, sites, blogs, dentre outros. Clique no botão [Done] para inserir o link encurtado no banco de dados do seu perfil Recursos opcionais do encurtador de links do GooglePasse com o mouse na linha do link que você deseja utilizar. Clique no ícone com 3 pontos, como mostra a figura abaixo: Escolha o recurso desejado: Analytics Data, QR Code ou Hide URL. a) Analytics Data: Faz uma análise completa dos acesso do link encurtado. Ótimo para análises de SEO. b) QR code: Código para acesso ao link encurtado. Faça o teste com o seu smartphone. c) Hide URL: Para esconder um item da lista. Clique no botão [HIDE] para esconder o link desejado. Atenção: O link encurtado ficará escondido da sua tabela de dados, mas permanecerá público e acessível para todos. |
| Converta quase tudo para PDF e vice-versa Posted: 24 Apr 2017 03:47 PM PDT Uma central gratuita de arquivos PDFJá apresentamos aqui no nosso blog vários aplicativos online que fazem a conversão de arquivos para PDF e vice-versa, como:
Todos programas citados nas postagens acima são excelentes. Entretanto, neste artigo vamos trazer um aplicativo gratuito e online que é uma verdadeira central de ações para arquivos PDF. Trata-se do PDF Candy. Com ele é possível realizar tarefas simples, como converter um arquivo de Word para PDF e vice-versa até proteger documentos, adicionar marca d'água entre outras funcionalidades. O grande destaque desta ferramenta é a compatibilidade com muitos tipos de arquivos, podendo converter arquivos de PDF para: Word, JPG, PNG, TIFF e BMP e converter de Word, JPG, EPUB, MOBI, FB2, PNG, TIFF, BMP, ODT, Excel e PPT para PDF. Outros destaques são as ferramentas: Juntar PDF, Dividir PDF, Comprimir PDF, Proteger e Desproteger arquivos PDF, Girar PDF, Adicionar marca d'água e Excluir páginas de documentos em PDF. Também é possível utilizar todas as tarefas diretamente da nuvem Google Drive e Dropbox. Segurança Os desenvolvedores do aplicativo garantem a privacidade de todos os arquivos enviados para a conversão online. Você poderá baixar o resultado para o seu computador e distribuí-lo como desejar. O aplicativo também funciona perfeitamente em smartphone e tablets, mas ainda não possui um app dedicado. O PDF Candy é uma ótima solução para quem utiliza muitos documentos em PDF. Teste você também!!! Acessando o PDF Candy
Altere o aplicativo para o seu idioma. No nosso exemplo vamos alterar para Português. Agora o nosso aplicativo está no idioma desejado… Usando o PDF CandyComo exemplo vamos utilizar a ação Excel para PDF, onde converteremos um arquivo Excel em arquivo PDF. Veja a nossa planilha em Excel que será convertida em PDF: Para utilizar o PDF Candy é bem simples, basta escolher uma ação e seguir suas orientações. Como exemplo vamos utilizar a ação Excel para PDF, onde converteremos um arquivo Excel em arquivo PDF. Obs.: Não é preciso se registrar no site para utilizar os recursos do PDF Candy. Selecione um arquivo Excel do Google Drive, Dropbox ou do seu computador. No nosso exemplo vamos selecionar um arquivo do computador. Para isso clique em [Adicionar arquivo(s) ou arrastar e soltar…]. Selecione o arquivo desejado. Clique no botão [Abrir]. Aguarde alguns instantes para que o aplicativo faça a conversão. É bem rápido. Pronto, agora é só baixar o arquivo para o seu computador ou nuvem. No nosso exemplo vamos clicar no botão [Baixar arquivo PDF]. Abra o arquivo ou salve no computador. No nosso exemplo vamos abrir o documento no Adobe Reader. Veja como ficou nossa planilha em PDF (Utilizamos o Adobe Reader 9.4 para visualização). Você poderá converter quantos arquivos desejar… Simples, eficiente e gratuito. Comentem aqui o que vocês acharam deste aplicativo. Obs.: Outro aplicativo similar e muito bom também é o SmallPdf - Como juntar ou dividir páginas PDF gratuitamente --> (https://smallpdf.com/pt) |
