Visual Dicas |  |
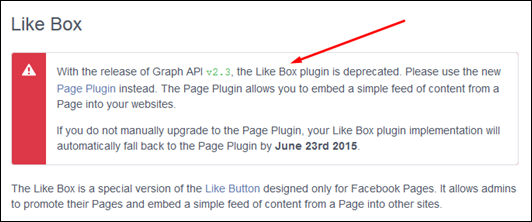
| Como configurar a sua caixa de fãs (like box) do Facebook na nova versão (page plugin) Posted: 20 Nov 2016 03:36 PM PST Like Box – FacebookEscrito originalmente em 12/07/2015 e atualizado 20/11/2016.Este artigo foi escrito quando o Facebook fez um upgrade do plugin do "like box" em 2015. Depois disso, houve algumas alterações na configuração do Like Box que atualizamos neste tutorial. Leia o nosso artigo e veja como configurar a sua caixa de fãs do Facebook já contanto com últimas atualizações de 2016. Introdução - upgrade do plugin Like Box pelo Facebook (escrito em 2015) Se você possui uma caixa de fãs (like box) da "fan page" do seu blog ou da sua empresa, com certeza deve ter percebido que houve uma alteração visual no plugin. Na verdade o Facebook eliminou o like box em junho de 2015, substituindo-o por um novo plugin que permite mostrar a capa da sua página de fãs e priorizar os "faces" dos amigos do usuário que estiver conectado na rede social. Se você acessar a página Facebook Like Box irá verificar a mensagem: "The Like Box is deprecated. Please use the new Page Plugin, ou seja, utilize o novo Page Plugin no lugar do obsoleto Like Box.
O Facebook faz esta alteração de forma automática, mas se você precisar fazer ajustes nas dimensões ou no formato do plugin veja o nosso tutorial a seguir. Configurando o novo Page Plugin (atualizado)
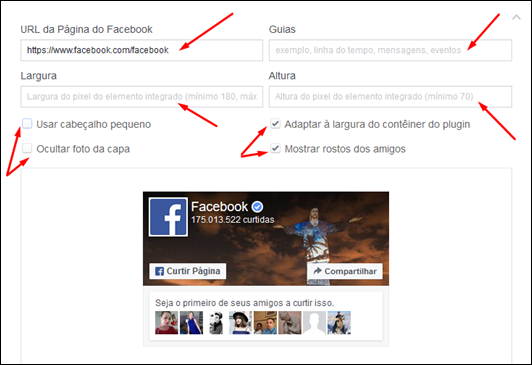
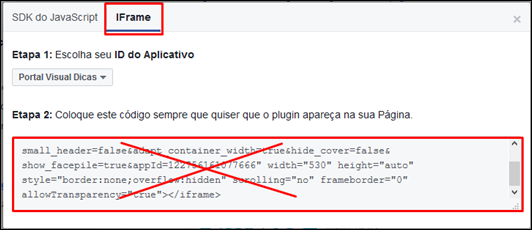
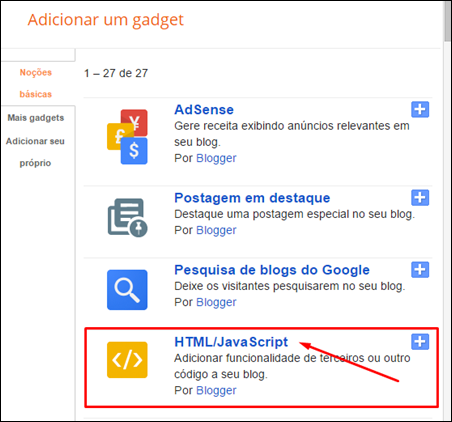
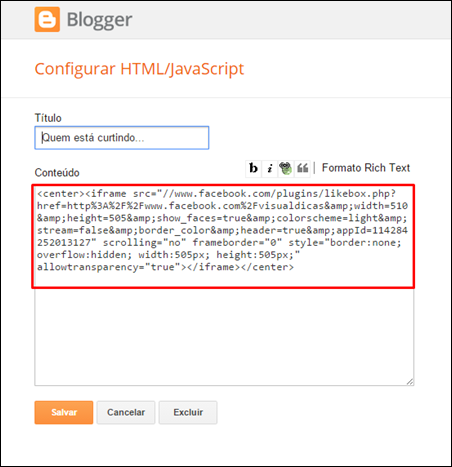
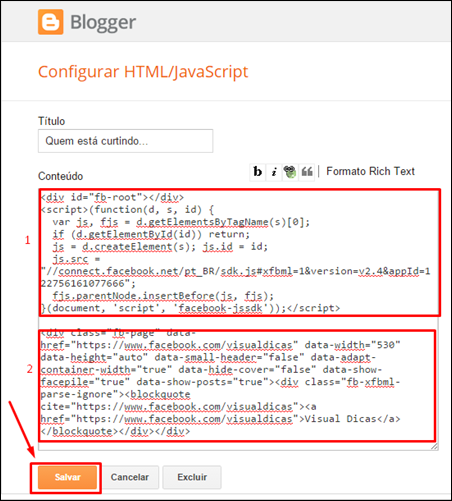
Verifique se a página do Facebook está no seu idioma. Se não, observe no rodapé da mesma que aparecem links. Selecione o link do seu idioma. No nosso exemplo vamos utilizar o idioma Português (Brasil). Role a tela e preencha as informações do formulário verificado abaixo como irá ficar o seu plugin. Veja o exemplo abaixo onde utilizamos a nossa página de fãs do Facebook: UR da Página do Facebook: Coloque o endereço da sua página do Facebook. No nosso exemplo vamos utilizar o endereço da página do Visual Dicas: https://www.facebook.com/visualdicas Guias: Aqui você pode colocar: Digite timeline para mostrar os posts recentes da sua linha de tempo, mensagens ou eventos. No nosso exemplo vamos utilizar timeline. Largura e Altura: Vamos