Visual Dicas |  |
| Como inserir códigos HTML nas postagens do Wordpress Posted: 16 Jun 2013 06:28 PM PDT Códigos HTML nas postagensNeste artigo vamos mostrar como colocar códigos HTML nas postagens de blogs da plataforma Wordpress (este tutorial é valido apenas para o Wordpress.org). Para inserir códigos HTML nas laterais do blog (sidebar), leia os artigos: Como exemplo, vamos utilizar o nosso código HTML para o banner de divulgação que mostramos no artigo: Como criar uma caixa link-me para divulgar o banner do seu blog. <!-- Inicio do código HTML button link-me - gerado by maisblog.com --> <div align="center"> <a href="http://visualdicas.blogspot.com" target="_blank"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTVrJ5p1DKtQJ6KP9jwTblw_KVTvCNsi71Ve8bLhHtzPflknEeQ8cwdtYeqQGsLDMW3ZuMSdgkNEv5ub182LrvIruv9TT5LCPst9tpyGdgv06WUw5GsUetqTwiPNOrKA5ieg-chcJxYhUX/s1600-r/Visual+Dicas+Super+Logo2.png"border="0"alt="Visual Dicas - A sua fonte de informação!" title="Visual Dicas – A sua fonte de informação!"></a><br><br> <textarea name="cxlinkme" rows="2" cols="8" onclick="this.focus()" onfocus="this.select()"> <a href="http://visualdicas.blogspot.com" target="_blank"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTVrJ5p1DKtQJ6KP9jwTblw_KVTvCNsi71Ve8bLhHtzPflknEeQ8cwdtYeqQGsLDMW3ZuMSdgkNEv5ub182LrvIruv9TT5LCPst9tpyGdgv06WUw5GsUetqTwiPNOrKA5ieg-chcJxYhUX/s1600-r/Visual+Dicas+Super+Logo2.png"border="0"alt="Visual Dicas - A sua fonte de informação!" title="Visual Dicas – A sua fonte de informação!"></a></textarea> </div> <!-- Fim do button –> Colocando HTML no post do Wordpress
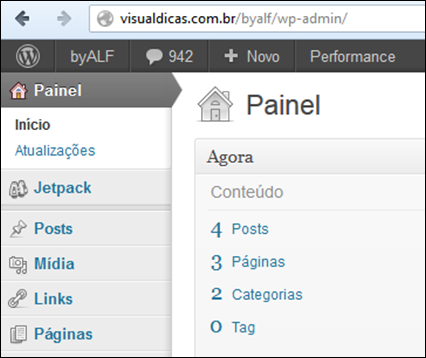
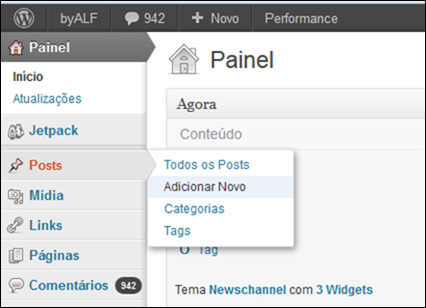
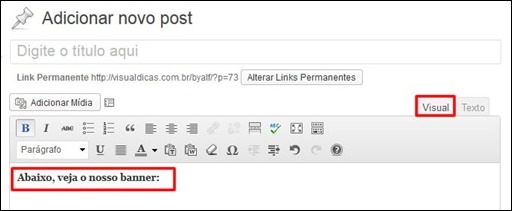
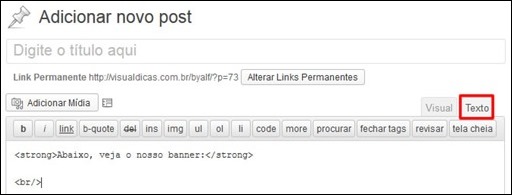
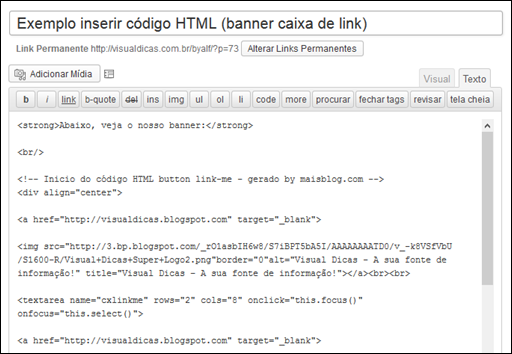
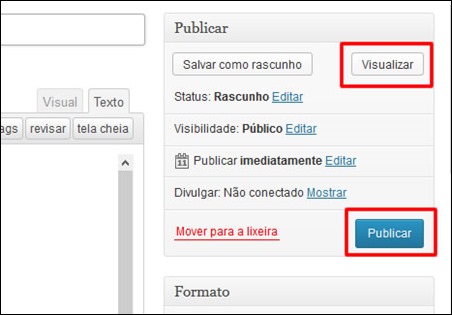
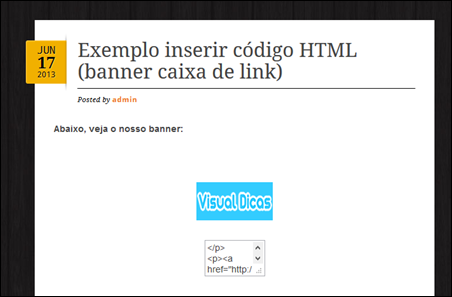
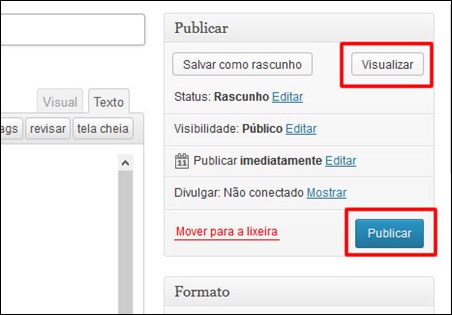
No menu lateral clique em Posts e selecione [Adicionar Novo] para escrever uma nova postagem. Clique no botão [Visual] e escreva o texto normalmente… Agora vamos inserir o código HTML do nosso exemplo. Primeiro, clique no botão [Texto] para acessar o editor HTML. Copie o código HTML que você quer inserir e cole no local desejado do post… (vamos utilizar o nosso código HTML do exemplo) ATENÇÃO: Depois que você inseriu o seu código HTML não clique mais no botão [Visual] que fica ao lado de [Texto], pois o wordpress.org faz alterações automáticas que podem reconfigurar o código inserido. Depois de inserido o código HTML, clique no botão [Visualizar] para ver como ficou o post… Se tudo ficou bem, … (abaixo imagem do nosso exemplo) …clique no botão [Publicar] para enviar o seu post definitivamente… Para ver o artigo do exemplo, acesse o link Exemplo inserir código HTML (banner caixa de link) |
| You are subscribed to email updates from Visual Dicas To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |











Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.