
Widgets oficiais para blogs
Neste post vamos apresentar alguns widgets bem bacanas (para saber mais sobre widgets, leia: Widget, o que é e para que serve?) para você mostrar aos seus leitores tudo o que rola no seu Twitter: atualizações mais recentes, resultados de busca em tempo real, tweets favoritos e tweets de amigos que estão incluídos nas suas listas…

Escolha o seu Widget
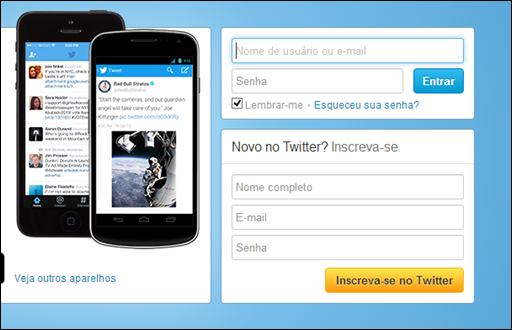
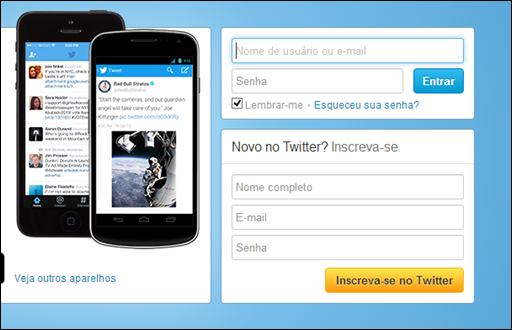
 Acesse o twitter.com e entre com o usuário e senha da sua conta….
Acesse o twitter.com e entre com o usuário e senha da sua conta….
(Se não tiver conta ainda, preencha o Nome completo, E-mail, Senha e clique no botão [Inscreva-se no Twitter].

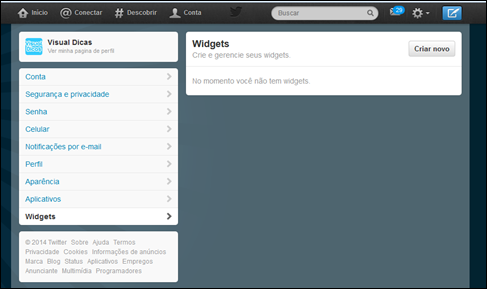
No menu superior, clique no botão com forma de engrenagem [Configurações e ajuda] e selecione [Configurações].

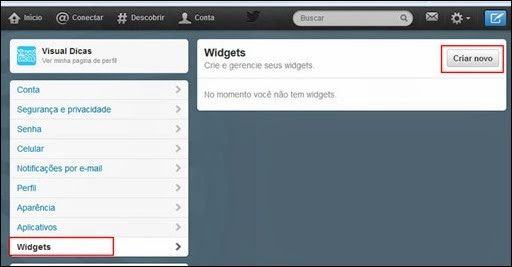
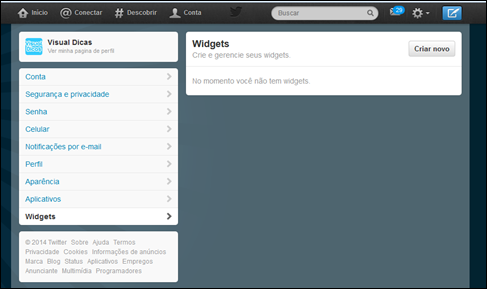
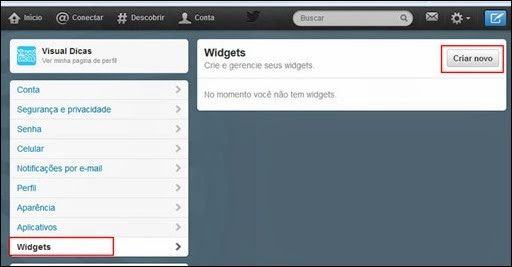
No menu lateral, selecione em [Widgets]. Clique no botão [Criar novo].