| Série Arduino Básico #18 - Efeito lâmpada pulsante Posted: 21 Apr 2017 01:30 PM PDT Série Arduino BásicoContinuando nossa Série Arduino básico, hoje mostraremos um projeto bem legal para você criar um efeito de lâmpada pulsante através do controle de brilho de um led. No Squids Arduino você vai poder construir este projeto e aprender como ele funciona. Muito legal!!! Obs.: Todos projetos foram testados pelo site www.squids.com.br/arduino que traz um tutorial completo para cada montagem com a lista de componentes, código do programa (sketch), simulação online, montagem do circuito e explicação detalhada do projeto. Para ver todos projetos básicos publicados no Squids, acesse: projetos básicos Efeitos de lâmpada pulsante
Este projeto cria 1 efeito de lâmpada pulsante através do controle de brilho de um led por PWM (Pulse Width Modulation - Modulação por Largura de Pulso) Veja abaixo o vídeo do projeto em ação: Veja o tutorial completo em: Projeto 18 - Efeito lâmpada pulsante |
| Como girar um vídeo 90º (à direita ou à esquerda) Posted: 18 Apr 2017 11:36 AM PDT Girar um vídeo 90º (á direita ou à esquerda)Muitas vezes quando gravamos um vídeo pela câmera ou pelo smartphone, obtemos imagens que ficam na vertical ou de ponta cabeça, o que não é nada conveniente para assistí-los. Desta forma, precisaremos ajustá-los, girando-os para à direita ou para à esquerda até que fiquem na posição desejada. Neste artigo vamos mostrar como girar um vídeo 90º (sentido horário ou anti-horário) utilizando um software leve, gratuito e muito eficiente: o velho Windows Movie Maker. Ele permite girar o vídeo a 90 graus de cada vez para que você possa ajustar o ângulo correto. Mais ainda, o Windows Movie Maker permite adicionar animações, músicas, cortar e dividir vídeos, e muito mais. Existem muitos softwares de edição de vídeo que possuem este recurso, mas sem dúvida, o Windos Movie Maker é o mais simples e o mais eficiente para esta função. Instalando o Windows Movie Maker (versão 2016)Para instalar no Windows XP, Vista, Windows 7, Windows 8 ou Windows 10:
Clique em [Download] para instalar no Windows 7, 8, 10 ou para Windows XP, Vista Salve o arquivo para fazer o download. Abra o arquivo executável que você fez o download. Obs.: Na versão 2016, temos o arquivo windows-movie-maker-2016.exe Após a instalação abra o programa Windows Movie Maker. Se aparecer a tela abaixo, clique em [Later]. Pronto, programa instalado e funcionando. Como girar um vídeo gravado no computadorNa aba Home, clique em [Add vídeos and photos] para inserir o vídeo que você deseja ajustar. Escolha o vídeo desejado. No nosso exemplo vamos escolher um vídeo tipo mp4 que está na vertical, como pode ser observado na imagem abaixo. Observe que o vídeo aparecerá na tela Movie Maker. Ainda na aba Home, clique no botão [Rotate left] para girar 90º para à esquerda e [Rotate right] para girar 90º para à direita. Você poder girar o vídeo para à direita ou esquerda quantas vezes desejar. No nosso exemplo vamos girar o vídeo para à esquerda -> [Rotate left]. Observe que o nosso vídeo foi ajustado e está agora na horizontal. Clique no botão com a seta para rodar o vídeo. Assim você poderá verificar se o ajuste foi realizado corretamente. Se tudo estiver correto, clique em [Arquivo]. Em Save movie selecione [For computer] para salvar o novo arquivo do vídeo ajustado no seu computador. Defina o caminho, nome do arquivo e clique no botão [Salvar]. Aguarde alguns instantes. Clique em Play, para visualizar o seu vídeo em ação ou Open folder, para abrir a pasta onde o arquivo está gravado. Se não desejar nenhuma opção, clique em Close para fechar a janela. Pronto, agora você já tem o seu vídeo ajustado salvo no computador… Veja abaixo o nosso vídeo utilizado aqui como exemplo: |
| Série Arduino Básico #17 - Efeitos de iluminação sequencial com LEDs ou Barra Gráfica Posted: 11 Apr 2017 01:07 PM PDT Série Arduino BásicoContinuando nossa Série Arduino básico, vamos mostrar hoje um projeto bem legal para você criar 10 efeitos sensacionais de iluminação sequencial. No Squids Arduino você vai poder construir este projeto e aprender como ele funciona. Muito legal!!! Obs.: Todos projetos foram testados pelo site www.squids.com.br/arduino que traz um tutorial completo para cada montagem com a lista de componentes, código do programa (sketch), simulação online, montagem do circuito e explicação detalhada do projeto. Para ver todos projetos básicos publicados no Squids, acesse: projetos básicos 10 efeitos de iluminação com LED's ou Barra Gráfica
