Visual Dicas |  |
| Como colocar imagens no título de uma postagem no Wordpress Posted: 22 Feb 2015 02:30 PM PST
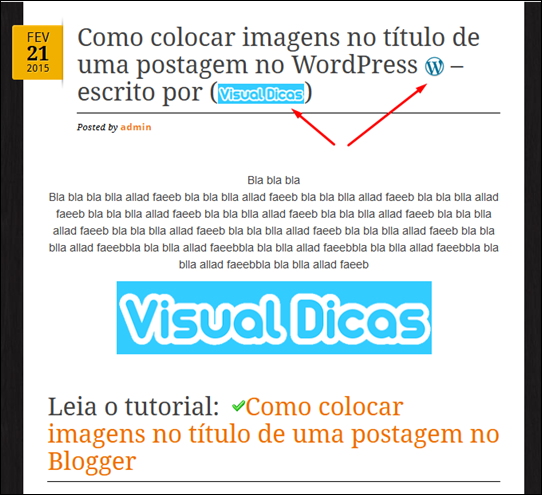
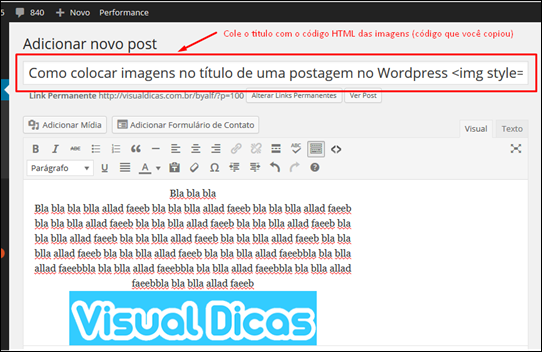
Imagens no título de uma postagemMuitas vezes precisamos colocar algum ícone ou uma pequena imagem no título de um post. Neste artigo vamos mostrar como colocar imagens individuais em títulos de qualquer postagem do Wordpress. Veja no exemplo a seguir onde colocamos o logo do Wordpress e do Visual Dicas no título de uma postagem qualquer… Como colocar imagens no blogPara inserir imagens em qualquer site precisaremos recorrer à linguagem HTML. Abaixo, observe a estrutura básica HTML para a inserção de imagens em qualquer documento da internet : <img src="LINK DA IMAGEM" alt="LEGENDA" height="ALTURA DA IMAGEM" width="LARGURA DA IMAGEM"> Para utilizar a estrutura, substitua os atributos grifados em vermelho, sendo: LINK DA IMAGEM: Endereço de uma imagem já hospedada na internet. Aqui você poderá utilizar um link de qualquer imagem encontrada na internet. Recomendamos que você utilize imagens hospedadas no próprio Blogger ou em algum servidor confiável – leia Usando o Google Sites como servidor de arquivos. ALT: Este atributo é opcional e serve para descrever a imagem quando o mouse é passado sobre ela. HEIGHT e WIDTH: Definem a altura e a largura da imagem em pixels (px) ou em porcentagem (%). É importante salientar que quando você usa um atributo, width por exemplo e oculta o outro, o navegador automaticamente irá definir o valor de height (que estava oculto) proporcionalmente ao valor definido por width, e vice-versa. Você também poderá usar o atributo align pela propriedade CSS, ficando desta forma: style='vertical-align:text-top;' (alinhamento em relação ao topo do texto) , style='vertical-align:text-bottom;' (alinhamento em relação à base do texto) ou a mais indicada style="vertical-align: middle;" (alinhamento centralizado). No exemplo a seguir, vamos descrever o nosso título usando o código HTML nos locais onde queremos colocar nossas imagens. A) Título sem imagens: Como colocar imagens no título de uma postagem no Wordpress B) Título com imagens: Como colocar imagens no título de uma postagem no Wordpress <img style="vertical-align: middle;" height="25" src="http://randyjensenonline.com/thoughts/wp-content/uploads/2010/07/wordpressLogoSolo.png" /> - escrito por (<img style="vertical-align: middle;" height="25" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZU0IP9qico7s9S1xH3wB8UQBYJWTYG4FSiRLoKyPWR7i4wv_kq8qH4irGjLQLQjTRYqoHyeFAHg3P3Q-haiK82836CxoYMzQoZlY1kmn0Xrl2FN_kikxkaje9clkuKfu7XHyy8UffWlk/s395/Visualdicas_logo2.png" />) Observe que utilizamos apenas o atributo height nas imagens fazendo com que o navegador atribua proporcionalmente o valor width (largura da imagem). Atenção: Defina as dimensões das imagens inseridas de tal forma que fiquem esteticamente adequadas. As imagens não deverão ser muito maiores que as letras do texto. Utilizamos também a propriedade CSS, vertical-align: middle; (alinhamento centralizado). Você deverá utilizar esta propriedade somente se verificar que a imagem está muito desalinhada em relação ao texto. (Verifique também se usou as "aspas" corretamente).