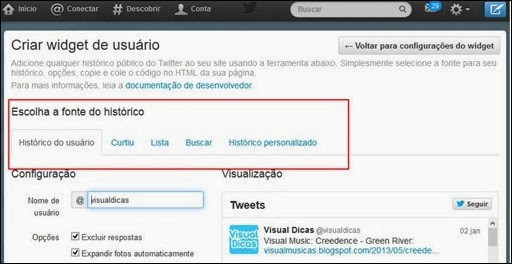
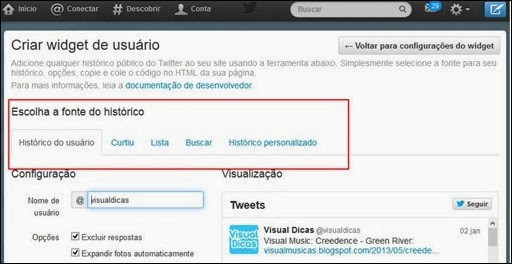
No menu, escolha o tipo de widget que você desejar: Histórico do Usuário, Curtiu (favoritos), Lista ou Buscar…

Widget Histórico do Usuário
Este widget exibe os tweets mais recentes do seu perfil ou de algum usuário do Twitter que pode ser colocado em qualquer página web , como blogs, sites ou até mesmo em redes sociais. Para criar o seu widget, siga os passos abaixo:
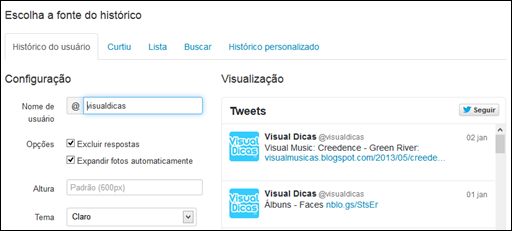
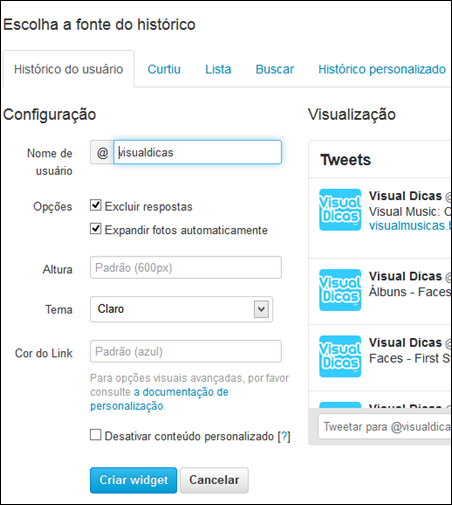
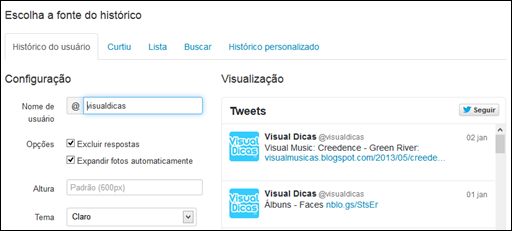
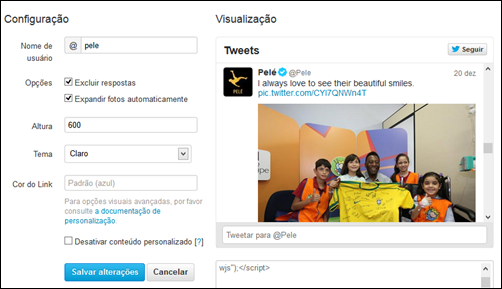
1) Defina o Nome de Usuário. (mantenha o seu nome de usuário ou digite o nome de qualquer outro perfil cadastrado no Twitter).

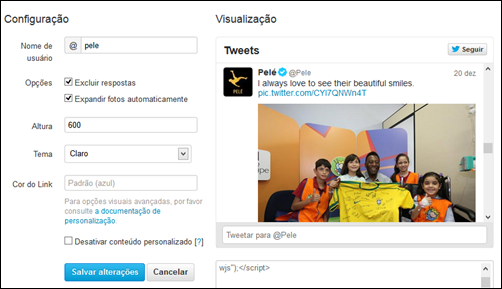
No exemplo abaixo, digitamos o nome de usuário: @pele (o nome do usuário aparece sempre depois do símbolo @). O widget então mostrará todas as atualizações do perfil digitado.

