Visual Dicas |  |
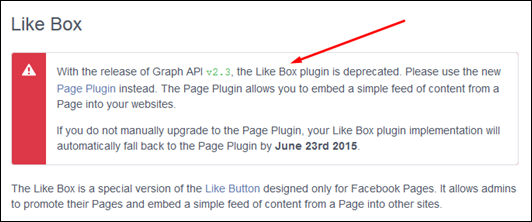
| Como configurar a sua caixa de fãs (like box) do Facebook na nova versão (page plugin) Posted: 12 Jul 2015 05:19 PM PDT Like Box – FacebookSe você possui uma caixa de fãs (like box) da "fan page" do seu blog ou da sua empresa, com certeza deve ter percebido que houve uma alteração visual no plugin. Na verdade o Facebook eliminou o like box em junho de 2015, substituindo-o por um novo plugin que permite mostrar a capa da sua página de fãs e priorizar os "faces" dos amigos do usuário que estiver conectado na rede social. Se você acessar a página Facebook Like Box irá verificar a mensagem: "The Like Box is deprecated. Please use the new Page Plugin, ou seja, utilize o novo Page Plugin no lugar do obsoleto Like Box.
O Facebook faz esta alteração de forma automática, mas se você precisar fazer ajustes nas dimensões ou no formato do plugin veja o nosso tutorial a seguir. Configurando o novo Page Plugin
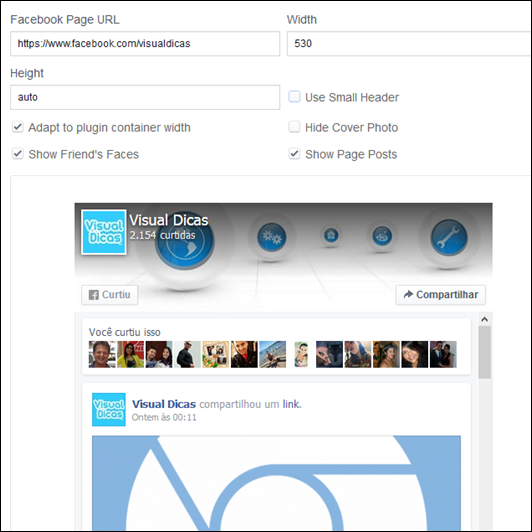
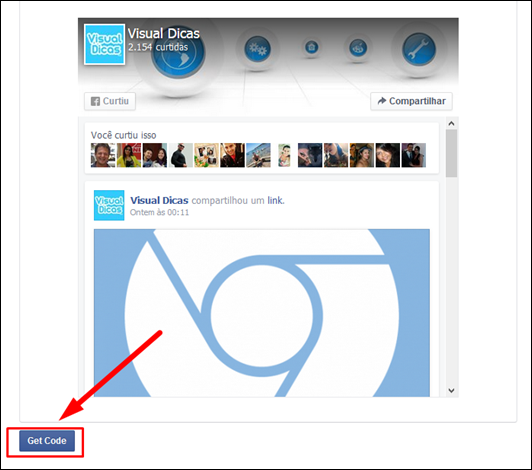
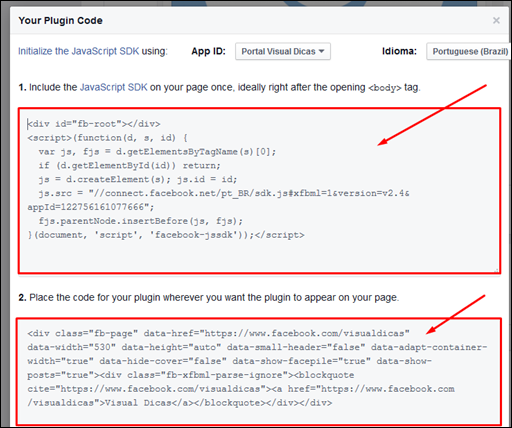
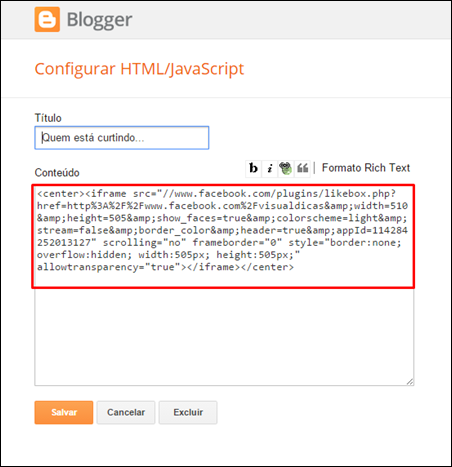
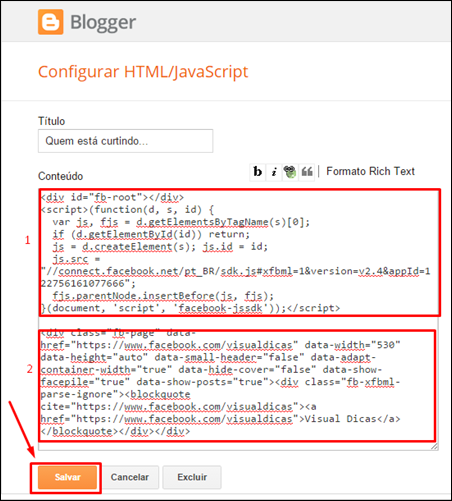
Role a tela e preencha as informações do formulário verificado abaixo como irá ficar o seu plugin. Veja o exemplo abaixo onde utilizamos a nossa página do Facebook: Facebook Page UR: coloque o endereço da sua página. No nosso exemplo vamos utilizar o endereço da nossa página no Facebook: https://www.facebook.com/visualdicas Width (largura) e Height (altura) utilizamos 530px e auto (define automaticamente). Adapt to plugin container width: marque para ajustar à largura do plugin. Show Friends's Faces: marque para mostrar amigos que curtiram sua página. O novo plugin só permite uma linha com as faces. Use Small Header: se marcar ele mostrará um cabeçalho menor e sem o botão Compartilhar. Hide Cover Phot: Se você marcar ele não mostrará a capa da página de fãs. Show Page Posts: Se marcado ele mostrará os posts recentes do seu blog ou site. Se o plugin ficou como desejado, clique no botão [Get Code] para obter o código de Na janela Your Plugin Code você encontrará de tipos conjuntos de códigos: O primeiro você deverá copiar e colar na página principal do seu site (index) imediatamente após a tag <body>. Já o segundo código você deverá colocá-lo no lugar onde aparecerá o plugin. DICA: Se você utilizar o plugin apenas em um local do seu blog ou site, você poderá colocar os 2 códigos juntos no lugar onde aparecerá o plugin. Por exemplo, no Blogger você poderá colocar os 2 códigos juntos no gadget onde aparecerá o plugin. Inserindo o código no sitePronto, agora você acesse o seu blog e entre no gadget, widget, módulo ou qualquer elemento que está instalado o seu like box. No nosso exemplo, utilizaremos o gadget do Blogger: Veja o like box antes de configurarmos o novo plugin. Substituiremos o código que já estava no blog pelos dois código que copiaremos da Page Plugin do Facebook, como mostramos acima. Cole os 2 códigos no gadget. Clique no botão [Salvar]. Se você tem dúvidas como instalar um código no Blogger ou no Wordpress, leia os artigos abaixo:
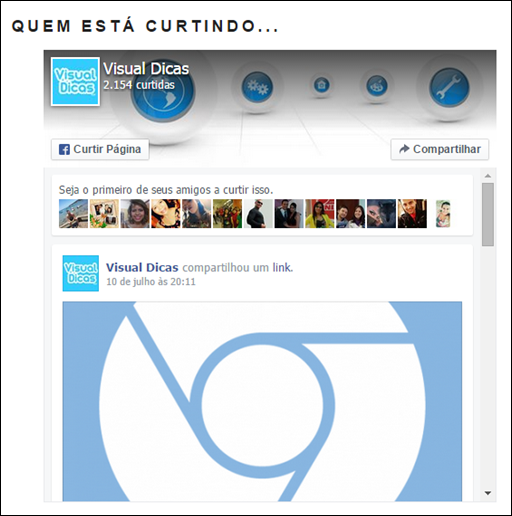
Veja agora como ficou o nosso plugin após Bem, se você gostou aproveite para curtir a nossa página… byAlf |
| You are subscribed to email updates from Visual Dicas To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |












Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.