Este projeto cria 10 efeitos de iluminação sequencial utilizando barra de LEDs ou uma barra gráfica: Utilizando LED's Utilizando barra gráfica Veja abaixo o vídeo do projeto em ação: Veja o tutorial completo em: Projeto 17 - Barras de led acionadas por potenciômetro |
| Abra o Google Maps para descobrir uma surpresa bem legal!!!! Posted: 02 Apr 2017 03:30 PM PDT
Surpresa do Google MapsPara celebrar o dia da mentira em 1º de abril, o Google lançou uma surpresa bacana e um tanto nostálgica: transformou o mapa do Google Maps em um enorme cenário do Pac Man. Por alguns dias no mês de abril, o serviço de localização servirá também como mais um jogo para o seu smartphone ou desktop. Esta não é a primeira vez que o Google utiliza o Pac Man em uma brincadeira de 1º de abril. Em 2015 o Google Maps lançou também uma versão do jogo. Desta vez foi lançado a versão feminina do personagem, a Sra. Pac Man. Veja como jogar
Escolha uma localização qualquer para ser o cenário do jogo. Clique no botão com o desenho do Pac Man (lado esquerdo no desktop e lado direito no smartphone). O jogo é bem simples, utilize as setas do teclado, ou se estiver usando o seu smartphone, apenas deslize os dedos pela tela. Inicie o jogo clicando em uma seta do teclado. O jogo terá cinco vidas da Sra. Pac-Man. Boa diversão! Caso não lembre as regras do jogo, veja a seguir… Regra do jogo Pac Man dos anos 80.1) Comer os quadrados brancos (Pac-Dots) vale 10 pontos cada; 2) Comer os círculos grandes (Power Pellets) faz com que os fantasmas fiquem azuis. Neste momento, a Sra. Pac-Man poderá atacar os fantasmas; 3) Comer lanches ao longo do caminho pode marcar pontos extras; 4) O jogador deve ter cuidado se os fantasmas começarem a piscar. Nesta condição, eles estão prestes a retornar ao estado normal e a atacar novamente. Divirta-se! |
| Veja como instalar os novos temas responsivos do Blogger Posted: 29 Mar 2017 02:18 PM PDT Conheça os novos temas responsivos do BloggerA equipe do Blogger lançou recentemente novos modelos de temas mais adequados às necessidades dos usuários e do próprio padrão Google. São 4 modelos em diversas cores para você usar no seu blog. Os novos modelos são modernos, bonitos e responsivos, pois se ajustam a qualquer tipo e tamanho de tela em que o visitante acessar. Clique no botão [Claro!] para conhecer os novos temas do Blogger. Estes são os novos temas responsivos do Blogger: Contempo, Soho, Empório e Notável. Backup completo do blogAntes de instalar qualquer tema (template) é altamente recomendável fazer o backup completo do seu blog. Isto inclui o backup do tema atual e o backup do conteúdo do blog com todas as postagens, páginas e widgets. Se você não sabe como fazer o backup completo do seu blog, clique no link: Como fazer backup no novo Blogger
Como instalar os novos temas no seu blogObs.: Antes de instalar novos temas no seu blog, recomendamos que leia o artigo: Porque mudar o tamplate do seu blog? No menu lateral do painel do Blogger, clique em [Tema]. Escolha um novo tema (template) responsivo do Blogger. No nosso exemplo, vamos escolher o tema Soho mostrado na imagem abaixo. Após selecioná-lo, clique no botão [Aplicar ao blog] para alterar o tema. O Blogger solicitará que você faça o backup do tem. Se você já fez, clique em [Pular o backup] ou em [Fazer download do tema] para fazer o backup do seu tema atual. No nosso exemplo como já fizemos o backup antes, vamos clicar em "Pular o backup". Pronto, o tema do seu blog foi alterado. Clique em [Visualizar blog] para ver o seu blog modificado. Veja abaixo como ficou nosso blog de teste. Ajustes finais do novo temaQuando você visualizar o novo tema do seu blog, observará que alguns widgets do tema anterior não estão mais visíveis. Não se desespere!!!! Você apenas terá que fazer alguns ajustes no layout do blog. No menu lateral, clique em [Layout] para ver todos os elementos do blog. Os elementos não visíveis