2) Defina as opções Excluir respostas (se marcado, não aparecerá as respostas para os tweets mais recentes) e Expandir fotos automaticamente (se marcado, as fotos ficam expandidas na dimensão máxima do widget).
Mantenha a Altura padrão (no passo 6 mostraremos como alterar a Altura e a Largura padrão do widget – 600px altura por 520px largura).
Em Tema defina se Claro (para sites com tons claros) ou Dark (sites com fundo escuro) e finalmente escolha a cor do link (o padrão é azul).
3) Após definir todas as configurações, clique no botão [Criar widget].

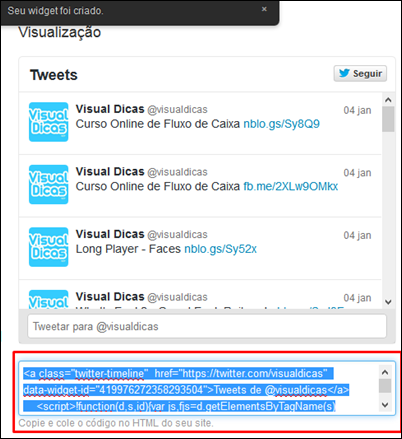
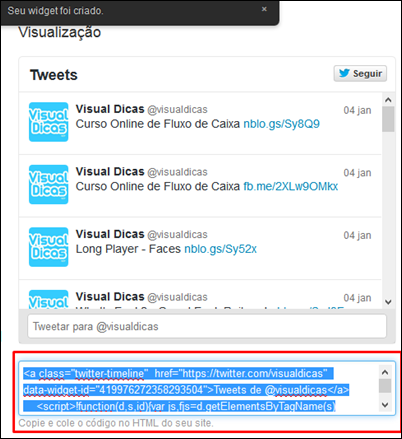
4) Copie o código que aparece abaixo da Visualização.

No nosso exemplo, veja o código HTML que foi criado.
<a class="twitter-timeline" href="https://twitter.com/visualdicas" data-widget-id="419976272358293504">Tweets de @visualdicas</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
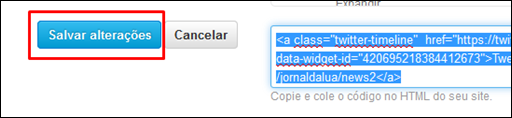
Após copiar o código, não esqueça de salvar o widget criado. Clique no botão [Salvar alterações].
ATENÇÃO: Para que o widget apareça no seu site ou blog é obrigatório você salvar as alterações.

5) Agora é só colar o código do widget no seu site ou blog …

Se tiver dúvidas como inserir ou editar o código no blog, leia: (Como instalar um Widget no seu Blog -(Blogger) e Como inserir Widgets no Wordpress sem a instalação de plugins) e para centralizar os seu widgets, leia: Como centralizar um widget no seu blog
6) Como alterar dimensões do Widget: Para alterar as dimensões padrão do widget que é de 520px de largura por 600px de altura, basta acrescentar no código HTML os comandos width="xxx" (para definir a largura desejada em px) e height="xxx" (para definir a altura desejada em px).
No exemplo abaixo, mostramos o nosso código HTML com as dimensões alteradas para 300px de largura e 400px de altura:
<a class="twitter-timeline" width="300" height="400" href="https://twitter.com/visualdicas" data-widget-id="419976272358293504">Tweets de @visualdicas</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Código HTML definido, vamos ver abaixo como ficou o nosso widget Histórico do Usuário com 300px de largura e 400px de altura:
Widget Curtiu
Este Widget mostra em tempo real os tweets mais recentes que você curtiu no Twitter.
Como no exemplo anterior, clique no botão engrenagem e selecione [Configurações]. No menu lateral escolha [Widgets]. Clique em [Criar novo].

