Visual Dicas |  |
| Como criar um avatar que fala para colocar no site ou blog Posted: 16 Nov 2014 03:50 PM PST Comunicando com seus leitoresUma boa ideia é a comunicação interativa com os seus leitores. Para isso, vamos apresentar neste artigo uma ferramenta integrada e gratuita que cria personagens para servirem como instrumentos motivadores para o seu blog. Ora apenas dando boas vindas, ora informando alguma dica ou atividade, ora fazendo o papel de relações públicas do blog. Veja nosso exemplo abaixo: Com esta ferramenta, você poderá criar personagens (humanos, desenhos, animes, etc.) e personalizá-los da sua maneira, dando-lhe voz através do microfone ou com textos escritos que são transformados em sons em diversas vozes e sotaques . Depois de criar o avatar poderá adicioná-lo ao seu blog / site ou colocá-lo nos seus perfis de redes sociais. Muito bom, experimente… Criando seu primeiro avatar interativo
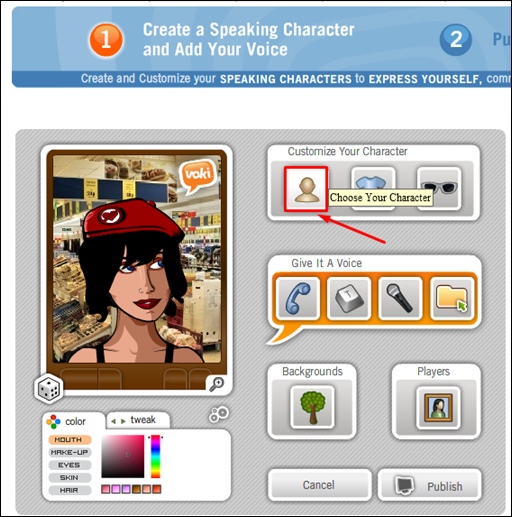
