Visual Dicas |  |
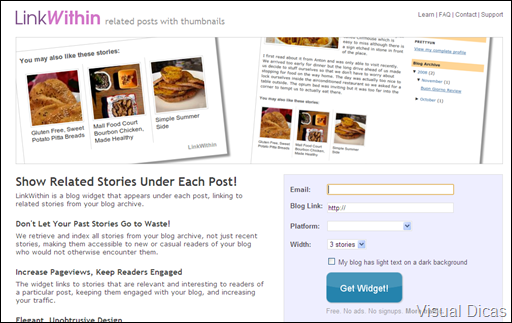
| Como inserir uma lista de links relacionados no seu Blogger Posted: 03 Nov 2015 11:16 AM PST Links Relacionados (Artigos Relacionados)Escrito em 31/07/2011 | Atualizado em 02/11/2015Aproveitando o trabalho de reconstrução do blog Visual Dicas em julho de 2011, mostraremos neste artigo como inserir uma listagem de links relacionados através do LinkWithin. Links relacionados, para quem ainda não tem, são sugestões ou recomendações de outros artigos do seu blog apresentados aos leitores. Eles geralmente são inseridos no final da postagem e tem a função de divulgar artigos do seu blog motivando seus leitores a novas visitas. Então, nada melhor para isto do que apresentar estes links com títulos e imagens, não é?… Existem vários serviços que possibilitam a criação de links relacionados, mas o LinkWithin ao meu ver, é um dos mais amigáveis e confiáveis de todos que testei. Criando um widget LinkWithin
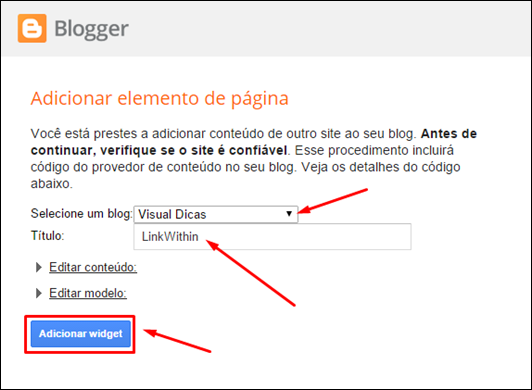
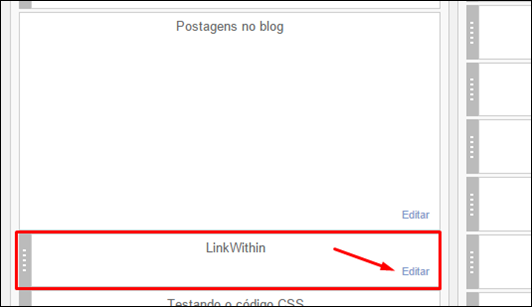
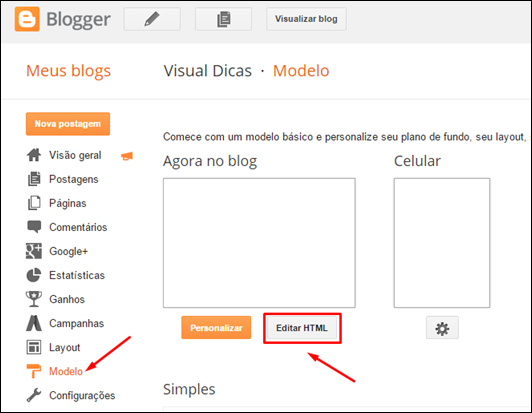
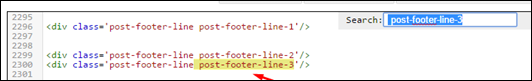
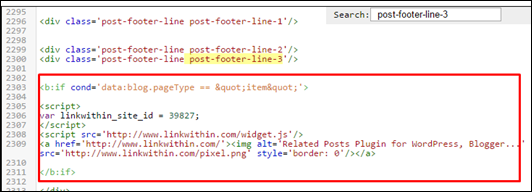
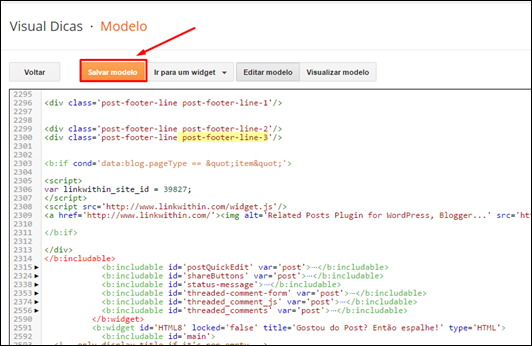
Preencha os campos: [Email], [Blog Link] (URL do seu blog), [Platform] (Blogger, Wordpres.org, TypePad ou Other para qualquer site hospedado) e [Widht] (número de links que deseja adicionar). Se o seu blog possui fundo escuro, clique na caixa de seleção [My blog has light….]. Depois de tudo preenchido, clique no botão [Get Wideg]. Agora, clique no link [Install Widget]. Pronto, agora selecione o blog desejado, clique no botão [Adicionar Widget]. Para uma melhor performance, arraste o gadget para abaixo do campo de Postagens no Blog. Clique no botão [Salvar organização]. Pronto: seus links relacionados já estão inseridos e funcinonando no seu blog… Agora visualize sua página… Observe que os links relacionados do LinkWithin