terão o símbolo abaixo: Para alterá-los, selecione um widget não visível e clique no ícone como mostra a figura abaixo: Selecione a caixa Visível (no caso, HTML/JavaScript) e clique no botão [Salvar]. Após corrigir todos os elementos não visíveis do tema anterior, conheça os novos widgets que fazem parte do novo tema, alterando-os se achar necessário. Reorganização dos elementos do blog Para que os elementos do blog fiquem adequados ao novo tema, reorganize-os de acordo com o layout do tema, arrastando-os para as novas posições desejadas. Depois de realocados os widgets, visualize os elementos do blog clicando em [Visualizar]. Se o layout estiver de acordo com o desejado, clique em [Salvar organização]. Pronto, o seu blog está reorganizado conforme o novo tema. Veja abaixo como ficou o nosso blog de teste antes e depois de alterarmos o template. Para visualizar o blog de teste clique no link: http://visualsupermusic.blogspot.com.br/ Antes Depois ATENÇÃO: Se algo saiu muito errado, lembre-se que você tem o backup do seu template anterior, então recupere-o. Veja como fazer isto no link: Como fazer backup no novo Blogger |
| Como rodar vários aplicativos úteis sem precisar instalá-los no seu computador - turbo.net Posted: 20 Mar 2017 12:46 PM PDT turbo.net - Um console de aplicativos virtuaisO que é Turbo.net? O turbo.net é um console de aplicativos que permite que você utilize vários programas sem precisar instalá-los no seu computador. O legal do turbo.net é a variedade de aplicativos que você pode utilizar, como por exemplo: navegadores (Browsers), aplicativos para comunicação (Chat), aplicativos para desenvolvimento de sites, tipo: IDE's, Editores, Frameworks, Ferramentas para desenvolvimento e banco de dados, Linguagens de programação, Web tools,testes, etc (Developer), aplicativos para Mídia (Media), aplicativos para produtividade (Productivity), servidores e banco de dados (Servers) e utilitários (Tools). No turbo.net você encontrará aplicativos desde browsers até programinhas de conversão, comunicadores, plataformas de e-mails, editores, diagramadores, programas de design e cad, linguagens de programação, servidores, ferramentas e utilitários em geral. Qualquer que seja a sua escolha basta clicar na imagem do aplicativo e sair usando. Para finalizar basta fechar a janela referente ao programa e nenhum resquício do software ficará instalado no seu computador, pois tudo roda virtualmente pelo console. Esta dica é ótima para você parar de encher seu HD com download de aplicativos e usar os programas virtualmente através do turbo.net. Para você ter uma ideia da variedade de aplicativos disponíveis, veja abaixo alguns exemplos de programas específicos apenas para Design e Cad: Plano FREE - turbo.netNeste artigo vamos apresentar o plano gratuito do turbo.net, que permite rodar os aplicativos apenas no desktop do Windows. Portanto, será necessário instalar o console no computador. Já os planos PRO e ORG, permitem rodar aplicativos em qualquer desktop (Mac, Android, etc) e diretamente na nuvem, ou seja, sem a necessidade de instalação do console no computador Instalando o turbo.net no desktop (Windows)
Clique no botão [Install Turbo.net]. Clique em [Install Extension]. Utilizando o navegador Chrome: Se estiver utilizando o Chrome, clique em [Adicionar extensão]. Observe que a extensão foi instalada no navegador e o console será baixado automaticamente para o computador. Aguarde alguns instantes e abra o arquivo turbo-client-xxxxx.exe Utilizando o navegador Firefox: No Firefox, clique em [Permitir]. Clique em [Instalar]. Clique em [Salvar arquivo]. Aguarde alguns instantes e abra o arquivo turbo-client-xxxxx.exe Instalando o console no Windows: Após abrir o arquivo executável, clique em [continue]. Aguarde alguns instantes… Observe que o console foi instalado e estará visível como no Windows. Clique no ícone do turbo.net para abrir o console. Você também poderá abrí-lo através do botão iniciar do Windows. Ou ainda apenas utilizando a tecla de atalho [Alt + Windows]. Criando uma conta no turbo.net Abra o console e crie uma nova conta