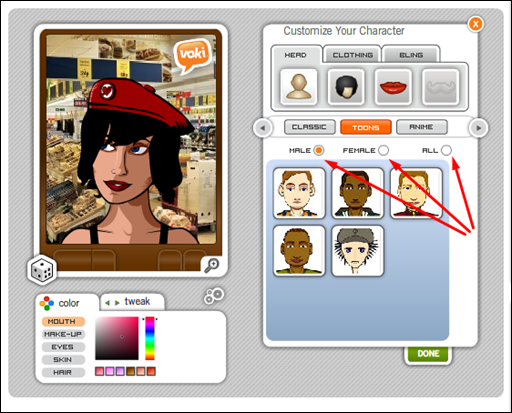
1) Clique na guia [Create]. 2) Aguarde alguns instantes. Agora você poderá escolher o seu personagem clicando no botão [Chose Your Character]. 3) Escolha primeiro o gênero do seu personagem:
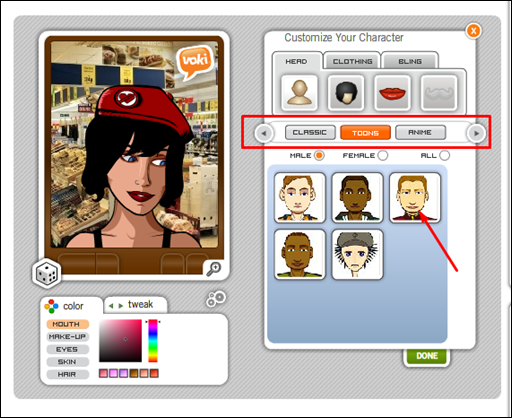
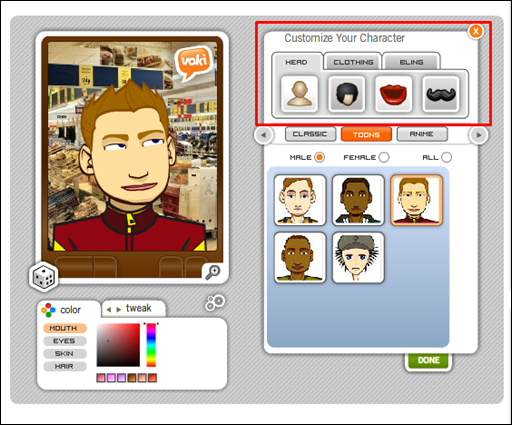
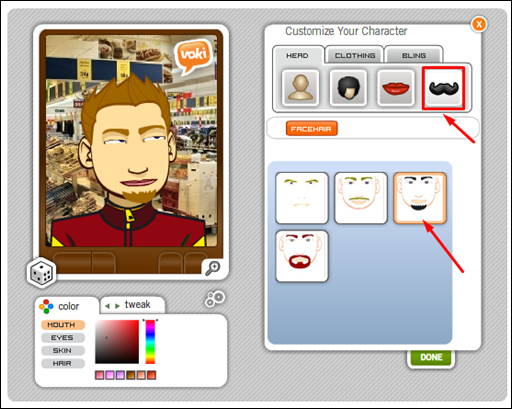
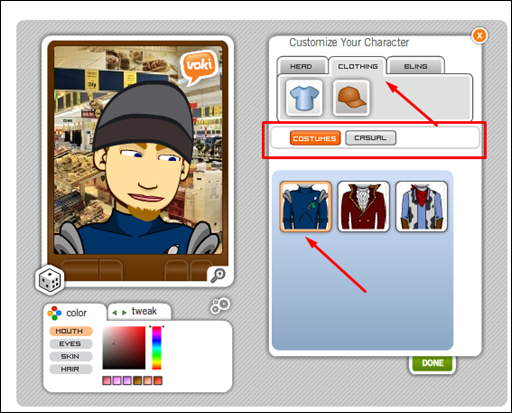
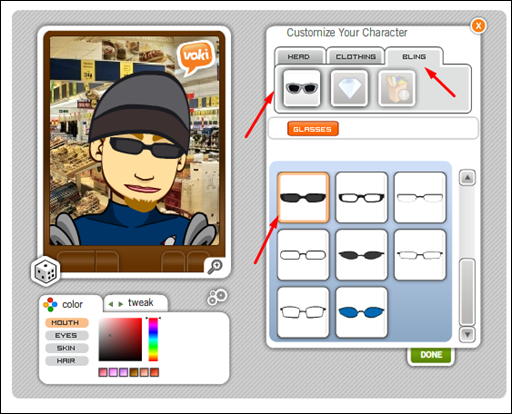
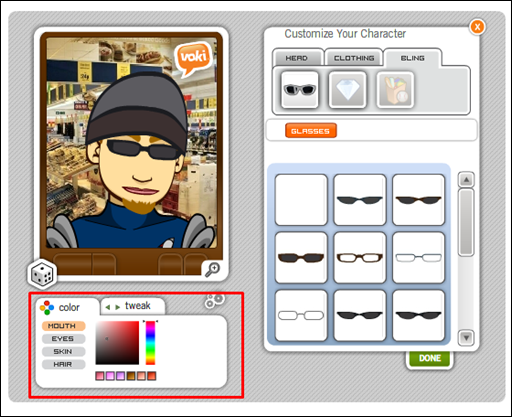
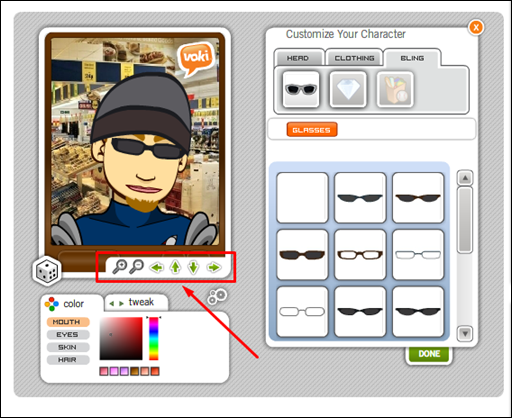
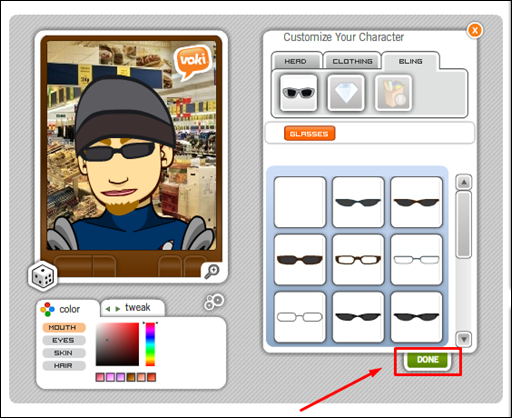
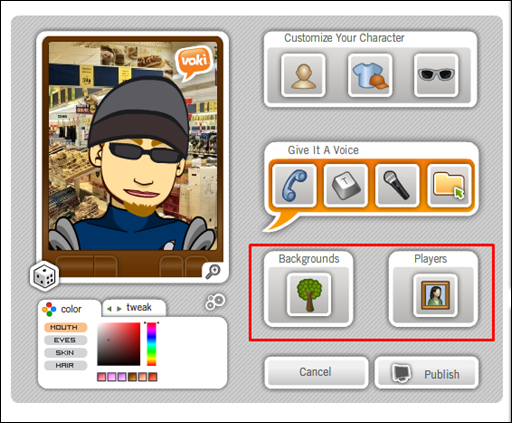
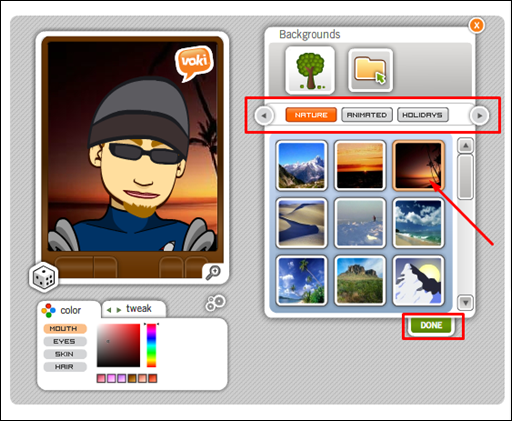
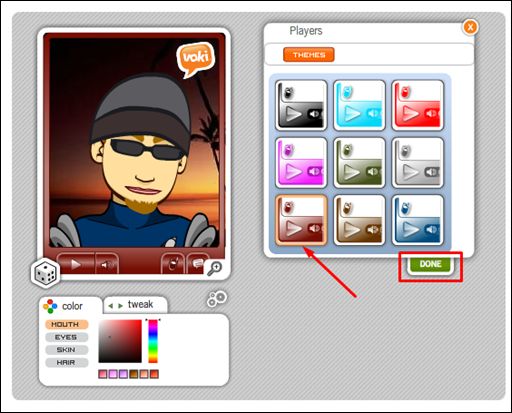
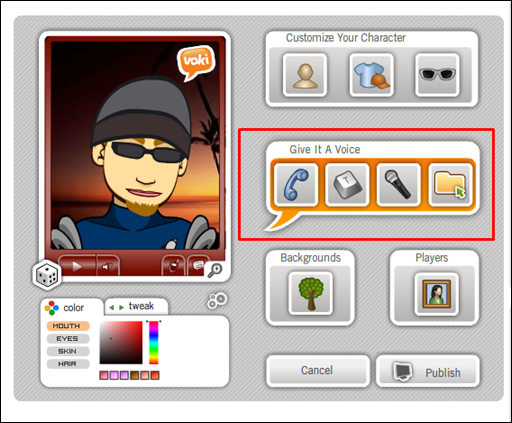
No nosso exemplo vamos escolher [Male], ou seja, personagem masculino. 4) Escolha o tipo de personagem, Classic (humano), Toons (desenho) ou Anime (estilo japonês). No nosso exemplo vamos escolher um tipo Toons. Depois de definido, clique sobre o personagem que você escolherá. 