Para criar o seu widget siga os passos a seguir:
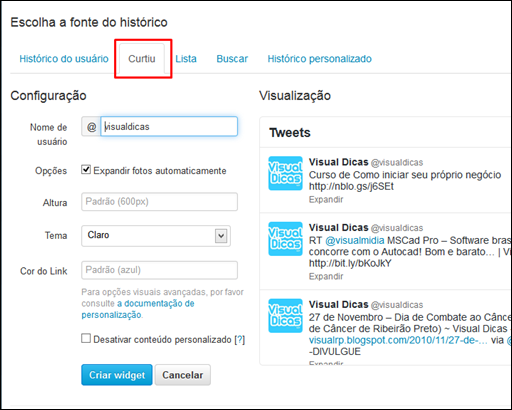
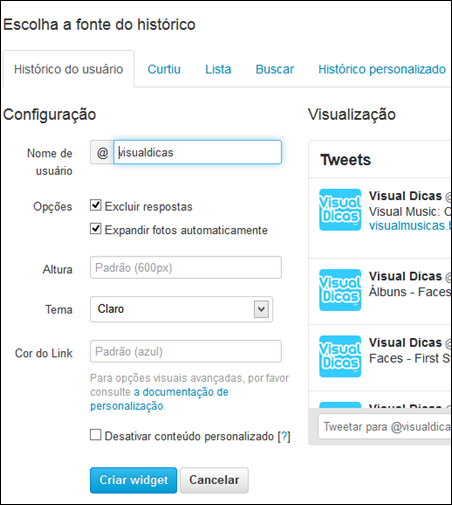
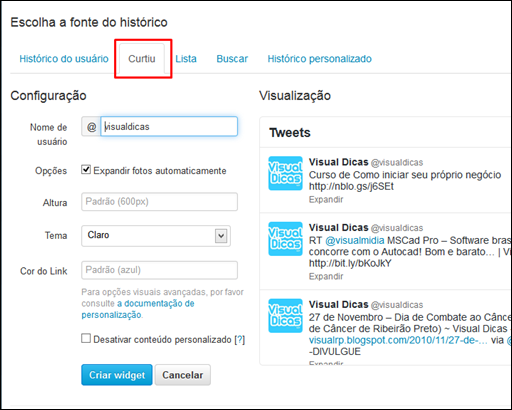
1) No menu superior, clique na aba [curtiu].

2) Como no exemplo anterior, defina o Nome de usuário, as opções Excluir respostas e Expandir fotos automaticamente. Mantenha a Altura padrão e defina se Claro ou Dark para Tema. Defina também a cor do link, se desejar alterar a cor padrão.
3) Após definir todas as configurações, clique no botão [Criar widget].
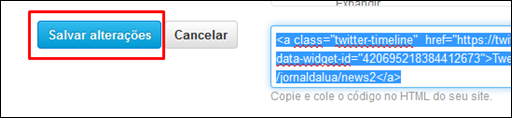
4) Copie o código que aparece abaixo da Visualização e cole o código HTML no seu site ou blog.
Não esqueça de salvar o widget que você criou. Clique no botão [Salvar alterações].

5) Se desejar, altere as dimensões do widget incluindo os comandos width="xxx" e height="xxx" no código HTML, como mostramos no exemplo anterior (passo 6).
Abaixo veja como ficou o nosso widget com as dimenões de 300px de largura e 400px de altura:
Widget Lista
Este widget permite mostrar os tweets favoritos das suas listas. Ótimo para ver o que rola nos perfis dos seus amigos…
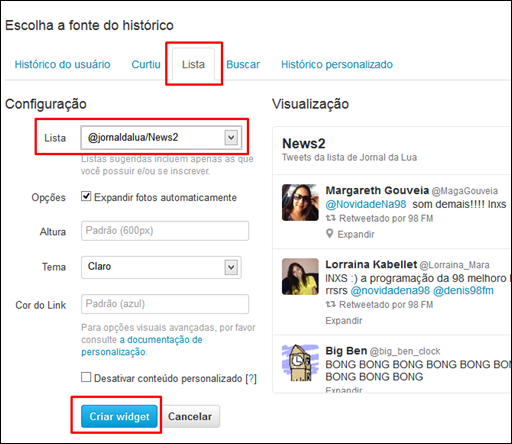
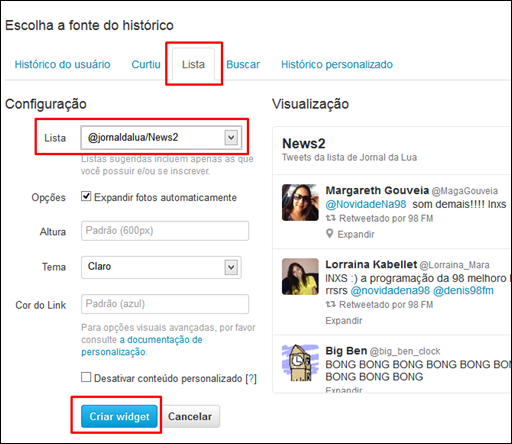
Como nos demais exemplos anteriores, crie um novo widget e selecione a aba [Lista].

