Visual Dicas |  |
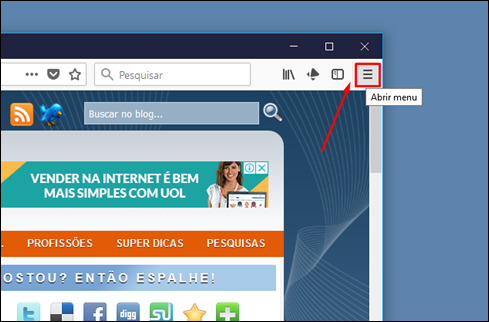
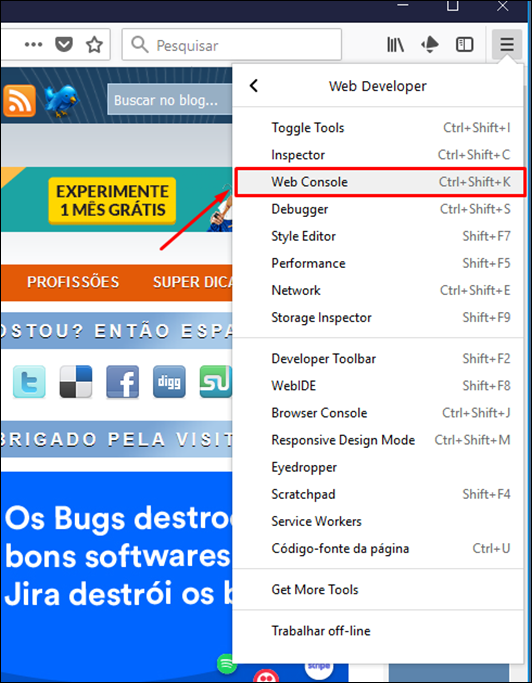
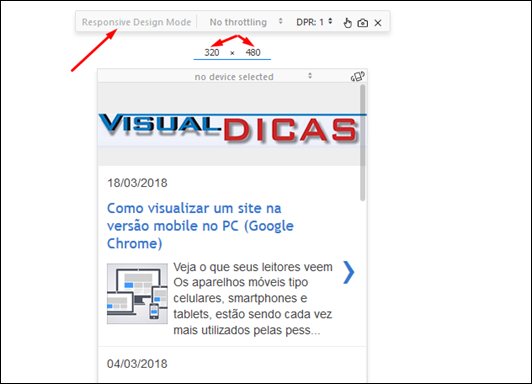
| Como visualizar um site na versão mobile no PC (Mozilla Firefox) Posted: 22 Mar 2018 01:13 PM PDT Veja o que seus leitores veemOs aparelhos móveis tipo celulares, smartphones e tablets, estão sendo cada vez mais utilizados pelas pessoas do mundo inteiro. Mesmo com esta aceleração, grande parte dos sites ainda não tem sites adequados para esta tecnologia, pois não possuem boa visualização e muito menos boa navegação nos aparelhos móveis. Portanto, é muito importante saber se seu blog ou site está adequado às versões mobile e a melhor forma para isto é visualizar seu site nestas versões. Já mostramos aqui no Visual Dicas como visualizar seu site em um aparelho móvel (celular ou tablet). Entretanto, você precisava utilizar de recursos externos como um aplicativo ou um software. Neste artigo vamos apresentar um maneira mais fácil e rápida, utilizando apenas os recursos para desenvolvedores disponíveis no Mozilla Firefox. Recurso desenvolvedor no Google Crome1) Abra o navegador Firefox e acesse o seu site, ou qualquer site que deseja visualizar em versões mobile. 2) No navegador, clique no botão "Abrir menu" que aparece no canto direito da tela (ícone com 3 traços) 3) Clique em [Web Developer]. 4) Selecione [Web Console] ou digite simultaneamente as teclas [CTRL+Shift+K] . 5) Na nova janela que aparece à direita (ou abaixo, conforme configuração), clique no ícone de um celular (Responsive Design Mode) ou digite as teclas [CTRL+Shift+M]. 6) Pronto, você entrou na versão mobile: 7) Para visualizar em diversos tamanhos utilize o menu superior. 8) Se definido como Responsive, você poderá alterar os valores da largura ou altura da visualização. (Clique sobre os números para alterar) 9) Ou, arraste a barra lateral aumentando ou diminuindo a largura de visualização. 10) Se preferir, escolha um dispositivo móvel como exemplo: 11) Para girar a imagem (como fazemos no smartphone) clique no ícone [rotate]. 12) E o mais legal é que você pode navegar no site em um versão mobile para verificar a funcionalidade nos aparelhos móveis. 13) Para voltar a visualização normal no PC, clique de novo no ícone com um celular na janela à direita ou abaixo. Para fechar o recurso do desenvolvedor, clique no [ x ] que aparece no canto direito da janela. |
| You are subscribed to email updates from Visual Dicas. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |















Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.