clicando em [Sign Up]. Preencha os campos solicitados e clique no botão [Create Account]. Abra o seu e-mail para receber a sua senha temporária. Clique no botão [Set Password] para alterar a sua senha de temporária para permanente. Em Current password, cole a sua senha temporária. Depois digite uma nova senha em New password e confirme digitando novamente em Confirm password. Clique no botão [Continue]. Clique em [Continue]. Pronto, seu console está pronto. Usando o seu console turbo.net (navegador)Clique no link [Visit the hub] para visualizar os aplicativos do console. Escolha um aplicativo navegando nos menus laterais (Category e All Applications). No nosso exemplo vamos escolher o aplicativo jEdit (editor para programação). Clique no botão [Run] para rodar o programa. Clique em [Run in Desktop] para rodar no seu desktop com Windows. Lembre-se, no plano gratuito você não pode rodar os aplicativos diretamente da nuvem… Aguarde alguns instantes para carregar o aplicativo. Pronto, você poderá utilizar o aplicativo sem precisar instalá-lo no seu computador. Utilize o aplicativo e para finalizá-lo, apenas feche a janela. Usando o seu console turbo.net (Desketop)Abra o console no desktop (use a tecla de atalho [ALT + Windows]). Observe que o aplicativo que utilizamos já está inserido no painel de controle. Se desejar reutilizá-lo, basta clicar no ícone. Para excluir o ícone do painel, clique no símbolo (três pontos) que aparece ao lado do aplicativo. Clique em [Remove Session]. Abrindo um novo aplicativo através do painel no desktop: Clique na aba [Browse All]. Escolha o aplicativo navegando no menu. No nosso exemplo vamos abrir o aplicativo Any Video Converter. Aguarde alguns instantes para carregar o aplicativo (dependendo do aplicativo pode demorar alguns minutos)… Pronto, utilize o aplicativo sem precisar instalá-lo. |
| Crie seu próprio widget com o aplicativo Widgetic Posted: 10 Mar 2017 10:16 AM PST  Crie seu próprio Widget com WidgeticComo vimos no artigo "Widget, o que é e para que serve?", os widgets são fundamentais no seu blog tanto pelos seus atrativos, funcionalidade e facilidade de utilização, como pela excelente ferramenta de interação entre o seu blog/site e seus leitores… Para consegui-los, além de você importar widgets de diversos sites especializados na internet, nada melhor do que você mesmo criar os seus próprios, não é? Neste artigo mostraremos como fazer isto através do aplicativo: Widgetic (free plan)O Widgetic foi desenvolvido para para tornar mais fácil para qualquer pessoa criar widgets interativos, sem precisar escrever qualquer tipo código de programação. Você poderá ir a um passo adiante e personalizar seu widget para torná-lo exclusivo para a sua marca e para o seu site. A biblioteca Widgetic tem uma coleção extensa e crescente de widgets que abrangem vários tipos de mídia, como imagens, áudio, vídeo, dados e conteúdo social. Vamos apresentar para vocês alguns widgets que você poderá criar no plano free (gratuito), e encorajarmos você a encontrar uma combinação perfeita para o seu conteúdo. Acessando o aplicativo Widgetic
Clique no botão [Get starded]. Registre-se colocando seu e-mail e uma senha qualquer. Depois clique no botão [Sign up]. Se preferir, entre com sua conta do Facebook ou Google Plus. Após registrar-se, faça o Log in. Clique no botão [Show me] para seguir com o tutorial do aplicativo. No nosso exemplo vamos aprender utilizando o tutorial do Widgetic. Obs.: Caso não deseje seguir com o tutorial, clique em [Skip tutorial]. Criando seu primeiro widget Escolha algumas imagens, clicando sobre elas. Clique no botão [Next:Customize]. Escolha o estilo de layout para o seu widget. Recomendamos que clique em todos os botões para conhecer as possibilidades de layouts deste widget. Escolhido o layout, clique no botão [Next: Preview]. Obs.: No nosso exemplo escolhemos o layout Simple Layout. Você pode visualizar seu widget em diferentes dispositivos: Desktop, Tablet ou Celular. Clique em [Go to Dashboard] e vá para o painel de controle para alterar o tamanho do seu widget e incorporá-lo em seu site.