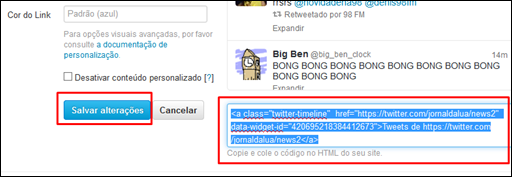
Defina a Lista de amigos (clique no botão de seleção e escolha a lista desejada). Como nos exemplos anteriores, defina as suas preferências. Clique no botão [Criar widget]. Copie e cole o código no HTML do seu site ou blog. Não esqueça de clicar no botão [Salvar alterações].

Veja abaixo nosso widget Lista em ação:
Widget Busca
Este widget exibe resultados de busca em tempo real! Ideal para eventos ao vivo, transmissões, conferências, programas de TV, ou apenas para manter-se atualizado com notícias. Também pode ser usado com hashtags (leia: O que é Hashtag? Como usá-los no Twitter?)
Para criar o widget, faça como os exemplos anteriores. Em Widget, clique no botão [Criar novo] e selecione a aba [Busca].
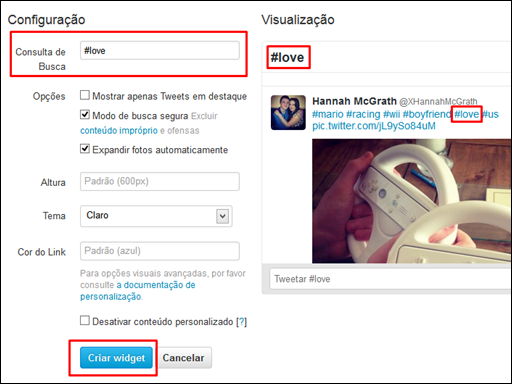
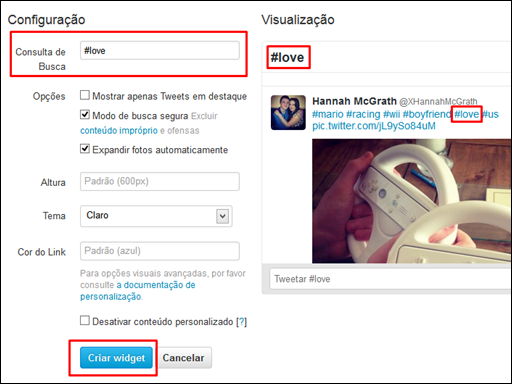
Primeiro defina qual o termo ou o hashtag que você quer buscar. Digite-o em Consulta de Busca. No nosso exemplo vamos utilizar o hashtag #love.

Depois configure as demais opções, como nos exemplos anteriores e clique no botão [Criar widget].
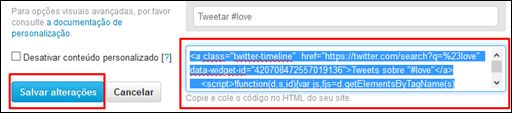
Copie o código HTML e cole no seu site. Não se esqueça de clicar no botão [Salvar alterações]. Para mudar as dimensões do widget, altere o código como mostramos no primeiro widget, passo 6.

Veja abaixo o widget funcionando…
Leia também:
 Coloque o Fan Box Twitter no seu blog (caixa de fãs do Twitter)
Coloque o Fan Box Twitter no seu blog (caixa de fãs do Twitter)
byALF





















Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.