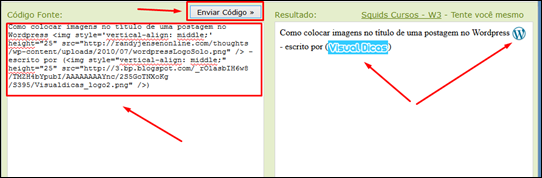
Verificando o código HTML do títuloAntes de colocar o título no editor do seu blog, verifique o código com o nosso editor HTML, o Squids Editor - http://squids.com.br/editor/, observando se as imagens estão corretamente inseridas. Descreva o título no lado esquerdo do editor e clique no botão [Enviar Código]. No lado direito do editor, verifique se as imagens apareceram nos locais desejados. Após verificado, copie o título que você colocou no editor (lado esquerdo). Colocando o título no Wordpress
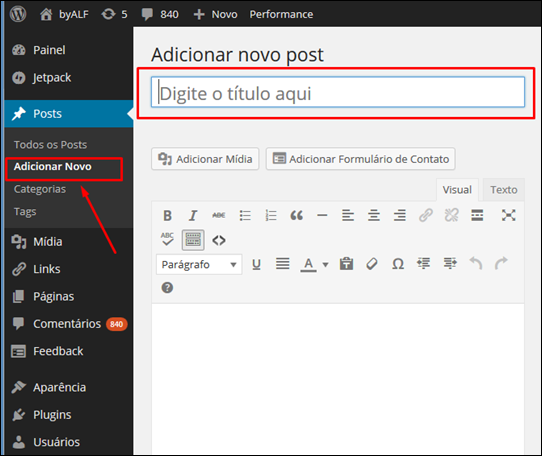
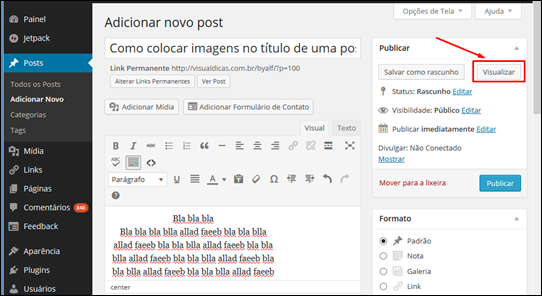
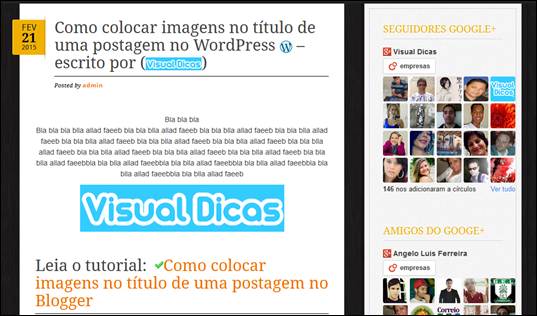
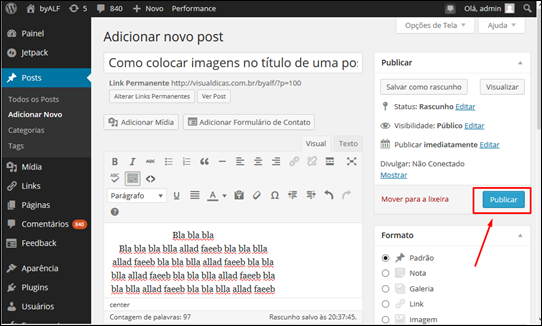
Em Posts crie uma nova postagem clicando em [Adicionar Novo]. Cole o título copiado com o código HTML, como mostra o nosso exemplo abaixo: Agora, antes de publicar a sua postagem, clique no botão [Visualizar]. Verifique como ficou o título com as imagens… Volte para o editor do Blogger e faça os ajustes se desejar, como a altura ou o alinhamento da imagem. Depois é só publicar! Veja como ficou o nosso post no blog de testes: Como colocar imagens no título de uma postagem no Wordpress… Observações: Atenção: Este método não funciona com o Live Writer. Para colocar imagens no título, você deverá fazer a edição da postagem no Wordpress. Se você utiliza o Blogger, leia o nosso artigo: Como colocar imagens no título de uma postagem no Blogger |
| You are subscribed to email updates from Visual Dicas To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |











Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.