utilizar no nosso exemplo 530px para a largura e auto para a altura para ajustar automaticamente. Usar cabeçalho pequeno: se marcar ele mostrará um cabeçalho menor e sem o botão Compartilhar. Ocultar foto da capa: Se você marcar ele não mostrará a capa da página de fãs. Adaptar à largura do contêiner do plugin: marque para ajustar à largura do plugin. Mostrar rostos dos amigos: marque para mostrar amigos que curtiram sua página. O novo plugin só permite uma linha com as faces. Se o plugin ficou como desejado, clique no botão [Obter código]. Em SKD do JavaScript você encontrará de tipos conjuntos de códigos: O primeiro você deverá copiar e colar na página principal do seu site (index) imediatamente após a tag <body>. Já o segundo código você deverá colocá-lo no lugar onde aparecerá o plugin. DICA: Se você utilizar o plugin apenas em um local do seu blog ou site, você poderá colocar os 2 códigos juntos no lugar onde aparecerá o plugin. Por exemplo, no Blogger você poderá colocar os 2 códigos juntos no gadget onde aparecerá o plugin. Obs.: Se preferir, poderá usar o código IFrame. Entretanto não recomendamos, pois este elemento HTML está em desuso na visão do W3C e HTML5, além de que você precisará alterar o código com o idioma… Inserindo o código no site (SKD do JavaScript)Pronto, agora você acesse o seu blog e entre no gadget, widget, módulo ou qualquer elemento que está instalado o seu like box. No nosso exemplo, utilizaremos o gadget do Blogger: a) Colocando o plugin Like Box no Blogger Em Layout adicione um novo Gadget Clique em HTML/JavaScript Agora copie e cole os dois códigos SDK JavaScript no gadget. Veja como ficou o nosso plugin:
b) Se você está ainda com o código antigo (antes de julho de 2015) Acesse o seu blog e entre no gadget, widget, módulo ou qualquer elemento que está instalado o seu like box. No nosso exemplo, utilizaremos o gadget do Blogger: Substitua o código que já estava no blog. Copie os códigos do plugin do Like Box do Facebook. Cole-os no gadget. Clique no botão [Salvar]. Se você tem dúvidas como instalar um código no Blogger ou no Wordpress, leia os artigos abaixo:
Bem, se você gostou aproveite para curtir a nossa página… |
| You are subscribed to email updates from Visual Dicas. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |














Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.