5) Agora você poderá determinar as características do seu avatar: tipo de cabelo, tipo de boca, roupa, fundo da tela, etc. Clique no botão Nesta fase vamos fazer algumas alterações no nosso exemplo: Primeiro vamos colocar um cavanhaque nele. Vamos também mudar a roupa do nosso personagem… Vamos colocar um óculos bem legal também… Abaixo da tela de exibição é possível também configurar a cor (color) e o tamanho (tweak) das características escolhidas para o avatar. Você também pode modificar a posição do avatar na tela de exibição. Para isso, clique na lupa abaixo da imagem e movimente o avatar através das setas indicadas. Depois de configurado o seu personagem, clique no botão [Done]. 6) Você poderá também alterar o fundo de tela clicando em [Bacgrounds] e a cor da moldura em [Players]. No nosso exemplo mudamos o fundo de tela conforme a figura abaixo. Depois de definido o background, clique no botão [Done]. Vamos mudar também a cor da moldura. Depois, clique no botão [Done]. Criando a fala do avatarPara criar a fala do avatar você poderá utilizar as opções:
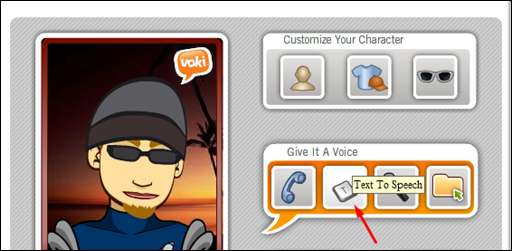
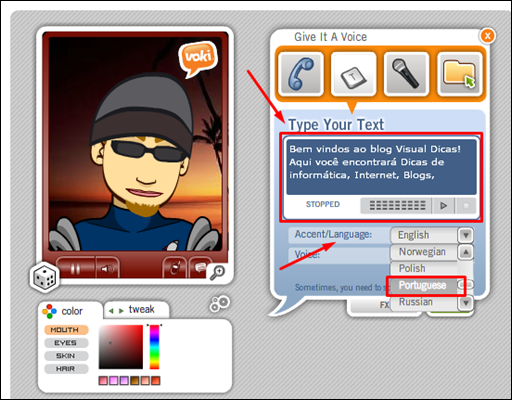
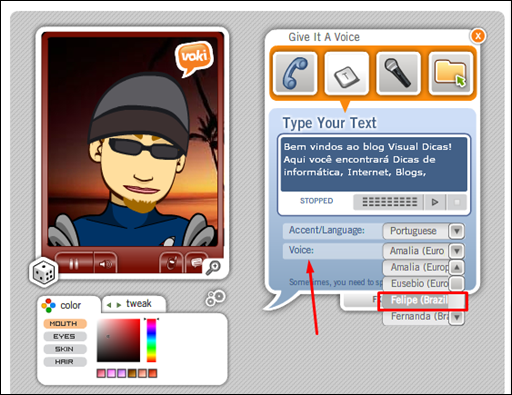
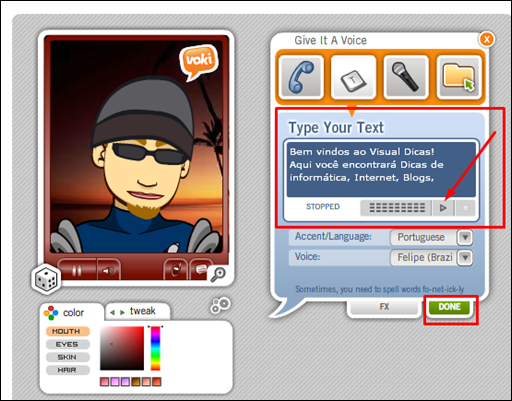
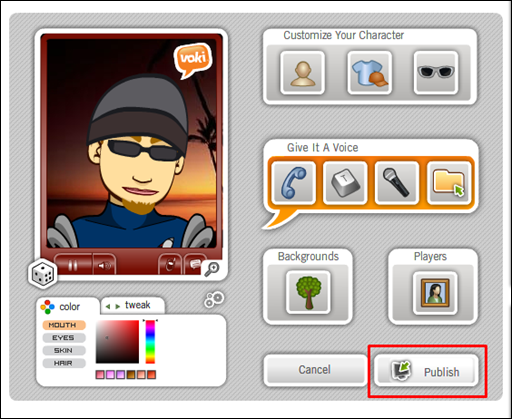
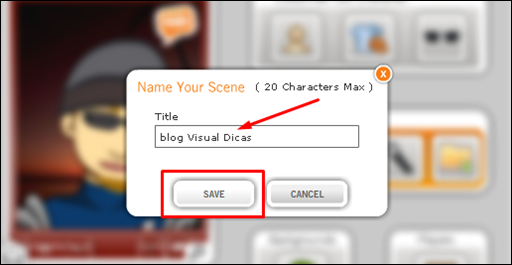
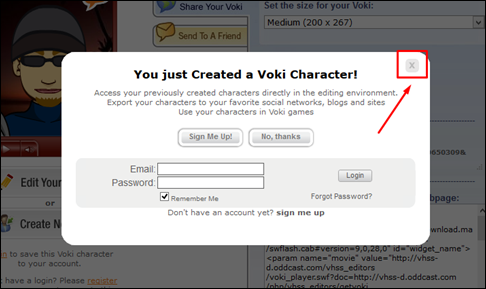
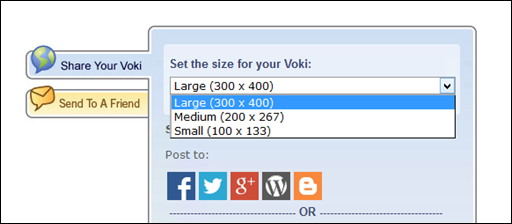
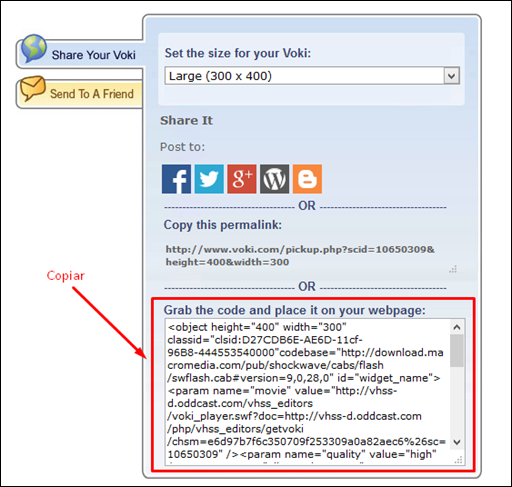
No nosso exemplo vamos usar o modo de texto. Clique no botão com a tecla "T". Digite o texto na caixa indicada. Escolha o idioma (language) da pronúncia. No nosso exemplo escolhemos Portuguese, ou seja, Português. Agora defina a voz (voice) que seu avatar terá. Observe que existem sotaques europeus e do Brasil. Teste o som da voz, clicando na seta do painel. Faça os ajustes necessários no texto, ou altere o tipo de voz do seu personagem. Tudo pronto, clique em [Done]. Colocando o avatar no blogDepois de tudo