Visual Dicas |  |
| Como utilizar a biblioteca Font Awsome - ícones gratuitos para sites e blogs (customização) Posted: 08 Sep 2016 06:01 PM PDT O que é Font AwsomeFont Awsome é uma biblioteca de ícones tipo "font icons", pois permite que os ícones do seu banco de dados sejam exibidos e tratados como se fossem caracteres comuns. O legal dessa biblioteca, que além da grande quantidade de ícones disponíveis gratuitamente e da facilidade de utilização, é a total liberdade de customização. Os ícones podem ser facilmente customizados através de estilos CSS padrão e/ou através classes pré preparadas. A biblioteca Font Awsome possui uma variedade de classes CSS já prontas para customização dos ícones. Estas classes facilitam muito a vida dos programadores e web designers, como mostraremos a seguir: Usando a biblioteca Font Awsome no seu site1) Para carregar a biblioteca, Insira a linha de código abaixo na seção <head></head> da página HTML do seu blog ou site. <link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css"> Obs1.: Leia o post: Ícones gratuitos para sites - Font Awsome para saber como inserir o código no seu blog / site (Blogger, Wordpress, Joomla, e sites em geral). 2) Para visualizar todos ícones que você poderá inserir no seu site, acesse o link: http://fontawesome.io/icons/. 3) Para definir a classe do ícone, utilize o prefixo "fa" antes do nome do ícone. Por exemplo, vamos escolher o ícone "bars". Portanto, a classe do nosso ícone ficará da seguinte forma: fa-bars. Obs.: Se desejar, clique no ícone desejado para visualizar o nome da classe. Você então visualizará a classe do ícone. No nosso exemplo, ficará: fa-bars 4) Para inserir o ícone padrão na página HTML ou em uma postagem, utilize o bloco de tags <i></i> com as respectivas classes de cada ícone. Acrescente o prefixo "fa" antes da classe do ícone que definimos anteriormente. Veja no nosso exemplo a seguir, o código para exibir o ícone "bars" padrão. Digite utilizando o editor HTML do seu blog. Veja como ficou o ícone padrão do nosso exemplo:
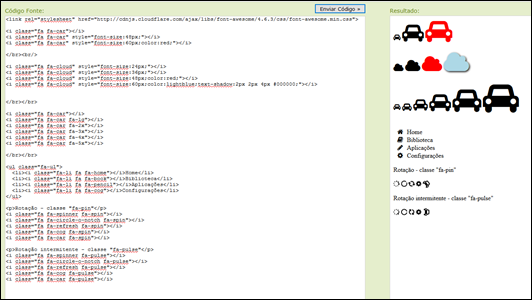
Obs.: Para visualizar ícones antes de inserí-los no seu site, utilize o editor de HTML: http://squids.com.br/editor/. Não esqueça de inserir o código de inicialização para carregar a biblioteca Font Awsome. (Digite em Código Fonte e clique no botão [Enviar Código] para visualizar) Customizando íconesVocê poderá customizar seus ícones usando estilos CSS normalmente. Veja os exemplos abaixo: <i class="fa fa-car"></i> </br><br/> <i class="fa fa-cloud" style="font-size:24px;"></i> Visualização do nosso exemplo:
A classe fa-lg aumenta 33% do ícone padrão. Depois as classes fa-2x, fa-3x, fa-4x ou fa-5x aumentam em vezes o ícone da classe fa-lg. Veja o exemplo abaixo: <i class="fa fa-car"></i> Veja como ficou o nosso exemplo:
As classes fa-ul e fa-li devem ser utilizadas para posicionar ícones ordenados por listas. Veja o exemplo a seguir: <ul class="fa-ul"> Visualização do nosso exemplo:
A classe fa-spin gera um efeito de rotação e a classe fa-pulse um efeito de rotação intermitente para qualquer ícone da biblioteca.Veja os exemplos abaixo: <p>Rotação - classe "fa-pin"</p> <p>Rotação intermitente - classe "fa-pulse"</p> Visualização do exemplo: Rotação - classe "fa-pin" Rotação intermitente - classe "fa-pulse"
As classes fa-rotate e fa-flip devem ser usadas para girar (rotate) ou virar (flip) qualquer ícone da biblioteca. Veja os exemplos a seguir: <p>Usando rotate</p> Visualizar o exemplo: Usando rotate Usando flip - horizontal Usando flip - vertical
Para sobrepor (empilhar) vários ícones da biblioteca, use a classe fa-stack. As classes fa-stack-1x e fa-stack-2x, mudam o tamanho dos ícones. Para inverter as cores, use a classe fa-inverse. Veja os exemplos a seguir: <h3><strong>Sobreposição de ícons (padrão):</strong></h3> <span class="fa-stack"> <span class="fa-stack"> <span class="fa-stack fa-lg"> <span class="fa-stack fa-lg"> <h3>Usando classe fa-3x (ícones maiores):</h3> <span class="fa-stack fa-3x"> <span class="fa-stack fa-3x"> Visualização do nosso exemplo: Sobreposição de ícones (padrão): Usndo classe fa-lg (ícones maiores): Ícone do twitter sobre o ícone do círculoícone do twitter (inverse) sobre o ícone do círculo sobreposição do ícone twitter sobre o ícone fa-ban Usando classe fa-3x (ícones maiores): Para saber mais e conhecer outras classes para customização dos ícones da biblioteca Font Awsome, clique no link: http://fontawesome.io/examples/ Testando ícones no Squids EditorPara visualizar ícones antes de inserí-los no seu site, utilize o editor de HTML: http://squids.com.br/editor/. Não esqueça de inserir o código de inicialização para carregar a biblioteca Font Awsome. (Digite em Código Fonte e clique no botão [Enviar Código] para visualizar) |
| You are subscribed to email updates from Visual Dicas. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |








Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.