Visual Dicas |  |
| Como capturar cores na tela usando o Firefox Posted: 19 Jun 2018 03:12 PM PDT Escrito originalmente em 18/11/2011 - atualizado em 19/06/2018Extensão para capturar coresSabe aquele site super bacana, com uma combinação de cores invejável e você não consegue decifrá-las? Calma, neste artigo vamos mostrar uma extensão para o Firefox fundamental para quem está iniciando no mundo do "web designer". Mesmo para nós blogueiros mortais, que não somos especialistas em programação, muitas vezes nos deparamos códigos que utilizam cores e precisamos delas…
Noções de códigos de cores na webPara quem ainda não conhece, as cores na web são definidas geralmente em 3 formatos: nome pré-definido, valores RGB e valores Hexadecimal.
No exemplo abaixo, vamos mostrar quais os 3 formatos mais comuns para a definição da cor vermelha:
Estes valores quando alterados, vão definindo as cores e tons, totalizando 16.777.216 (ou 256³) de combinações no sistema RGB. Mas onde aparecem estes códigos? Para quem trabalha com layout de sites, ou mesmos nós blogueiros, já nos deparamos muitas vezes com eles: HTML e CSS. Veja alguns exemplos abaixo: Exemplo HTML –> <p><font size="3" color="red">Aprendendo cores</font></p> Exemplo CSS –> <p style="font-size:12px;color:#ff0000">Aprendendo cores</p> Obs.: Teste os códigos no nosso editor: http://squids.com.br/editor/ Instalando a extensão no FirefoxEntre no navegador Firefox e acesse o link: ColorZilla Clique no botão [+ Adicionar ao Firefox]. Clique no botão [Adicionar].
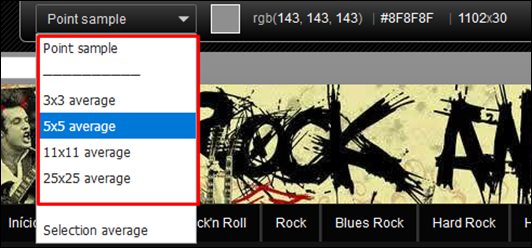
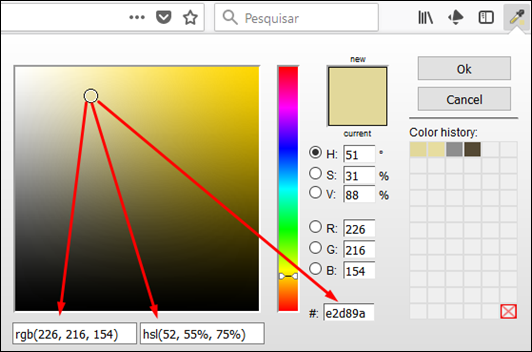
Usando Rainbow Color ToolsAbra a o menu clicando na setinha ao lado do ícone. Selecione o comando desejado: Pick Color From Page, Color Picker ou Webpage Color Analyzer. Para fazer alterações nos padrões da extensão, selecione Options. Pick Color From Page: Identifica a cor quando você passa o cursor sobre a tela. Como padrão, o Pick Color mostra a cor definida por um valor RGB e HEXADECIMAL. Achou a cor ideal, basta então dar um clique com o mouse para ele capturar a cor e copiar o código para a área de transferência. Depois é só colar em editor de texto qualquer, assim: #E2D89A. Para programadores e web designers esta extensão é realmente uma maravilha… Obs.: Você poderá alterar as dimensões do cursor escolhendo as opções: Point, 3X3, 11X11 ou 25X25. Color Picker: Esta é uma ferramenta também muitíssima útil. Nela você poderá selecionar qualquer cor ou tom e identificar os valores Hexadecimal, RGB, Hexadecimal, HSL ou HSV. Também é possível você digitar um parâmetro de uma cor em Hexadecimal, por exemplo, e verificar os valores correspondentes RGB ou HSV, além de observar a cor também, que será mostrada no quadrado á direita do painel de cores…
Escolha a cor desejada e clique no botão [OK], para copiar o código para a área de transferência.…Também mostra o local e o código CSS da cor escolhida… Ótimo para designers… Nota do autor: aproveita e passa lá no Blogolista, vai… |
| You are subscribed to email updates from Visual Dicas. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |
















Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.