Você deseja inserir vídeos em suas páginas utilizando HTML5? É simples, neste artigo vamos tirar o máximo proveito dos recursos de um navegador para inserir um player de vídeo simples e muito eficiente!
Utilizar players de vídeo em páginas web é um dos recursos mais úteis e apreciados pelos web designers em geral. Além de ser uma excelente alternativa ao Flash, com HTML5 você pode incorporar em suas páginas players completos sem a necessidade de instalação de plug-ins, códigos JavaScript ou qualquer outro recurso adicional.
Se antes seu uso era visto com desconfiança pelos riscos de baixa compatibilidade entre os navegadores, é importante saber que ultimamente o suporte a vídeo em HTML5 vem aumentando gradativamente. Como você verá a seguir, além das vantagens já citadas, outra grande vantagem é a integração natural com CSS e JavaScript, bem como as outras tags HTML.
Na primeira parte deste tutorial, vamos criar a estrutura básica de nosso documento e, em seguida, usar o elemento <video> para adicionar o arquivo diretamente na página web.
Pré-requisitos
É importante notar que os browsers em suas versões atuais como Chrome, Safari ou Internet Explorer 9 já possuem suporte a esse formato. Ao menos por enquanto, você terá que evitar o Firefox (em algumas versões) e o Opera por causa de alguns problemas de disponibilidade do atributo de vídeo nesses navegadores. Embora o suporte para o elemento de vídeo seja consistente em todos os navegadores modernos, o formato .Mp4 tem suas limitações nos browsers citados, como você pode ver na tabela a seguir (em tempo: a cor verde demonstra que o navegador possui suporte na versão indicada, a cor rosa indica que ainda não é possível a utilização desse atributo na versão).

Antes de começarmos, você vai precisar ter em seu computador um arquivo de vídeo .Mp4 para utilizarmos em nosso tutorial. Se não possuir um, você pode encontrar alguns arquivos para baixar online ou ainda utilizar um serviço de download de vídeos, como o site keepvid.com, onde você pode inserir uma URL de vídeo de sua preferência e escolher baixa-lo em vários formatos, inclusive o formato .Mp4.
A construção da estrutura básica
O código a seguir é a estrutura em torno da qual você irá construir o player de vídeo. Com ele, criaremos um layout simples com um espaço reservado para o arquivo que iremos utilizar.
Crie um novo documento em HTML (se estiver utilizando o Dreamweaver, clique em Arquivo > Novo > HTML). Na parte de Código, digite os códigos a seguir:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML5 Video Player</title> <style> body { font-family: sans-serif; border: 0; margin: 0; padding: 0; } header { text-align: center; } #player { display: table; width: 100%; padding: 4px; } #player > div { display: table-cell; vertical-align: top; } </style> </head> <body> <header> <h1>HTML5 Video Player</h1> </header> <section id="player"> <div> <!--Seu vídeo irá aparecer aqui--> </div> </section> </body> </html> Se você ainda não conhece alguns dos comandos utilizados acima, segue uma breve descrição de cada um deles (fonte: Microsoft).
| Atributo | Descrição |
| SRC | Uma cadeia de caracteres que representa um URL que aponta para um arquivo de vídeo. |
| CONTROLS | Atributo booleano que ativa um conjunto de controles de reprodução internos. Isso geralmente inclui “reproduzir”, “pausar”, “buscar” e “definir volume”. |
| POSTER | Uma cadeia de caracteres que representa uma imagem de espaço reservado que é exibida no player de vídeo. A imagem de pôster é exibida somente quando não há um vídeo disponível porque a origem ainda não foi definida ou porque o conteúdo ainda está sendo carregado. |
| LOOP | Atributo booleano que reproduz o vídeo repetidamente até que o botão de pausa dos controles seja pressionado ou que o método pause seja chamado a partir do script. |
| MUTED | Atributo booleano que reproduz o vídeo com a faixa de áudio desativada. |
| AUTOPLAY | Atributo booleano que inicia a reprodução do vídeo automaticamente depois que o player tiver conteúdo suficiente armazenado em buffer. |
| PRELOAD | Atributo booleano que define uma dica do armazenamento em buffer necessário. |
| HEIGHT | Define a altura do player de vídeo em pixels. |
| WIDTH | Define a largura do player de vídeo em pixels. |
O resultado até aqui, que pode ser visualizado na parte de design do Dreamweaver:

Agora que você foi devidamente apresentado a cada um dos atributos e suas respectivas descrições e digitou seu código exatamente igual ao que mostrei, vamos à parte mais interessante: adicionar o vídeo à sua página!
Usando o elemento <vídeo>
O objetivo na concepção do elemento <video> do HTML5 era fazer que a incorporação de vídeos em uma página da web fosse tão simples como a incorporação de imagens. Embora você encontre algumas complexidades adicionais, é elementar concluir que os formatos de arquivos de vídeo são mais ricos em recursos do que os formatos de imagem, portanto, podemos concluir que o objetivo do projeto foi alcançado!
A seguir temos todo o código necessário para exibir o vídeo. Como você pode ver, não é complicado (as tags <center></center> são opcionais pois foram usadas para centralizar o vídeo na página):
<center> <video src="[A URL DO SEU VIDEO AQUI]" controls width="720" height="480"> Se o seu browser não suporta esse formato de vídeo, por favor tente <a href="[A URL DO SEU VIDEO AQUI]">fazer o download do arquivo</a> </video> </center>
Insira este código no lugar onde aparece o comentário “<– O vídeo aparecerá aqui –>” na parte incial do código que fizemos há pouco. Certifique-se de inserir em [A URL DO SEU VIDEO AQUI] o caminho que aponta para o seu arquivo .Mp4 em seu computador. Depois, salve o arquivo com o nome que desejar e a extensão .html no final (como teste.html, por exemplo). Abra o arquivo (se estiver utilizando Dreamweaver, aperte F12). O resultado deve ser como o que você vê na imagem a seguir:
O player:

O resultado na página, com o vídeo em andamento:

Neste código, o atributo src é o caminho com o nome de seu arquivo. Mp4, o atributo de controle indica que você deseja que o vídeo possua os controles padrão (play, audio, etc, omiti-lo significa que não quer que os controles apareçam) . Já a largura (width) e altura (height) são autoexplicativas. O texto dentro do elemento é o que será exibido caso a tag de vídeo não for reconhecida pelo browser do usuário.
Conclusão
A web está cada vez mais sendo utilizada como um substituto para os meios de transmissão tradicionais. Serviços como o Netflix, YouTube, Last.fm e Google Music procuram substituir o DVD e coleções de CD com os players online. Com HTML5, vídeo e áudio se tornam itens de primeira linha em matéria de conteúdo para web. Afinal, ao invés de entregar a responsabilidade para reprodução de mídia em um aplicativo de terceiros, ele é jogado dentro do próprio navegador, permitindo-lhe controlar e manipular a mídia dentro de sua aplicação web.
E você, como você prefere lidar com vídeos em suas páginas web? Você considera o método do elemento <video> do HTML5 bom o suficiente? Deixe-nos saber suas opiniões nos comentários!
Um grande abraço a todos e até o próximo post!































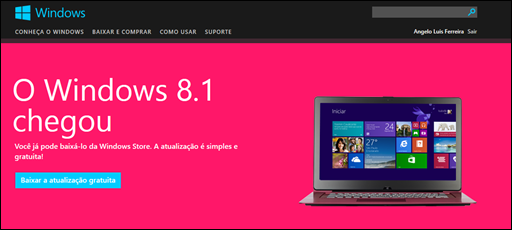
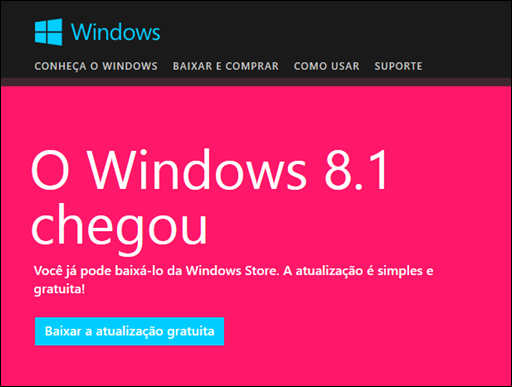
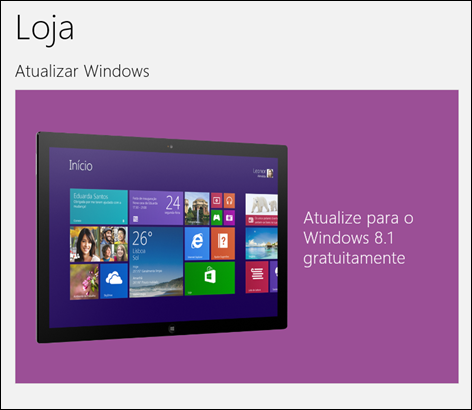
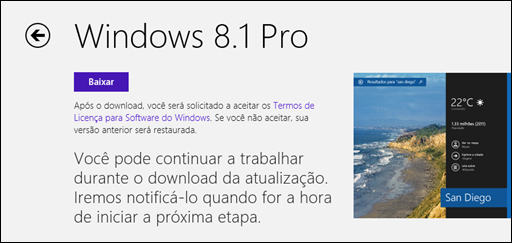
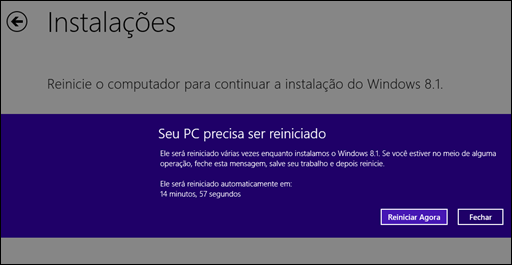
 Windows 8.1 versão final - saiba como atualizar
Windows 8.1 versão final - saiba como atualizar





 Acesse o
Acesse o