Usando o Dashboard: Editando um Widget pronto Clique no Widget que você deseja alterar a) Para DELETAR ou DUPLICAR o seu widget, clique no botão indicado abaixo:
Para alterar as dimensões, clique no ícone indicado abaixo:
Faça as alterações dimensionais desejadas.
Através do menu lateral, faça as alterações desejadas e clique em [Next] para novos painéis de edição. Você não terá dificuldades para fazer as alterações pois o menus são bem simples e auto-explicativos.
Obs.: É necessário passar por todos os painéis de edição para salvar as alterações realizadas. Clique em [Done] no último painel para salvar as alterações realizadas.
c) Para INSERIR o widget no seu site, clique no botão [Embed widget].
Copie o código e cole no seu site ou blog.
Caso precise alterar dimensões do seu widget, volte para EMBED OPTIONS e faça as alterações necessárias.
Verifique novamente no Squids Editor. Se tudo estiver da forma desejada, copie e cole o código no seu site ou blog. Obs.: Se você não sabe como inserir códigos HTML no blog, leia: Na lateral do blog
Na postagem
Veja como ficou o nosso Widget: Usando o Dashboard: Criando um novo WidgetVolte para o painel do aplicativo.
Clique em [Create a new widget].
Escolha primeiro a categoria de widget que você deseja criar: Fotos, Áudio, Vídeo, Dados ou Rede Social.
Depois, você precisa escolher um modelo de layout.
Agora é só preceder da mesma forma que a edição de um widget pronto, como já mostramos anteriormente.
Depois de finalizado o widget (precisa passar por todos os painéis de edição), clique em [PUBLISH].
Coloque um título e clique em [Done].
Agora é só copiar o código e colar no seu site. Ahhh, não esqueça de verificar antes no Squids Editor.
Planos para utilização do aplicativo WidgeticSe você deseja criar wigets mais completos, veja os planos para utilização do aplicativo Widgetic: https://widgetic.com/plans/ |
| Série Arduino Básico #16 - Barras de leds com potenciômetro Posted: 06 Mar 2017 11:31 AM PST Série Arduino BásicoContinuando nossa Série Arduino básico, vamos mostrar hoje um projeto bem legal para você criar duas barras de leds acionadas simultaneamente por um potenciômetro. No Squids Arduino você vai poder construir este projeto e aprender como ele funciona. Bem legal!!! Obs.: Todos projetos foram testados pelo site www.squids.com.br/arduino que traz um tutorial completo para cada montagem com a lista de componentes, código do programa (sketch), simulação online, montagem do circuito e explicação detalhada do projeto. Para ver todos projetos básicos publicados no Squids, acesse: projetos básicos Barras de leds acionadas por potenciômetro
Este projeto cria 2 barras de LEDs controladas por um potenciômetro. Girando o eixo do potenciômetro, os LEDs das 2 sequências se acendem ou se apagam simultaneamente. Veja a seguir o vídeo do projeto em ação: Veja o tutorial completo em: Projeto 16 - Barras de led acionadas por potenciômetro |
| You are subscribed to email updates from Visual Dicas. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |


















































 Acesse o site:
Acesse o site: 






























































































































Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.