aparecerão em todos os seus artigos, inclusive na página inicial. Se desejar colocar o Wideget só nas páginas individuais, sem aparecer na página inicial, siga os procedimentos a seguir: Alterando para não aparecer na PÁGINA INICIAL1- Primeiro, vá até onde está posicionado o novo widget LinkWithin, e clique em [Editar]. Copie todo o conteúdo (código). 2- No Painel do Blogger, em Modelo acesse [Editar HTML].  Atenção: Atenção: Antes de fazer qualquer alteração no código HTML do seu blog, faça o backup antes. Leia o artigo que mostrará todos os cuidados necessários para evitar erros no modelo e perdas de dados : Cuidados quando for editar seu modelo HTML no novo painel Blogger Cclique em qualquer ponto dentro da na caixa de edição do modelo e utilizando o atalho [CTRL+F] para localizar o trecho post-footer-line-3 ou algo parecido. Após localizado o trecho siga para o próximo item. 3- Acrescente o código abaixo:
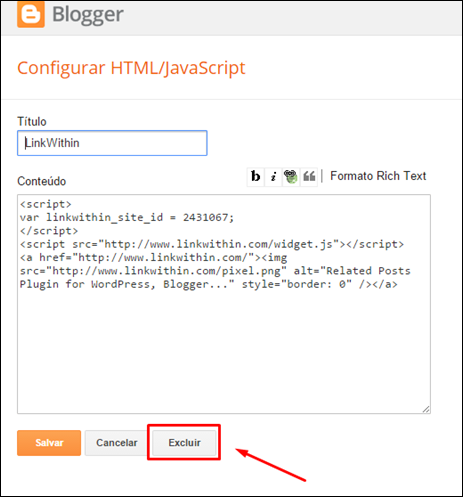
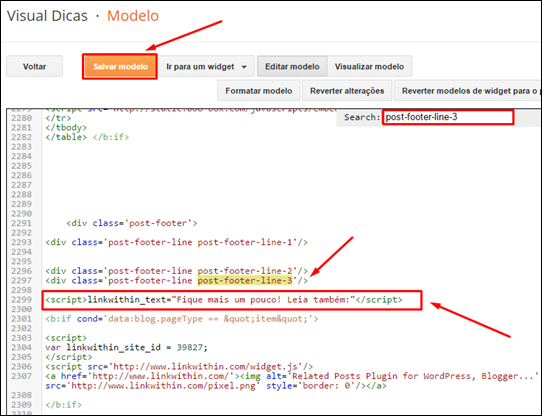
Ficando o código parecido com isto Visualize as alterações em [Visualizar]. Se tudo certo com o seu blog, clique em [Salvar Modelo]. 4- Se você salvou o gadget LinkWithin, volte para [Layout] no painel do Blogger, localize o widget e clique em [Editar]. Depois, clique no botão [Excluir] para que o widget não aparece mais na página inicial. Veja como ficou a nossa lista de links relacionados… Como inserir uma lista de links relacionados no seu Blogger - Visual DicasAlterando a frase do LinkWithinPara personalizar a frase-padrão do gadget, usando [CTRL+F] procure novamente por:
E cole logo abaixo do trecho encontrado:
Depois de inserido o código, visualize o blog para verificar se existem erros, e clique no botão [Salvar Modelo]. E então, com o novo texto… |
| You are subscribed to email updates from Visual Dicas. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |




















Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.