pronto, clique no botão [Publish]. Depois digite o título (nome) do seu avatar e clique no botão [SAVE]. Aguarde alguns instantes. Feche a janela, se você não for cadastrado no site. Escolha o tamanho do avatar. No nosso exemplo vamos escolher Large (300pxX400px). Agora copie o código abaixo… Testar código antes de colocar no blog – #dicaRecomendamos que antes de colar no seu site / blog, teste primeiro no Squids Editor.
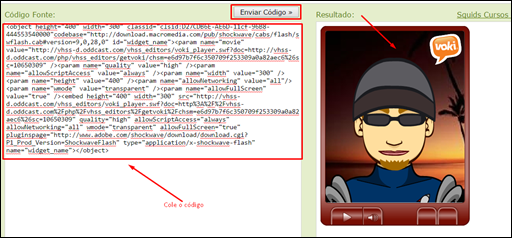
Cole o código no lado Código Fonte. Clique no botão [Enviar Código] e teste o seu avatar. Se tudo funcionou perfeitamente, cole o código no seu site ou blog. Se você não sabe como fazer isso, leia os artigos abaixo:
|
| You are subscribed to email updates from Visual Dicas: A sua fonte de informação! To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |


























Nenhum comentário:
Postar um comentário
Os comentários são muito bem vindos e importantes, pois enriquecem o conteúdo dos artigos.