Testar códigos HTML, CSS e JavaScript online
Se você já é programador ou está aprendendo JavaScript precisa conhecer o aplicativo jsFiddle. Esta ferramenta possibilita a verificação de códigos HTML, CSS e JavaScript com visualização em tempo real. Após os testes e correções dos códigos de programação, você poderá copiá-los definitivamente para os documentos do seu site.
JSFiddle é um ambiente de desenvolvimento integrado online que permite aos usuários criar e executar códigos escritos em JavaScript.
O jsFiddle está se expandindo e hoje já oferece suporte as principais bibliotecas JavaScript, como MooTools, jQuery, YUI, Prototype, Dojo, Glow, Processing, ExtJS, Raphael, Ajax, Right JS, AngularJS, entre outras.
Sua interface é simples e intuitiva, bastando selecionar a biblioteca desejada e preencher os campos de HTML, CSS e Javascript com os dados desejados para testar um script. Clicando no botão "Run", é possível ver o script em ação, sem a necessidade de criar novos arquivos ou de utilizar vários programas para visualizá-lo.

Observação: Não deixe de ler também os artigos (2 simuladores muito bons):
Acessando e utilizando o jsFiddle
 Acesse o site: jsFiddle
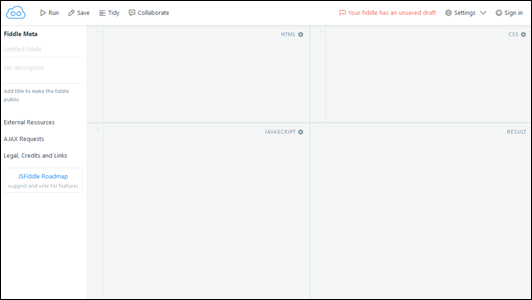
Acesse o site: jsFiddle
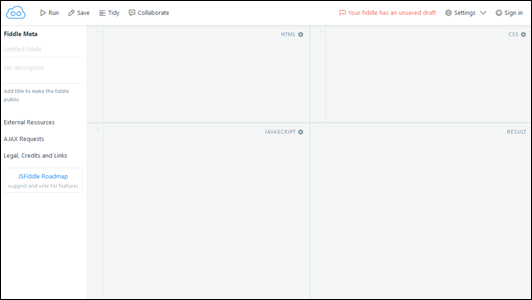
Observe que o aplicativo possui os espaços: HTML, para escrever códigos HTML, e os espaços para escrever os código em JavaScript e CSS.

Para facilitar o entendimento, vamos criar um exemplo onde mostraremos passo a passo para você testar o funcionamento de um script no aplicativo.
1) Vamos digitar o código HTML (opcional) do nosso exemplo:
<h2 id="demo">Este texto pode ser azul ou vermelho!</h2>
<br>
<a href="#" class="btn" onclick="mudaCor('blue');">Texto azul</a>
<a href="#" class="btn" onclick="mudaCor('red');">Texto vermelho</a>
Veja como fica o código no aplicativo.

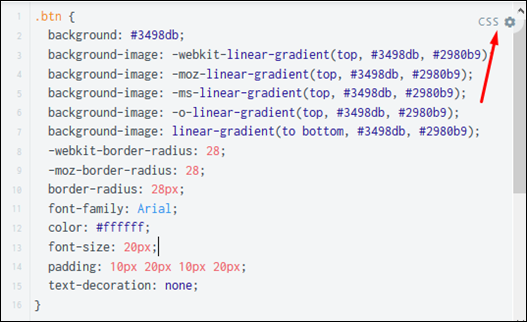
2) Se desejar, digite o código CCS (opcional). Abaixo segue o código CCS do nosso exemplo:
.btn {
background: #3498db;
background-image: -webkit-linear-gradient(top, #3498db, #2980b9);
background-image: -moz-linear-gradient(top, #3498db, #2980b9);
background-image: -ms-linear-gradient(top, #3498db, #2980b9);
background-image: -o-linear-gradient(top, #3498db, #2980b9);
background-image: linear-gradient(to bottom, #3498db, #2980b9);
-webkit-border-radius: 28;
-moz-border-radius: 28;
border-radius: 28px;
font-family: Arial;
color: #ffffff;
font-size: 20px;
padding: 10px 20px 10px 20px;
text-decoration: none;
}
.btn:hover {
background: #3cb0fd;
background-image: -webkit-linear-gradient(top, #3cb0fd, #3498db);
background-image: -moz-linear-gradient(top, #3cb0fd, #3498db);
background-image: -ms-linear-gradient(top, #3cb0fd, #3498db);
background-image: -o-linear-gradient(top, #3cb0fd, #3498db);
background-image: linear-gradient(to bottom, #3cb0fd, #3498db);
text-decoration: none;
}
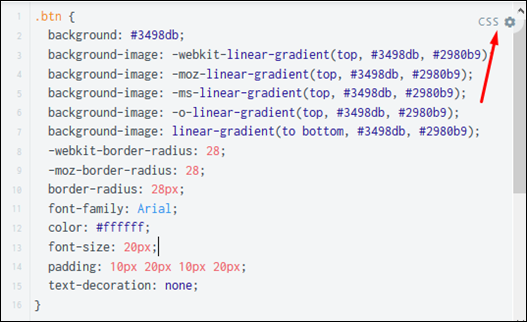
No aplicativo:

3) Agora vamos digitar o código JavaScript. Veja abaixo o código do nosso exemplo:
function mudaCor(novaCor) {
var x = document.getElementById("demo");
x.style.color = novaCor;
}
No aplicativo:
 4) ATENÇÂO: Agora é necessário configurar as opções do código JavaScript que você deseja executar. Nesta fase é necessário escolher a biblioteca a ser utilizada, e se o código estará no head, no body ou se ele será executado em outro lugar do código HTML. Não configurando estas opções, o seu código poderá não irá funcionar.
4) ATENÇÂO: Agora é necessário configurar as opções do código JavaScript que você deseja executar. Nesta fase é necessário escolher a biblioteca a ser utilizada, e se o código estará no head, no body ou se ele será executado em outro lugar do código HTML. Não configurando estas opções, o seu código poderá não irá funcionar.
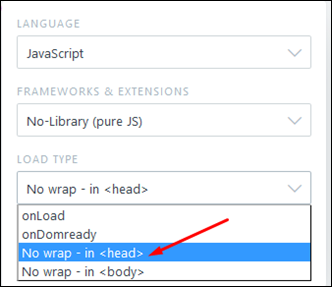
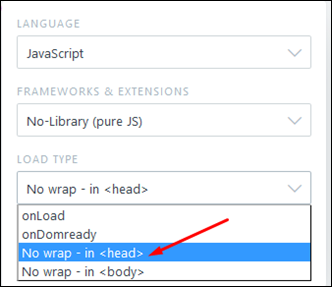
Clique no botão [JAVASCRIPT].

Defina a linguagem. No nosso exemplo vamos manter JavaScript, que é o que nós queremos testar.

Defina a biblioteca utilizada. Como não iremos utilizar nenhuma biblioteca (Freamework), vamos manter No-Library (pure JS), ou seja, JavaScript puro.

Agora devemos definir se o local onde o código JavaScript será executado. Geralmente escolha head ou body. No nosso exemplo vamos escolher head. Isso significa que o nosso código JavaScript estará localizado entre as tags <head> </head> do código HTML de uma página Web.
Se você não alterar este item, o código provavelmente não irá funcionar.

5) Após ter configurado as opções do JavaScript, clique em [Run] para ver o resultado do teste.

6) Veja então o resultado do seu teste. Faça as correções necessárias até atingir o resultado esperado.

Compartilhando seus códigos
Clique em [Save].
Obs.: Se você se cadastrou no site e estiver logado, seu código ficará armazenado no banco de dados do seu perfil.

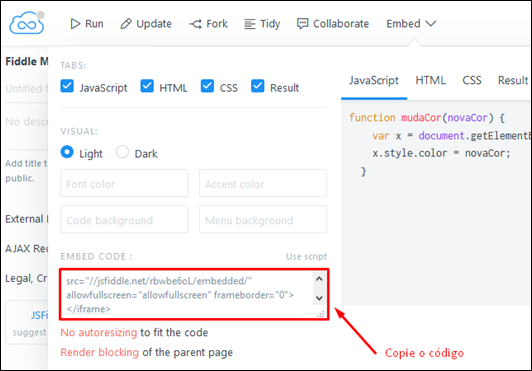
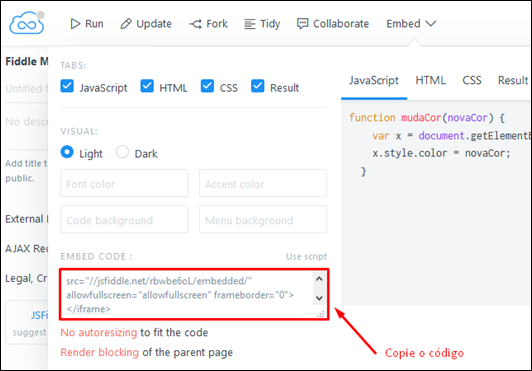
Clique em [Embed]. Selecione Ligth (para inserir em um site com fundo claro) ou Dark (com fundo escuro). Clique em [Prefer iframe?].

Agora copie o código e cole na página web que desejar.

Veja como ficou o compartilhamento do nosso código:
Outros recursos
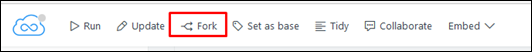
O botão "Fork", por exemplo, cria um novo fiddle do zero a partir da revisão do fiddle que está sendo editado.

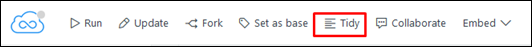
A opção "Tiddy" alinha os códigos de forma apropriada.

Como se ainda não fosse o suficiente, ainda há a opção de discussão, permitindo ao desenvolvedor compartilhar suas dúvidas e sugestões com a comunidade.


Se cadastrando no site
Se você se cadastrar no no site JSFiddle, poderá criar um banco de dados com todos os seus códigos testados.
Para se cadastrar, clique em [Sign in].

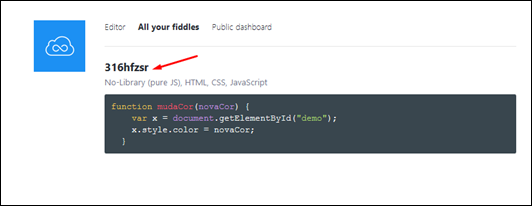
Após estar cadastrado e logado, clique em [Dashboard] para ver todos os seus códigos salvos.

Para editar ou compartilhar o código, clique no link como mostra a figura abaixo.

byALF


 Acesse o link:
Acesse o link: